■まず最初にやるべき設定
WordPressの始め方Part2になります。
前回、ローカル環境でWordPressのサイトを作成したと思いますので次に初期設定をしていきます。
基本的には、ここで設定した初期設定が本番環境に移行した際にも引き継がれます!
1.一般設定
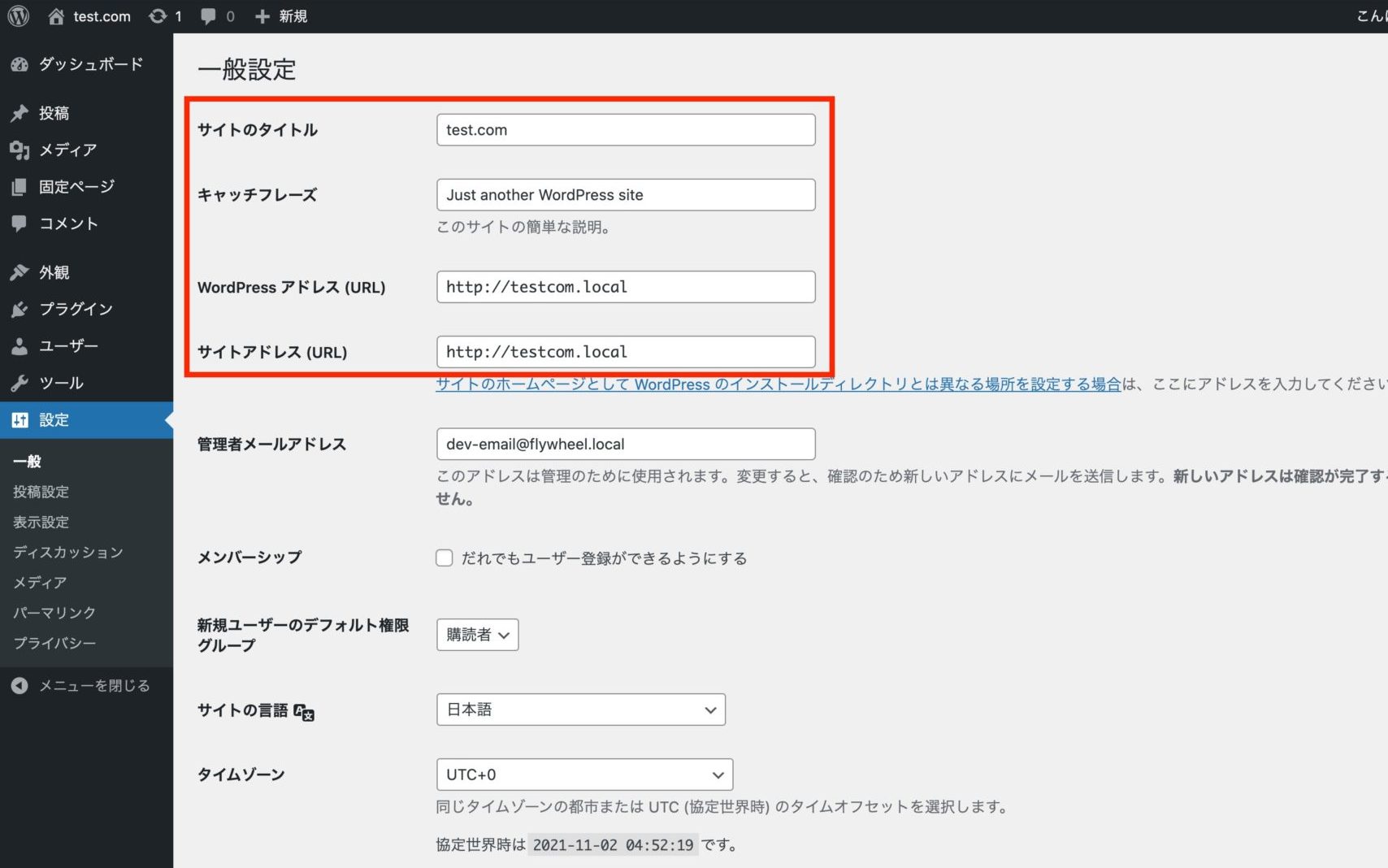
それでは、ローカルのWordPressの管理画面を開きましょう。
開いたら左側のサイドバーに「設定」という項目がありますので、クリックします。

設定するのはこの4つです。
「サイトのタイトル」は自分のサイトのタイトルを入力しましょう。
「キャッチフレーズ」はどういうサイトなのかの説明を入力します。
「WordPressアドレス」と「サイトアドレス」のURLは初期設定だと
「http:〜」になっているので
「https:〜」に変更しましょう。
※セキュリティのためです。(SSL化)「https:〜」が安全なサイトの証拠になります。
2.パーマリンク設定
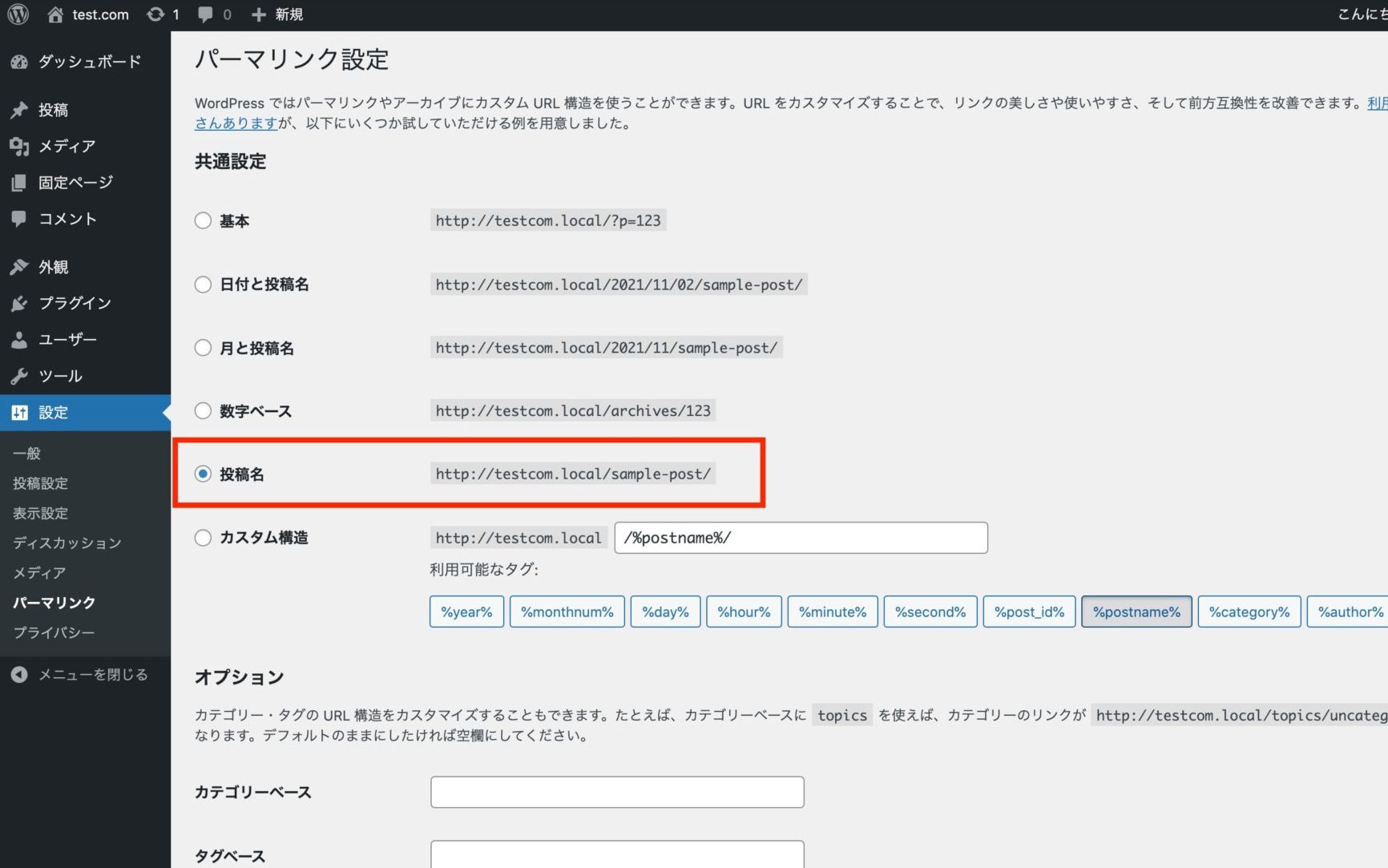
左側のサイドバーの「設定」の中に「パーマリンク」という項目があるのでクリックします。
パーマリンクとは自分のサイトの中のページのドメインを表すものです。
