さあ今回はWordPressの始め方についてです!!
みなさん、この記事を読んでいるということはブログをやるならWordPressという認識だと思います。
それで間違いありません!!絶対にWordPressをおすすめします!

じゃあ早速Wordpressを開設しましょー!
と、言いたいところですが。
まずやって欲しい事があります!
それは、ローカル環境の構築です。
まずやることはローカル環境の構築
全く意味のわからない方もいらっしゃるかもしれませんが、大丈夫です!
簡単に説明すると、
ローカル環境とは自分のパソコンでのみ見れる状態でまだインターネットでは見れないという状態です。
これってすごく重要な事なんです。
本番環境の方に何か異常が起きた時にバックアップにもなってくれるし、
何より、ローカル環境でいくら失敗しようが何も問題ないんです。
なので、ひと手間かかりますがローカル環境で作ったWordPressを本番環境に移行するところまで頑張りましょう!!
というわけで、まずはローカル環境を構築しましょう!
とっても簡単ですので安心してください。
・「Local by Flywheel」
今回ご紹介するのは「Local by Flywheel」というツールです。
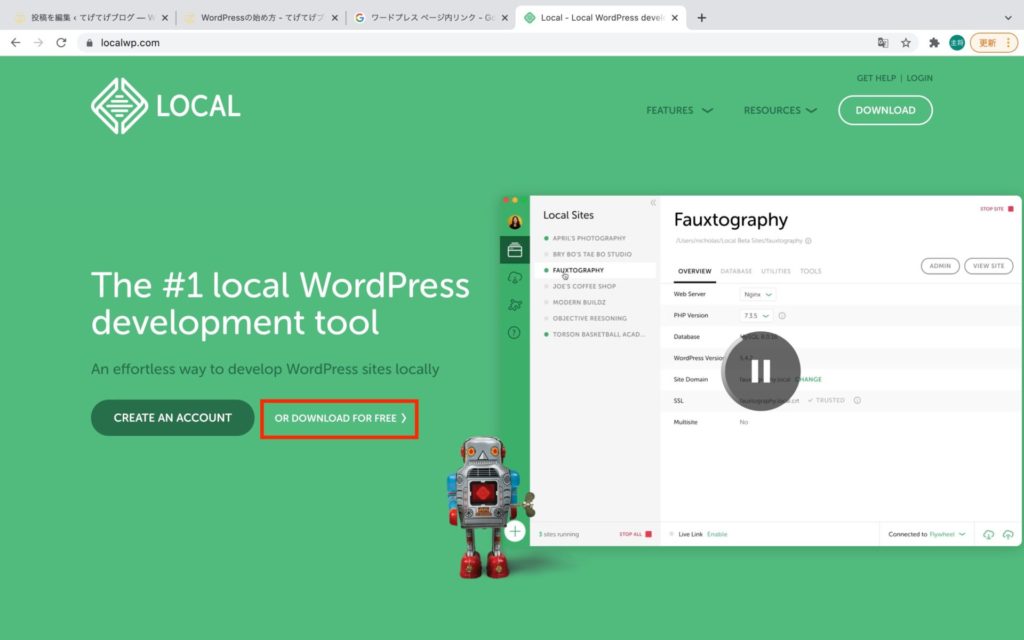
まずは公式サイト(https://localwp.com/)からダウンロードしましょう。
リンクをクリックするとこのような画面になるので、
「OR DOWNLOAD FOR FREE 」をクリックします。

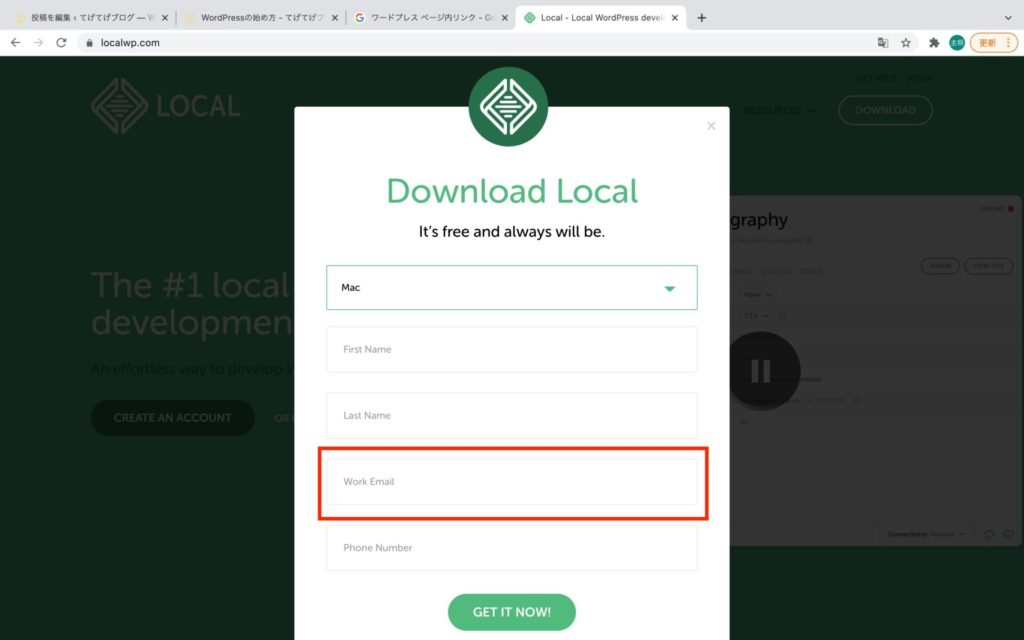
そうすると、「プラットフォームを選んでください」と出てくるのでお使いのOSを選びます。
僕のPCがmacなので今回はmacで説明していきますね。

赤枠の「Work Email」だけを入力すればインストールできます。