言葉じゃ分かりづらいですよね。(笑)
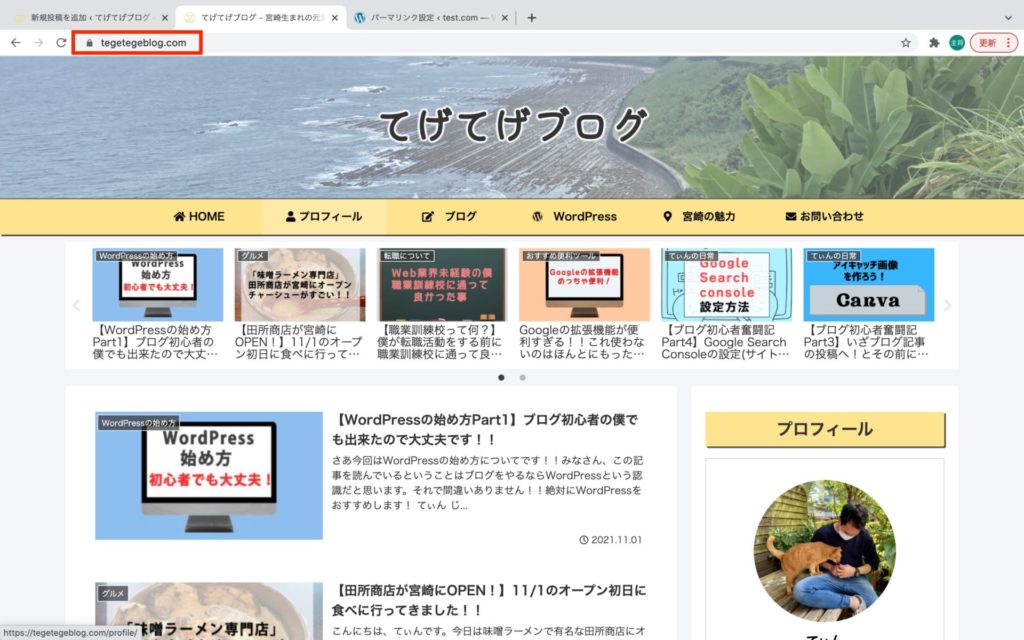
※僕の場合だと、まずこの赤枠のところがドメイン名です。
tegetegeblog.comです。

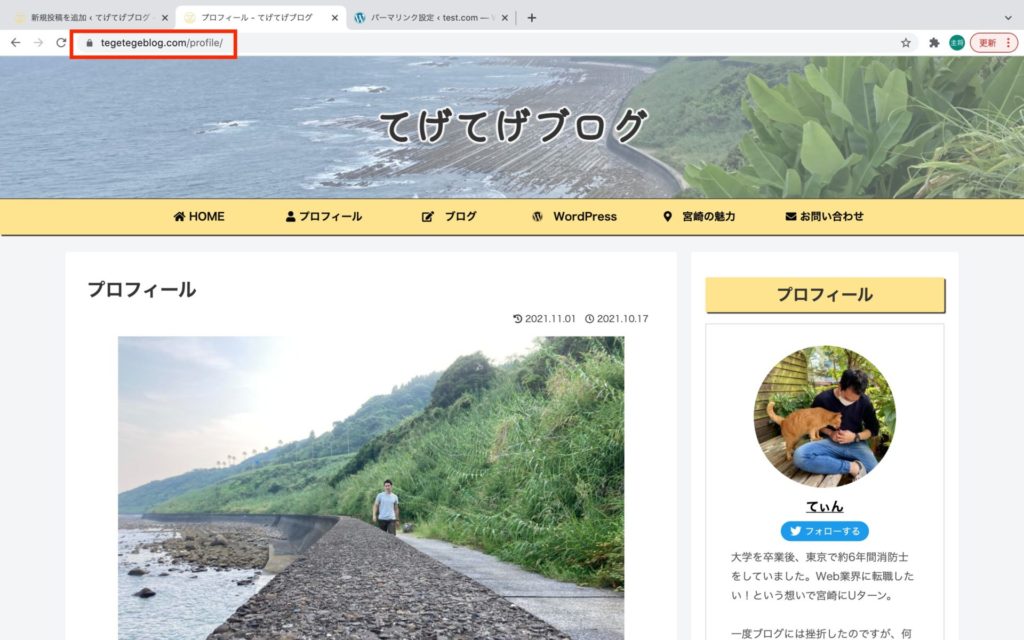
そしてこのページから次はプロフィールページに飛ぶとしますよね。
するとドメインのところ見てください。
tegetegeblog.com/profile/
サイトのドメインの後に追加されてますよね。
これがパーマリンク設定です。

すいません、話を戻して。
パーマリンク設定の画面を開いたら6つの選択肢がありますが、おすすめは投稿名です。
これに設定することによって、パーマリンクを自分で任意に設定する事が出来ます。
僕もさっきのプロフィールページは自分でtegetegblog.com/profile/に設定しました。

項目を選択したら、忘れずに下の「変更を保存」をクリックしましょう。
こちらの記事でパーマリンク設定について触れています。
3.プラグインの導入
WordPressには「プラグイン」というめちゃくちゃ便利な機能がついています。
プラグインを導入しないと出来ないこともあるので、これは必ず使っていきましょう!
プラグインの導入の仕方は、
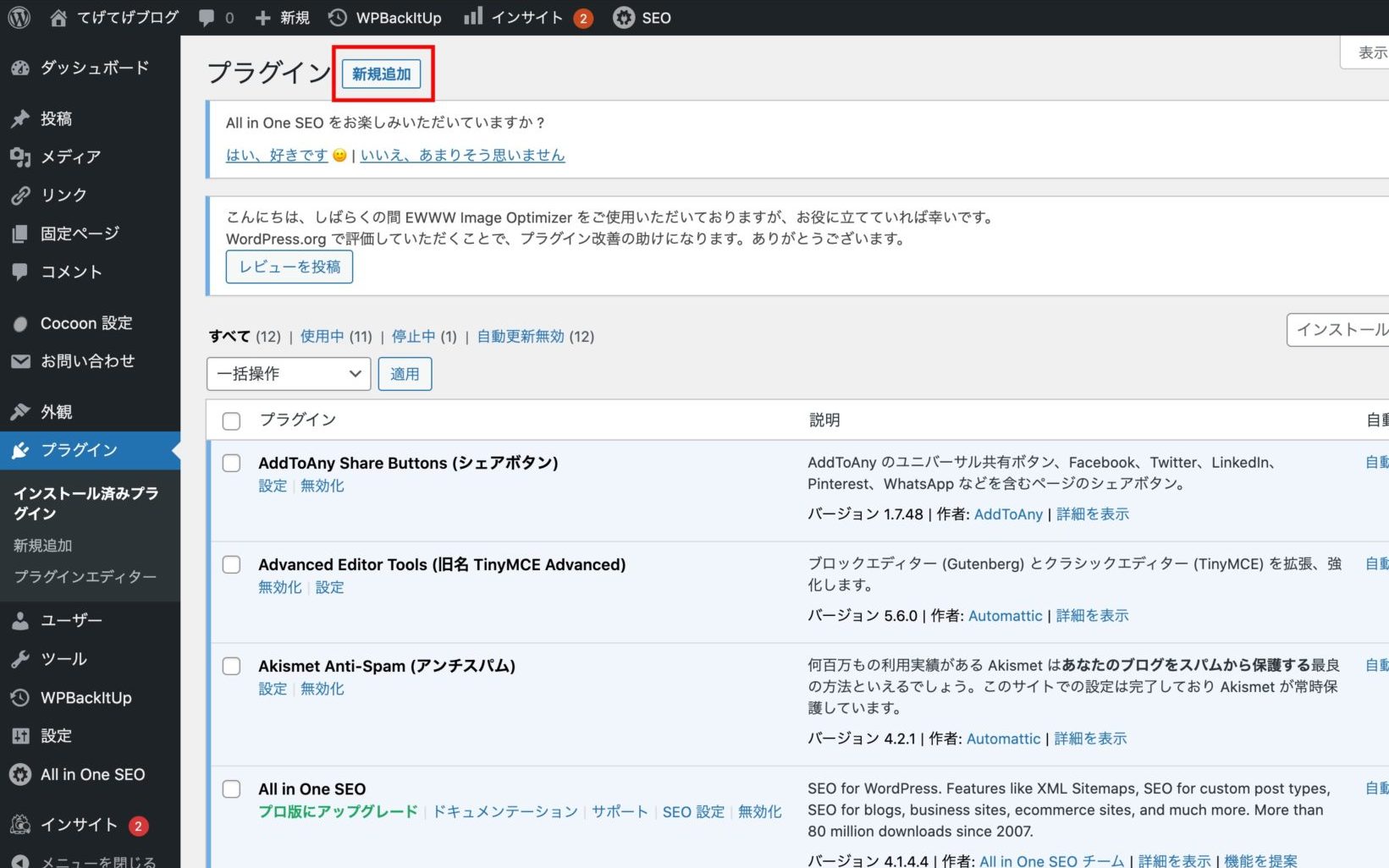
管理画面のダッシュボードのサイドバーに「プラグイン」があるのでそちらを開きます。

そうするとこの画面になるので、左上の赤枠の部分の「新規追加」をクリックします。

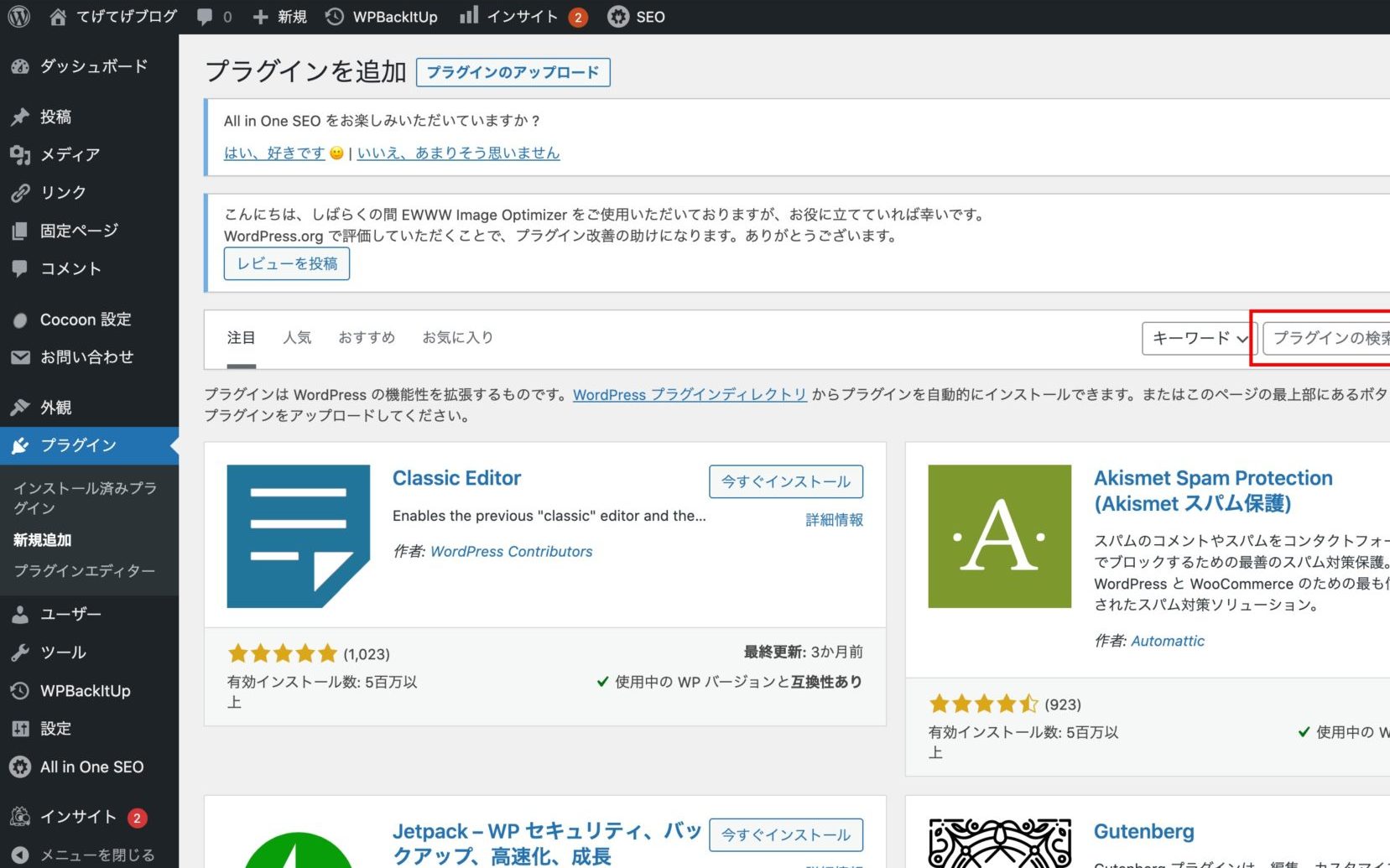
次にこの画面になるので、赤枠の部分に導入したいプラグインを入力します。
そうすると、プラグインが出てくるので「今すぐインストール」をクリックします。
インストールが終わると、「今すぐインストール」のボタンが「有効化」に変わるのでそちらもクリックすると、無事導入完了です!