ちなみに、メールアドレスも「○○@○○」という形さえ守っておけば適当でも大丈夫です。
入力したら「GET IT NOW!」のボタンをクリックします。
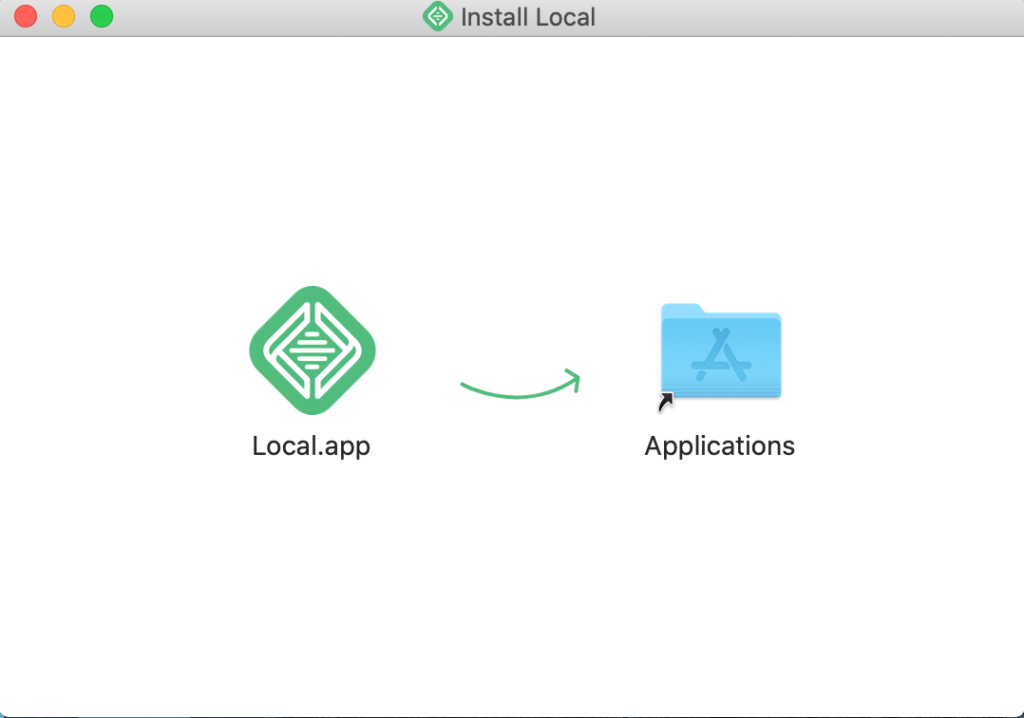
そうするとダウンロードが始まりますので、ダウンロードが終わったら開きます。

こんな画面が出ると思うので、矢印の通り「Local.app」をドラッグ&ドロップします。
そしたら、アプケーションの中に「Local.app」という名前で「Local by Flywheel」のアプリが入っていると思うので開きましょう。
※利用規約に同意して下さいね。

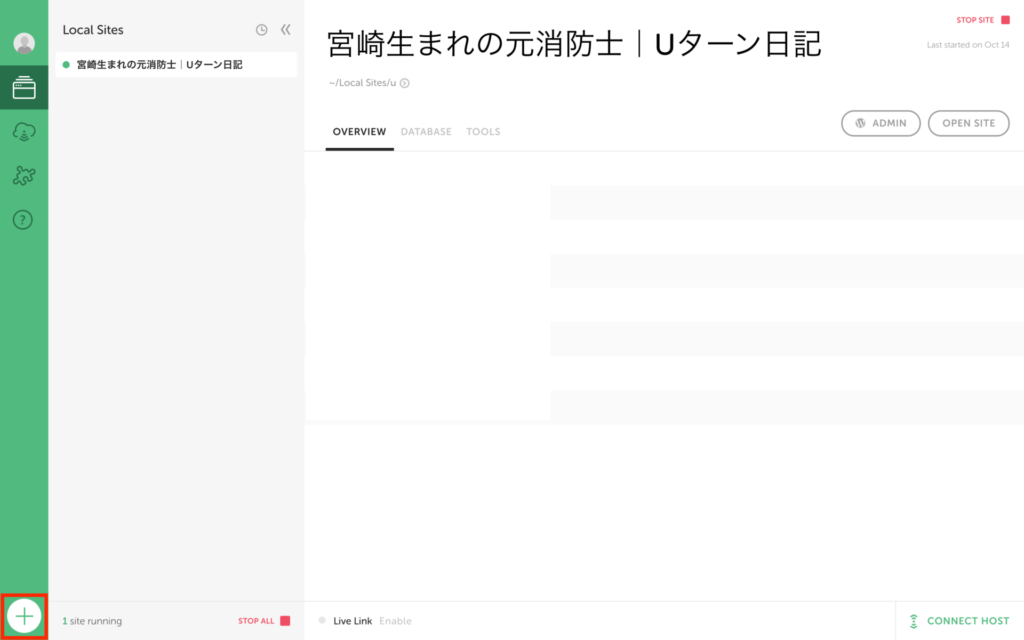
※ここで、すいません。僕の場合は今回すでにローカル環境を構築してあって、新しく二つ目のサイトの追加になるので左下の➕マークをクリックします。