※僕もあまり詳しくはないですが、有効インストール数が少ないプラグインは怪しかったりするみたいなので注意してくださいね。
・Akismet Anti-Spam (アンチスパム)
このプラグインはサイトをスパムから保護してくれるものになります。
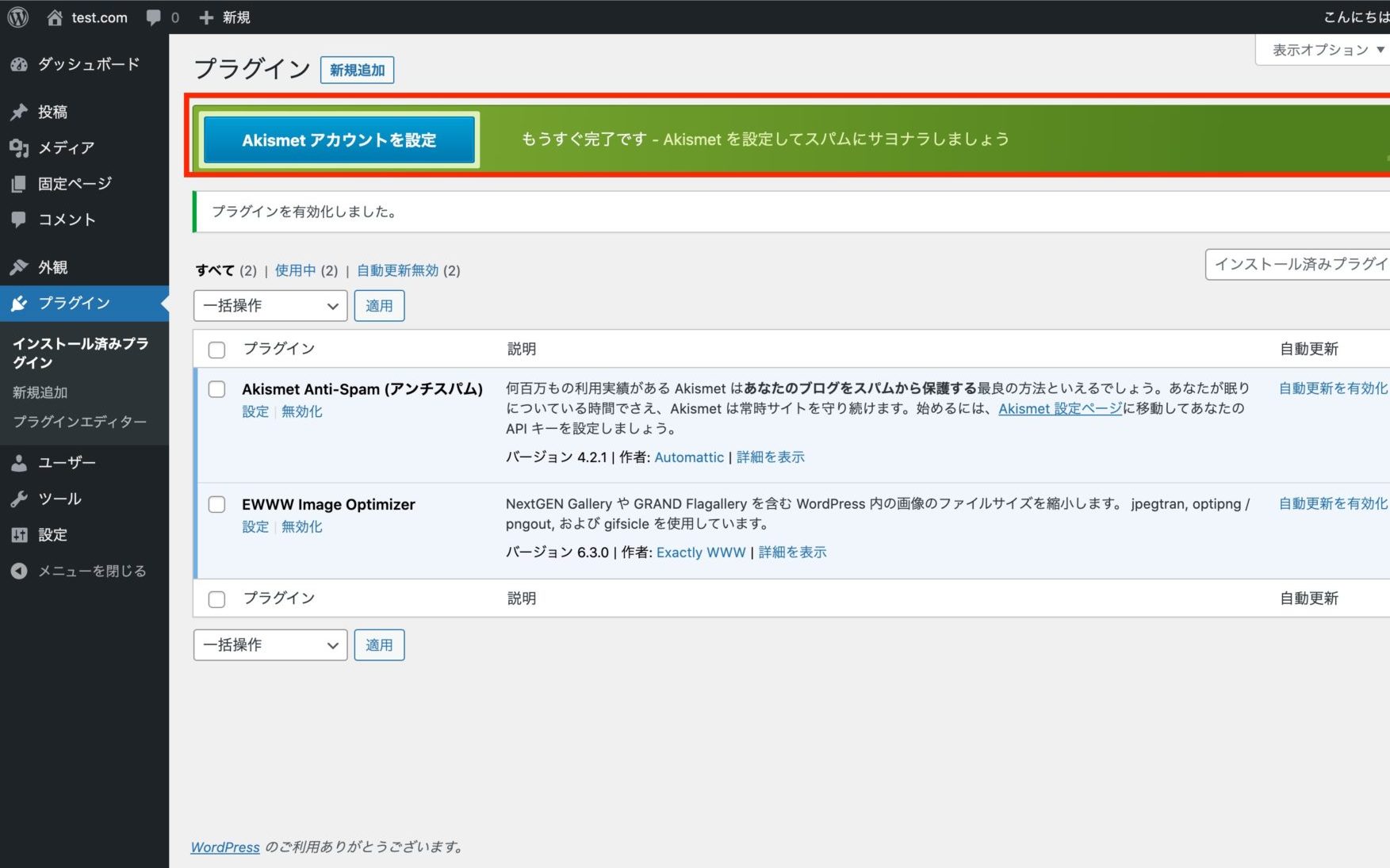
上記の要領でインストールして有効化まで行いましょう。
そうすると、「インストール済みプラグイン」の画面の上に大きく設定ボタンが出ます。
クリックしましょう。

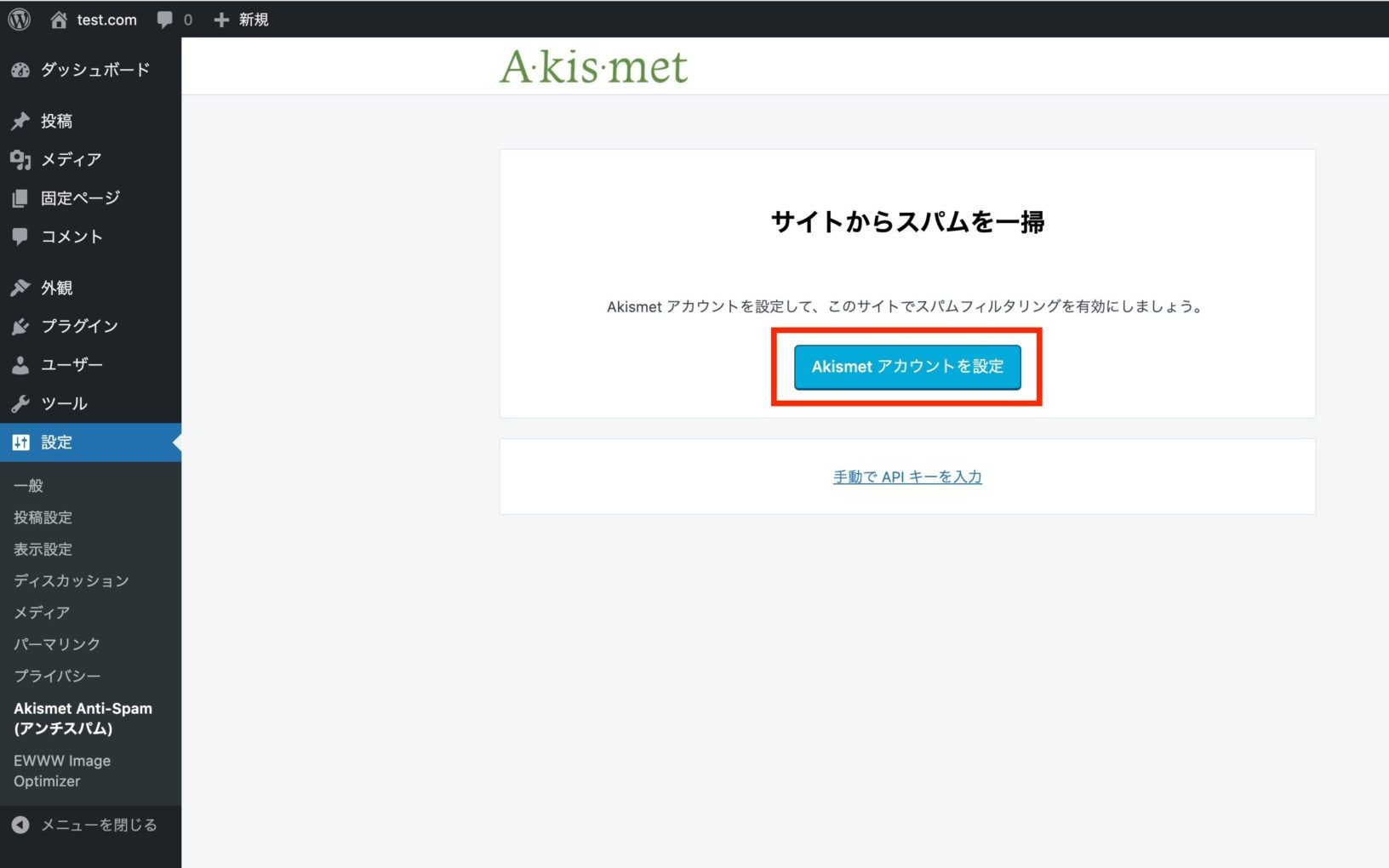
次の画面で「Akismetアカウントを設定」をクリック。

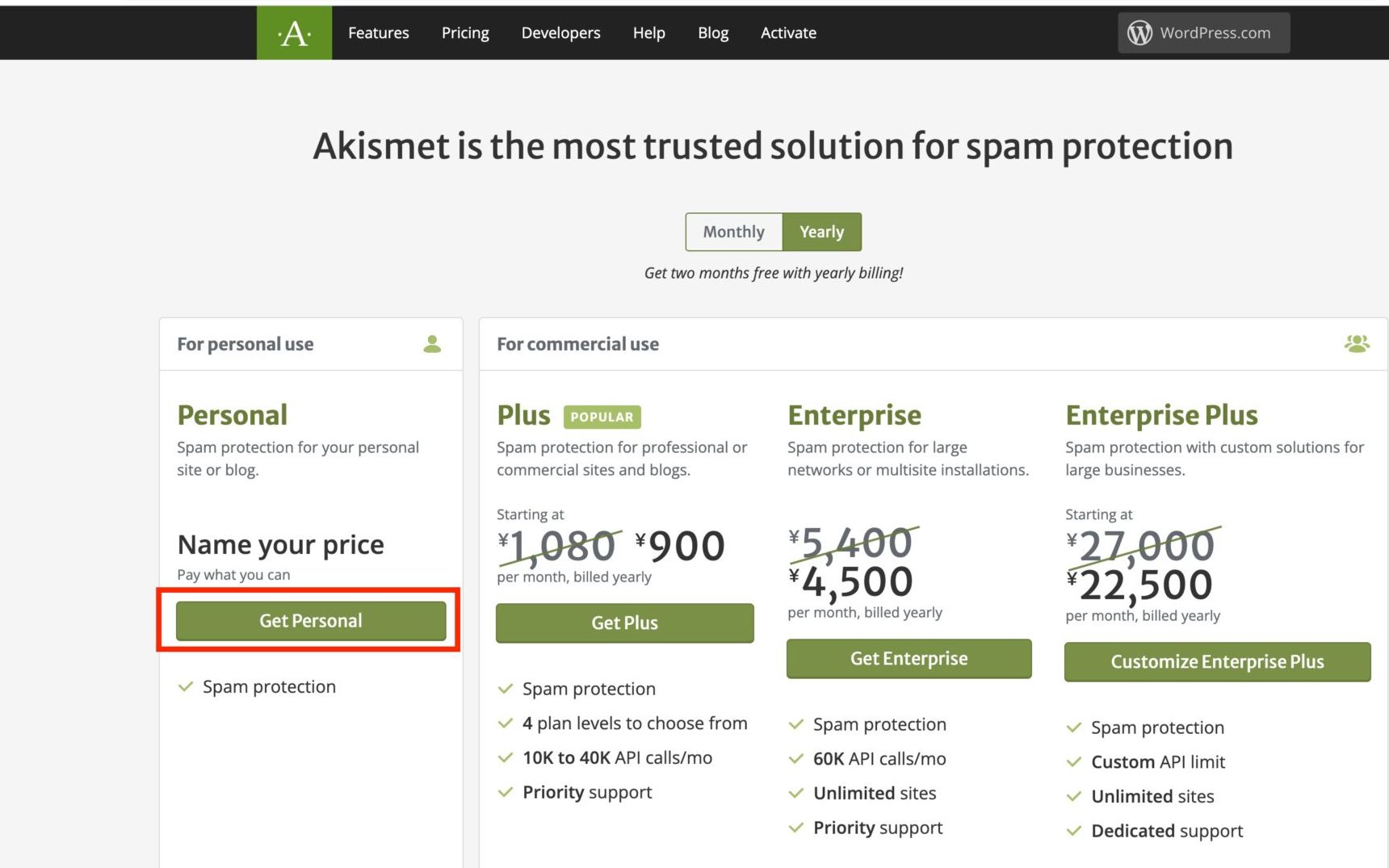
次にこの画面です。
一番左の「Get Personal」をクリックします。

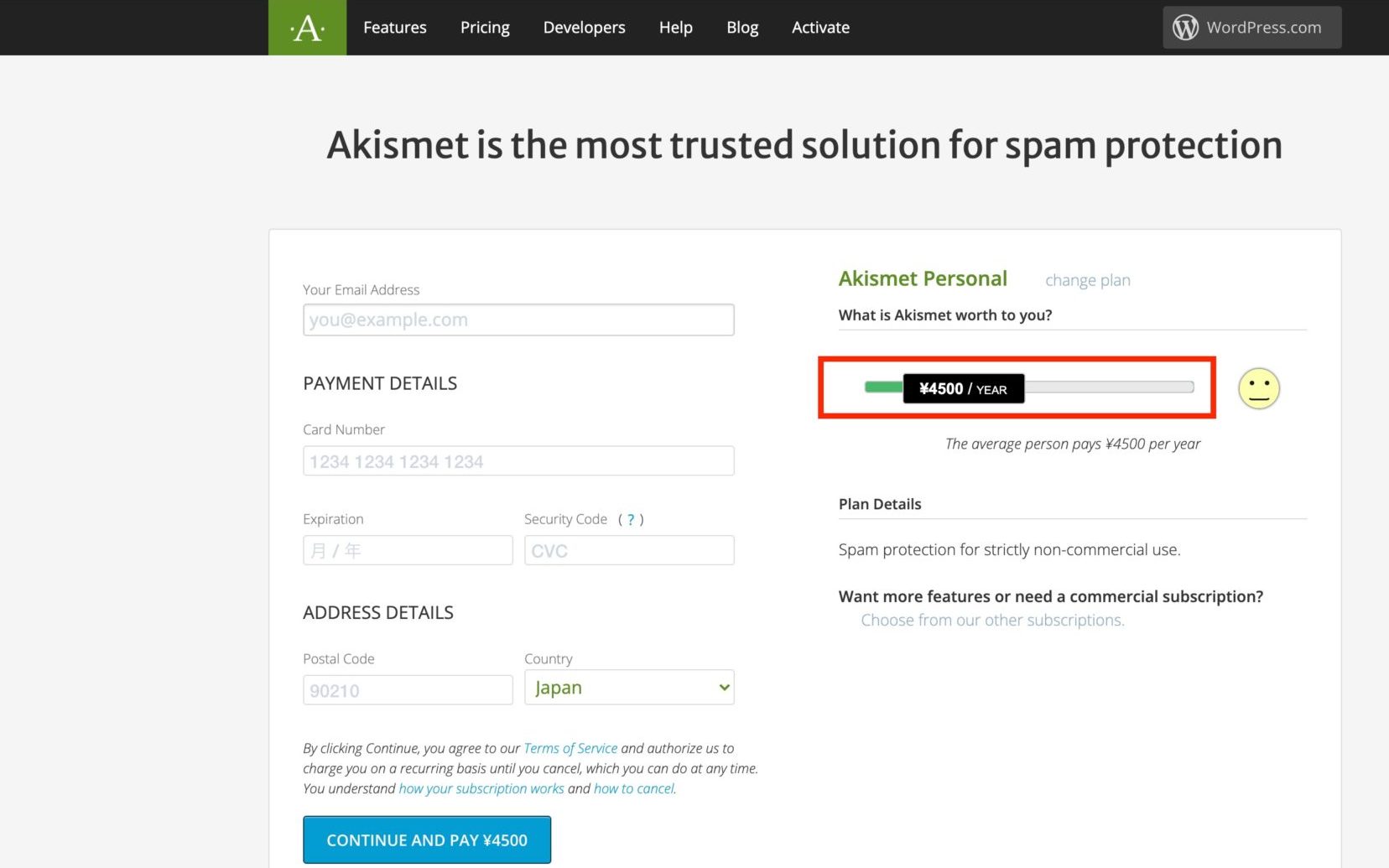
そして、次はこの画面。
右側の赤枠の所をドラッグして一番左の「¥0」にもっていきます。
ニコちゃんマークが急に愛想悪くなりますが、心を鬼にしてください。(笑)

そしたら、メールアドレス(任意のメールアドレス)と名前と自分のサイトのアドレスを入力します。