初めてローカル環境を構築した方は、「+CREATE A NEW SITE」というボタンがあると思うのでそちらをクリックしてください。

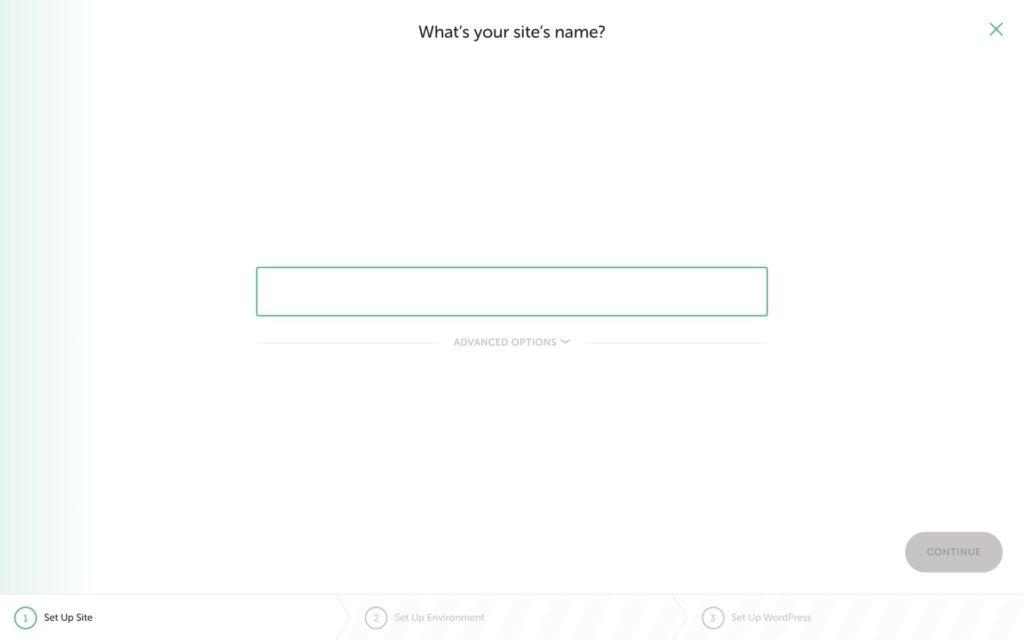
そしたら、この画面が開きますよね。
サイトの名前はなんでもいいです。ブログ名がすでに決まっている方はそれでもいいと思います。
今回は「test.com」にします。

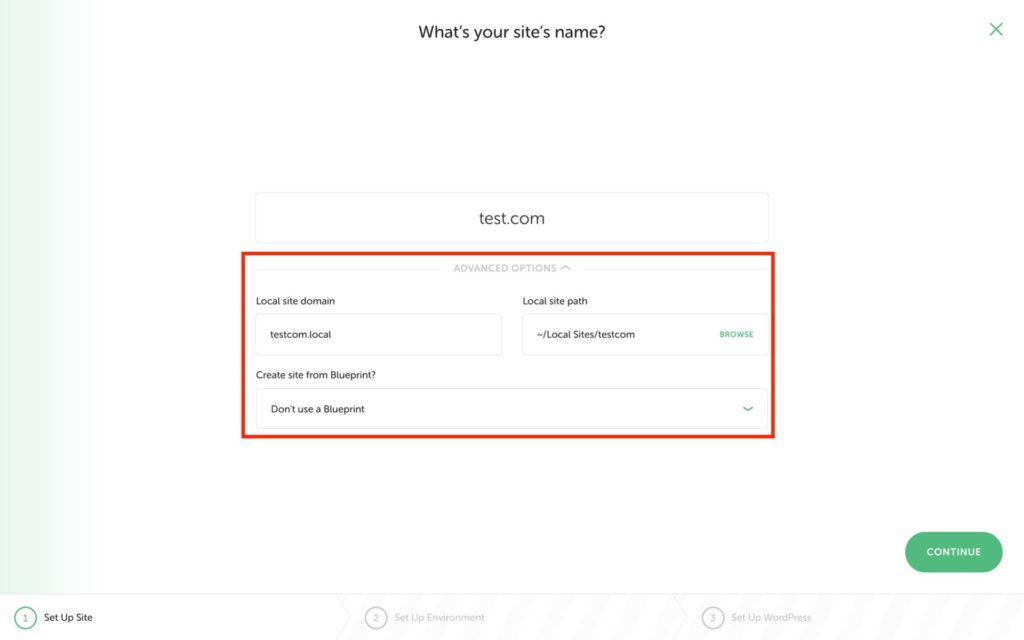
サイト名の下に「ADVANCED OPTIONS」があってフォルダの保存場所などを指定できるので、必要な方は設定して下さい。
そしたら、「CONTINUE」をクリックします。

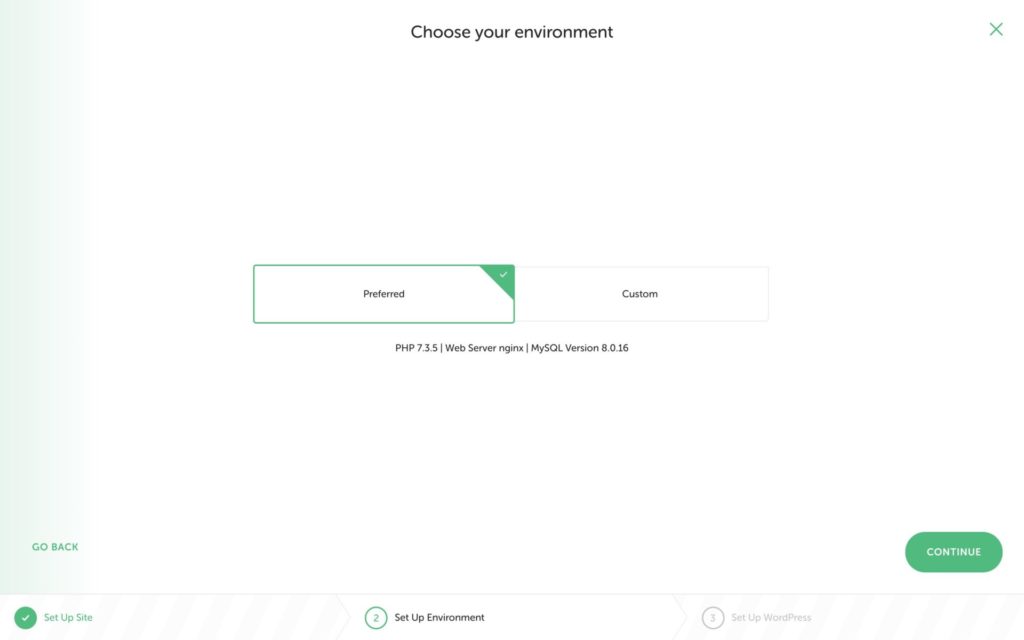
次はこの画面です。PHPやMySQLのデータベースなどのバージョンをカスタマイズできる場所なんですが、僕は詳しい知識がないので左側の「Preferred」の初期設定のまま、何もいじらずに「CONTINUE」をクリックしました。