最後に3つのチェックボックス全てにチェックを入れて、
「CONTINUE WITH PERSONAL SUBSCRIPTION」をクリック。
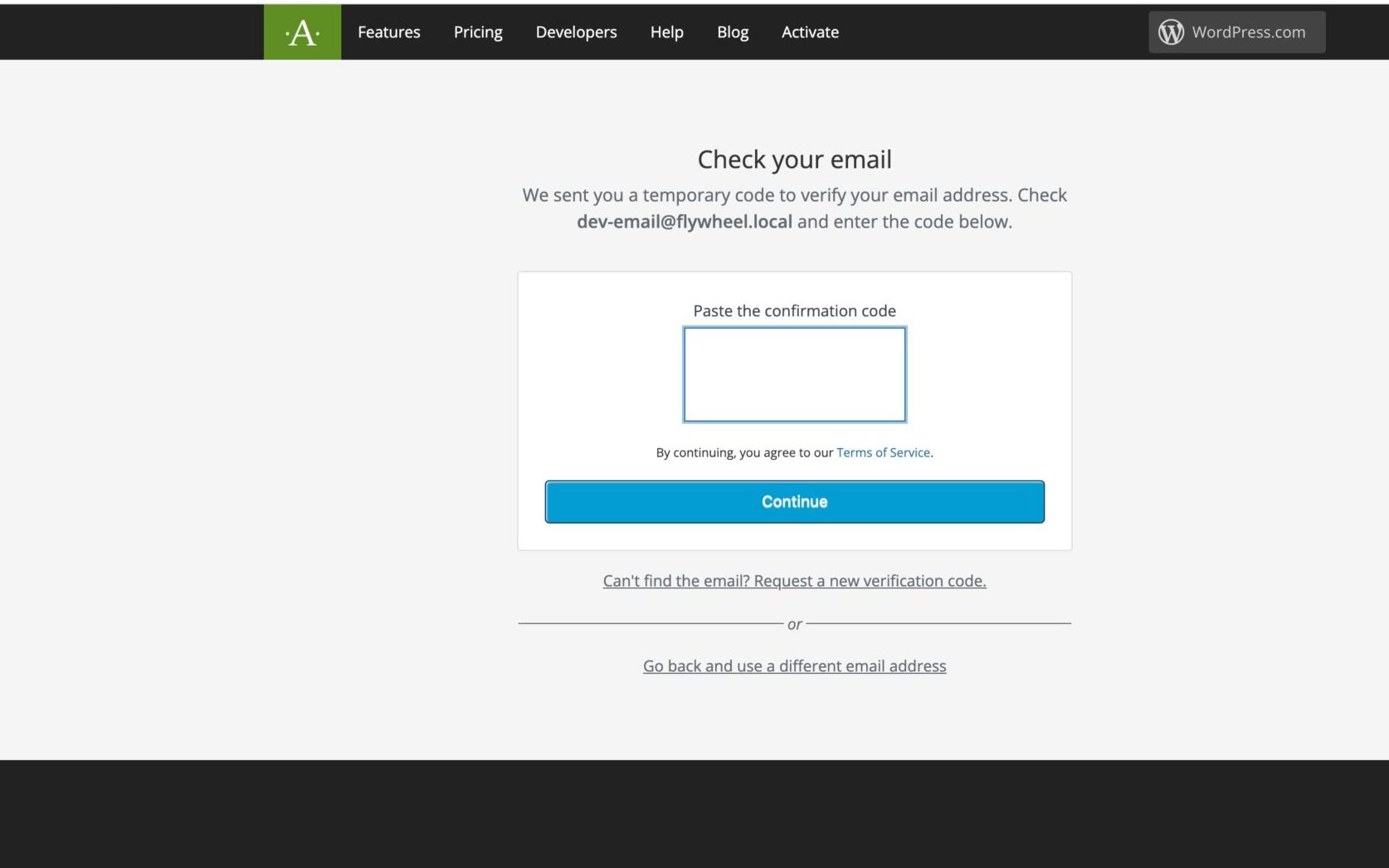
そうすると、入力したメールアドレスに認証コードが届くので次の画面で入力したら「Continue」 をクリックします。

そうすると次にメールでAPIキーが送られてくるのでそれをコピーします。
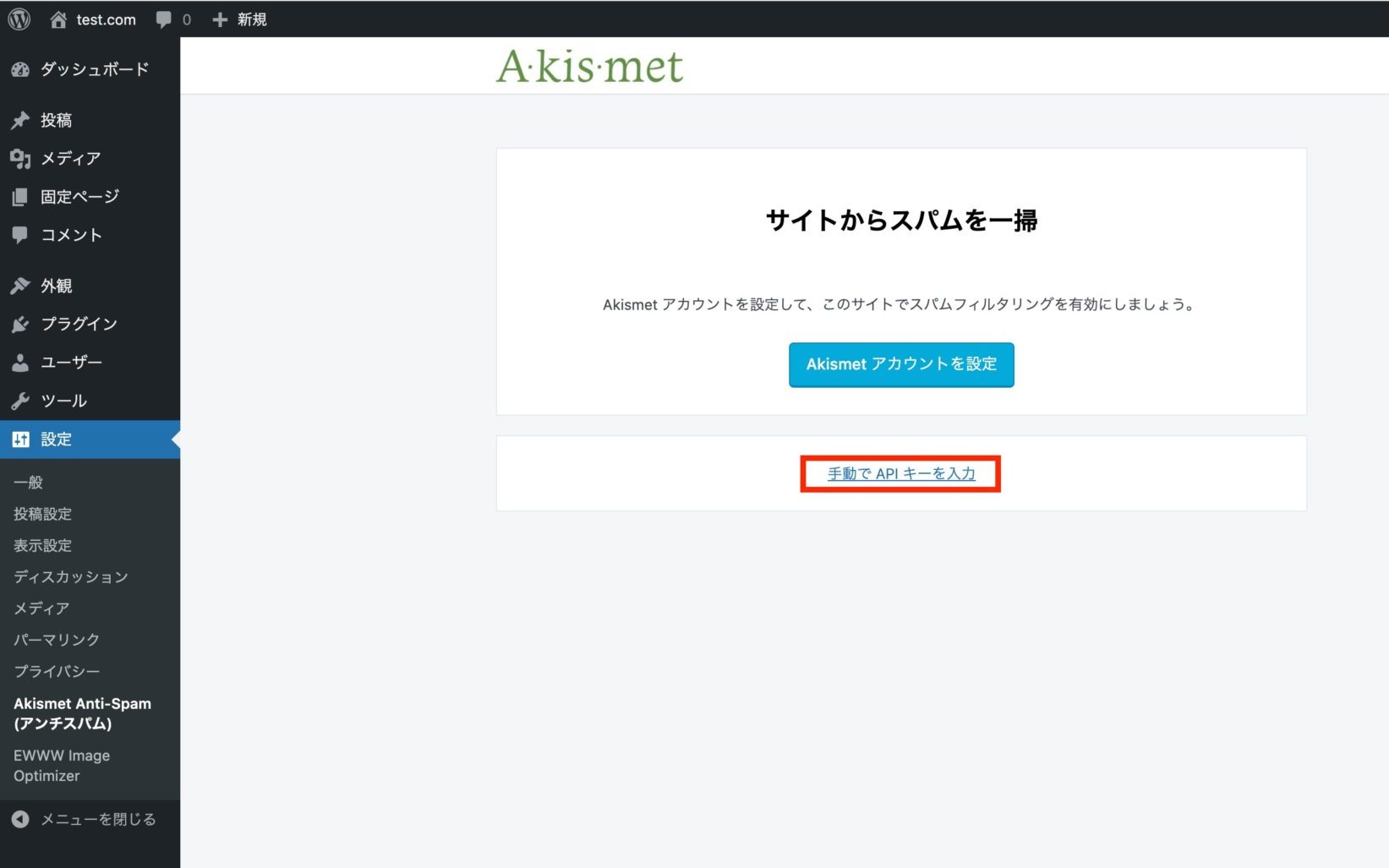
そして最後の作業です。