※詳しい知識がない方は僕と同じようにしてください。

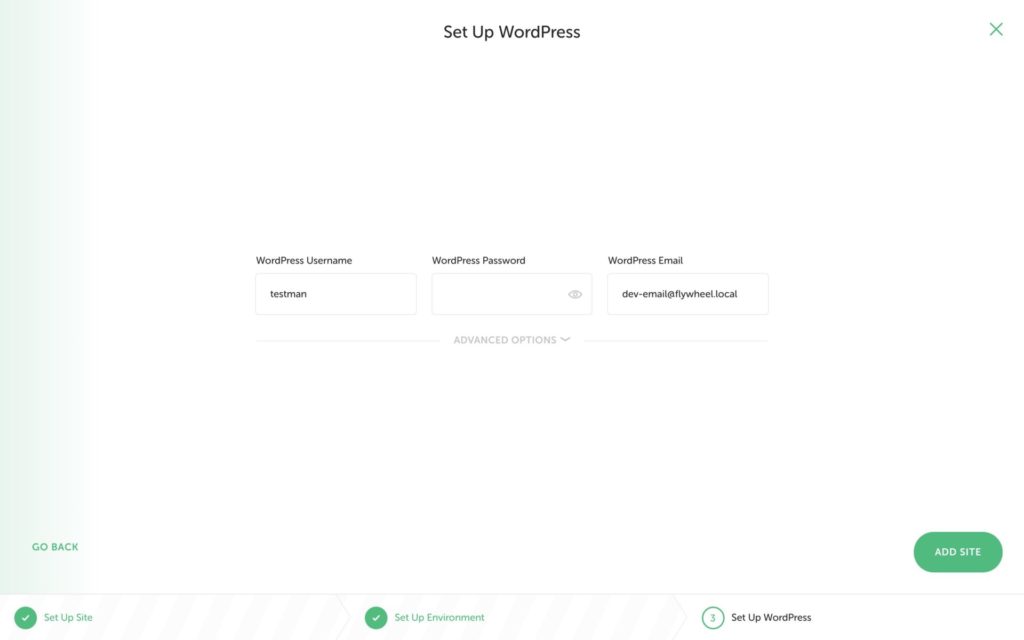
次の画面ではWordPressの「ユーザー名」と「パスワード」と「メールアドレス」を設定します。
それぞれ忘れないように任意で設定してください。
「メールアドレス」はローカル環境の中にメールサーバーがあるので初期入力されているもののままでいいです。
ここでも下に「ADVANCED OPTIONS」がありますが、これはマルチサイト化するかどうか選択するものになります。
※マルチサイト化をすると、一つの管理画面で複数のサイトを管理する事ができるようになります。
必要であれば設定してください。入力が完了したら「ADD SITE」をクリック。
これでWordPressのサイトが完成です!!
・WordPressの画面へ
後もうちょっとです。頑張りましょう!!
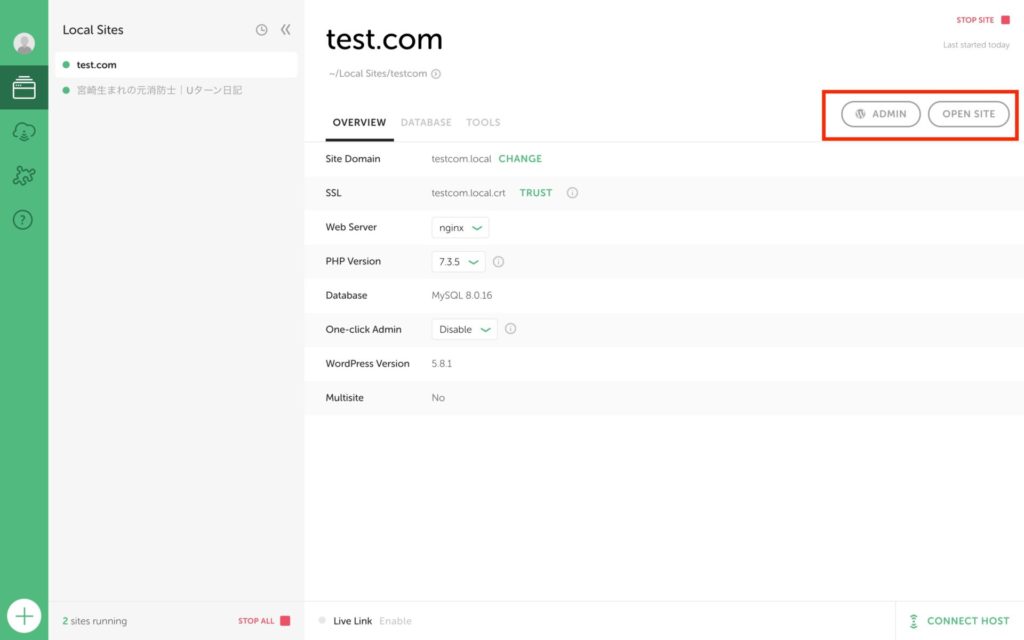
立ち上がったサイトの右上に「ADMIN 」と「OPEN SITE」ってありますよね。
それぞれ「ADMIN 」が管理画面、「OPEN SITE」がサイトを表示してくれます。
それでは「ADMIN 」をクリックしましょう。

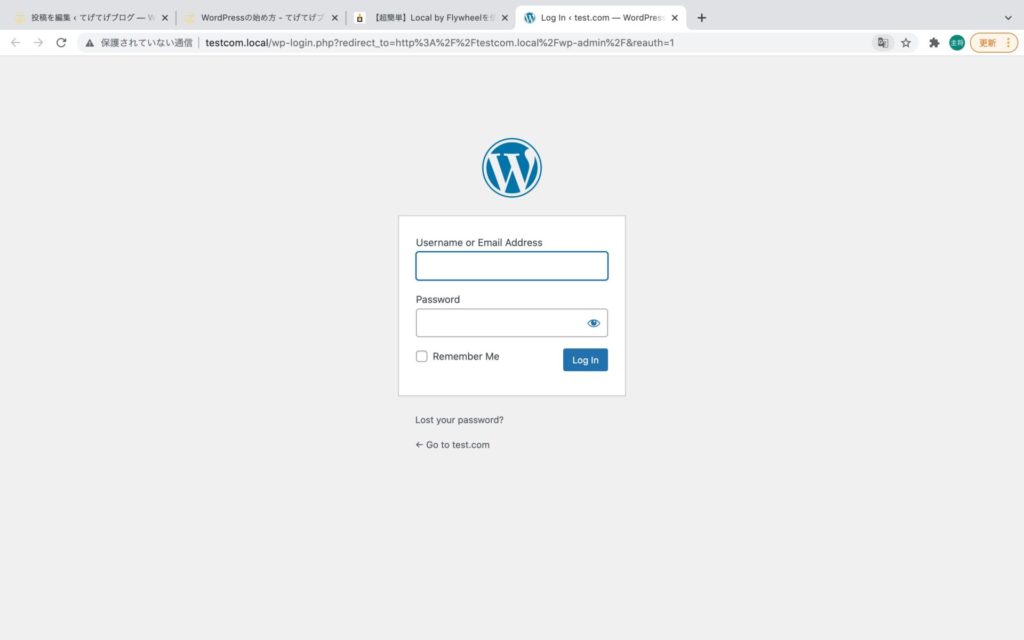
管理画面に行くので、先ほど作成したユーザー名とパスワードを入力します。

そうすると管理画面に行けるはずです。
ですが、英語だと見づらいので最後に日本語に変更するところまでやっちゃいましょう!
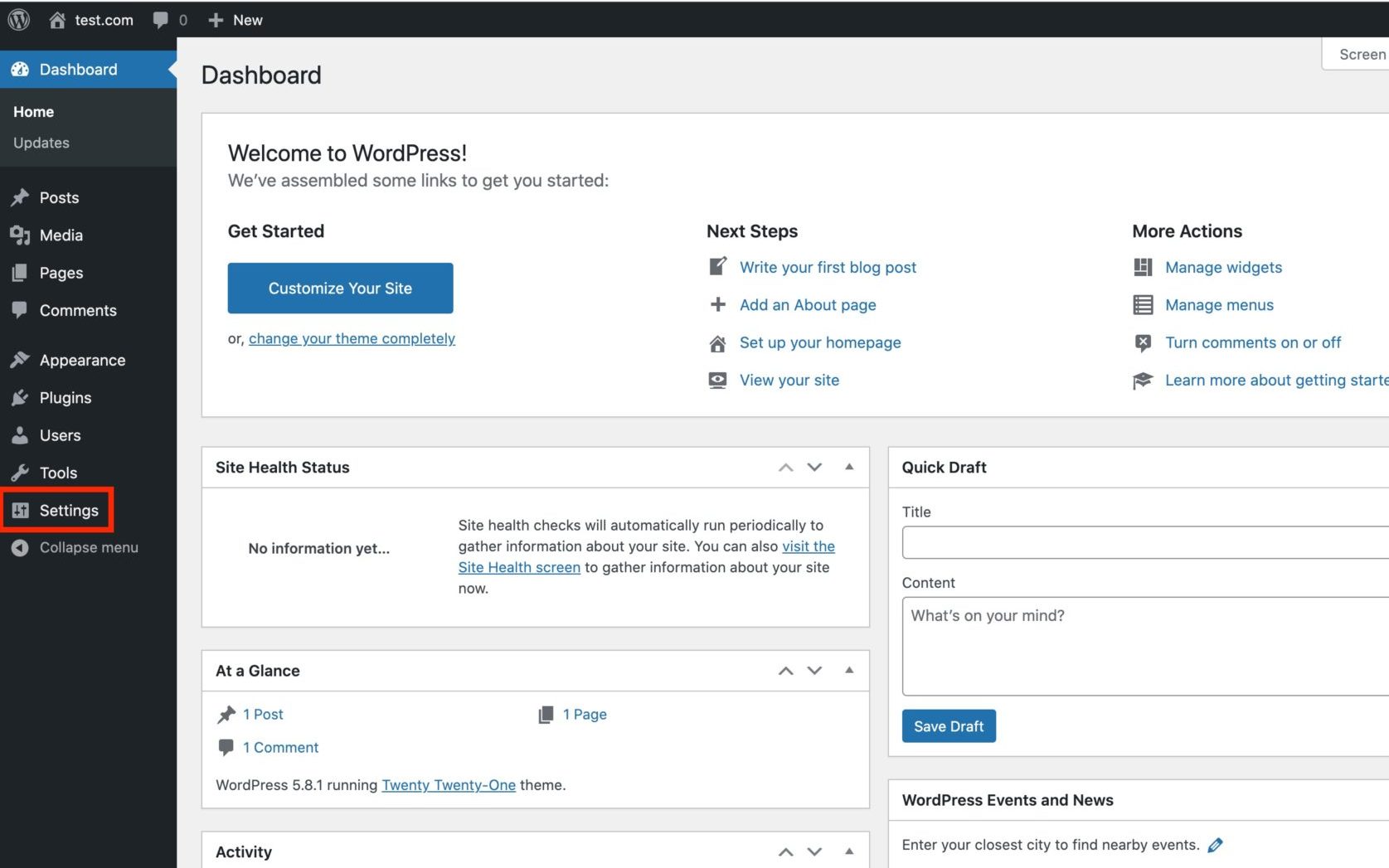
左のサイドバーに「Settings」という項目があります。
そこをクリックします。

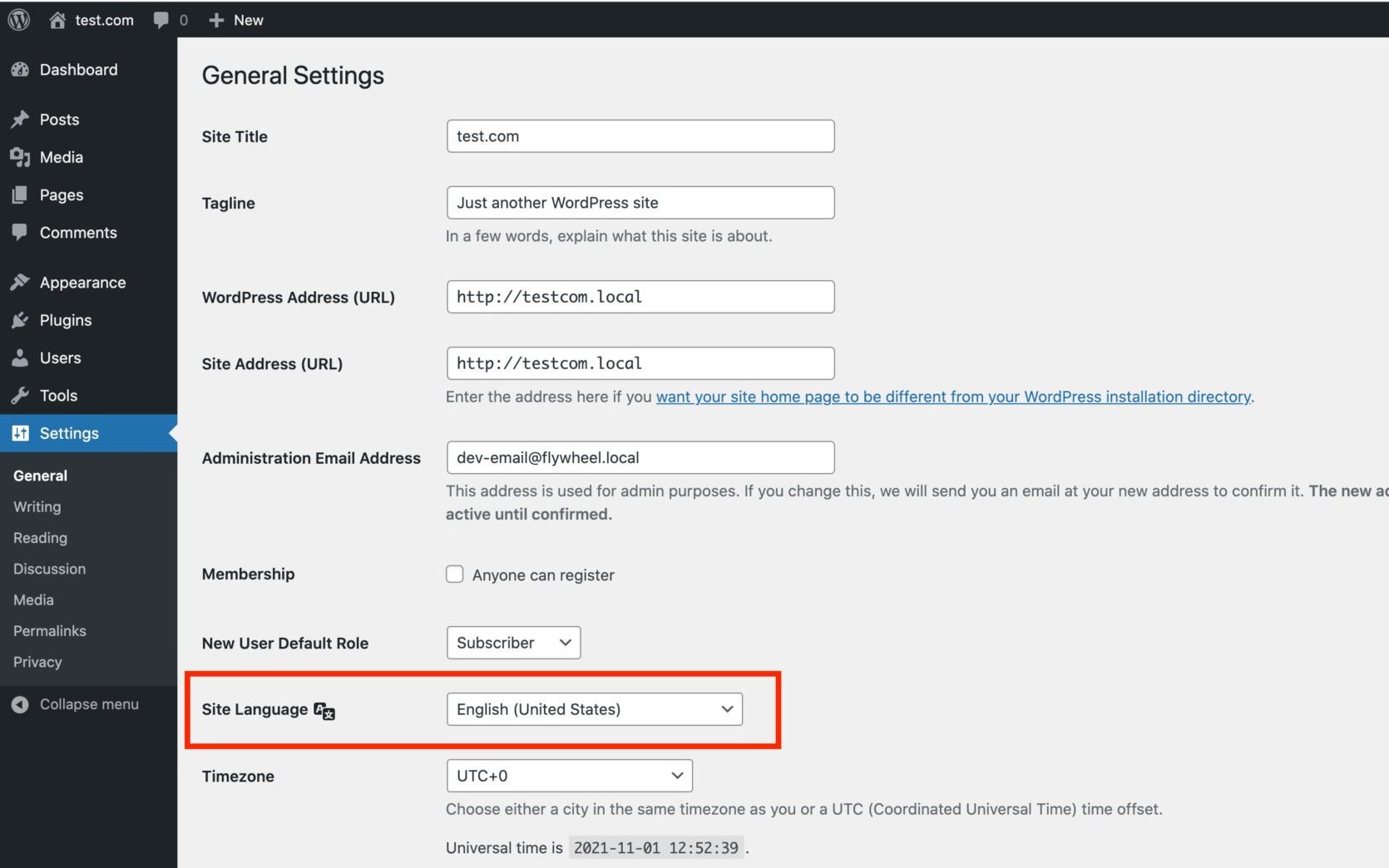
そしたらこの画面になるので、「Site Language」の部分を日本語に変更しましょう。
最後に一番下にある「Save Changes」をクリックするのを忘れないように。
そうすると日本語表示に切り替わるはずです!

以上でローカル環境でのWordPress作成は終了です。
お疲れ様でした。初心者の方はこの一つ一つの作業で結構疲れると思うので、しっかり休憩もとってくださいね。
まずはこれで一歩を踏み出せたと思います。
次の記事では【WordPressの初期設定】についてお伝えしていきますね!



コメント