「手動でAPI キーを入力」をクリックして先ほどコピーしたAPIキーをペーストしましょう。
そして「APIキーを使って接続する」をクリック。

お疲れ様でした。
これでAkismet Anti-Spam (アンチスパム)の設定が完了するはずです。
・EWWW Image Optimizer
次はこちらのプラグインです。
これは、画像を圧縮してくれるプラグインです。
ブログを書いていく上で膨大な画像を扱う事になると思います。
そうなるとサーバーにも大変な負荷がかかります。このプラグインを導入する事で、画像一つ一つを自動で圧縮してくれるのでサーバーへの負荷を少なくしてくれます。
では、インストールして有効化したら設定していきましょう。
「サイトを高速化」と「今は無料モードのままにする」にチェックを入れて次へ進みます。

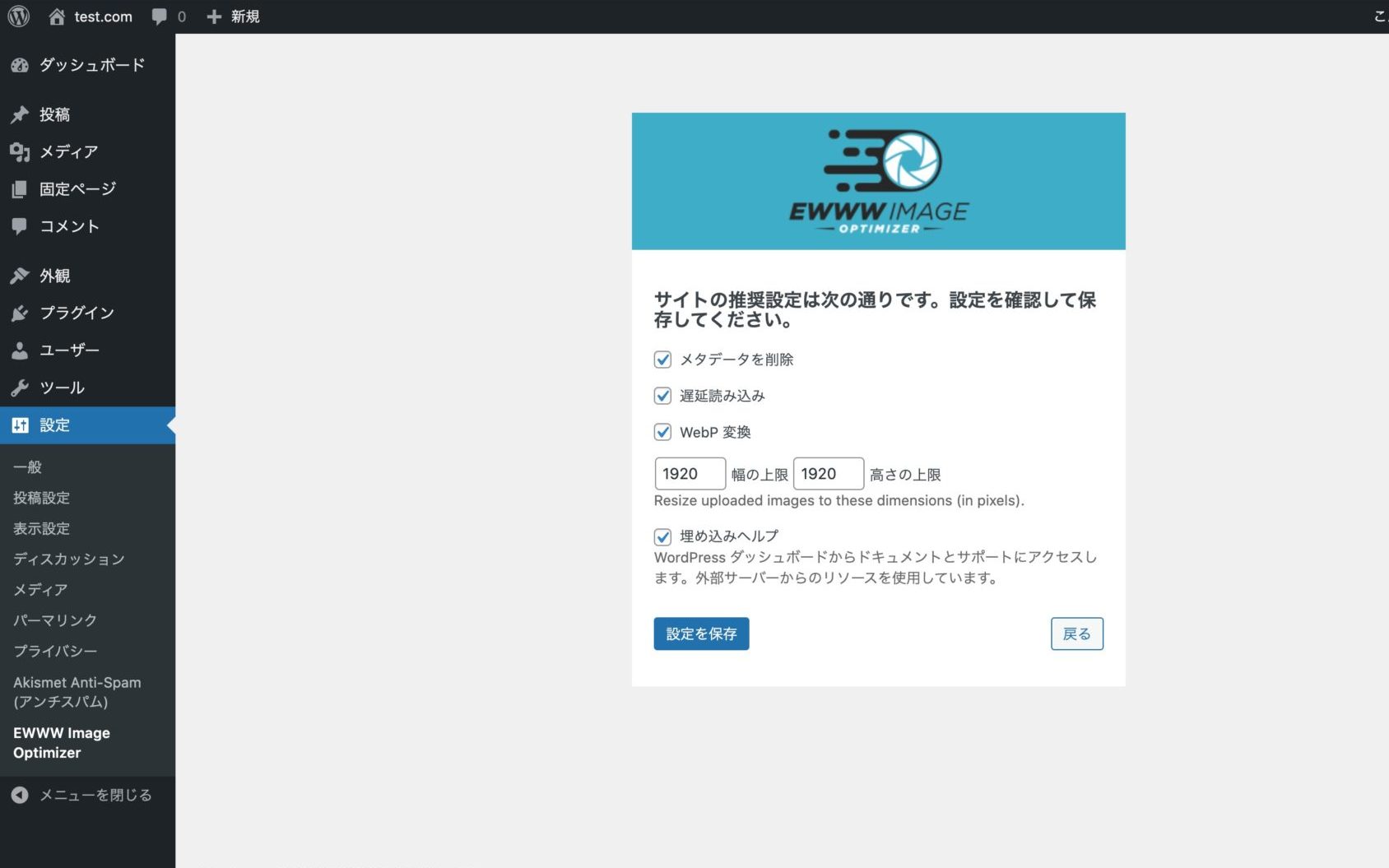
次の画面では特にいじらなくて大丈夫です。
「設定を保存」をクリックしましょう。

このプラグインに関しては設定はこれだけです。
全部のプラグインこれくらい楽だったらありがたいんですけどねー。(笑)
・Contact Form 7
このプラグインはお問い合わせフォームのプラグインです。
ブログ運営には欠かせないプラグインですよね。
では、設定していきましょう。
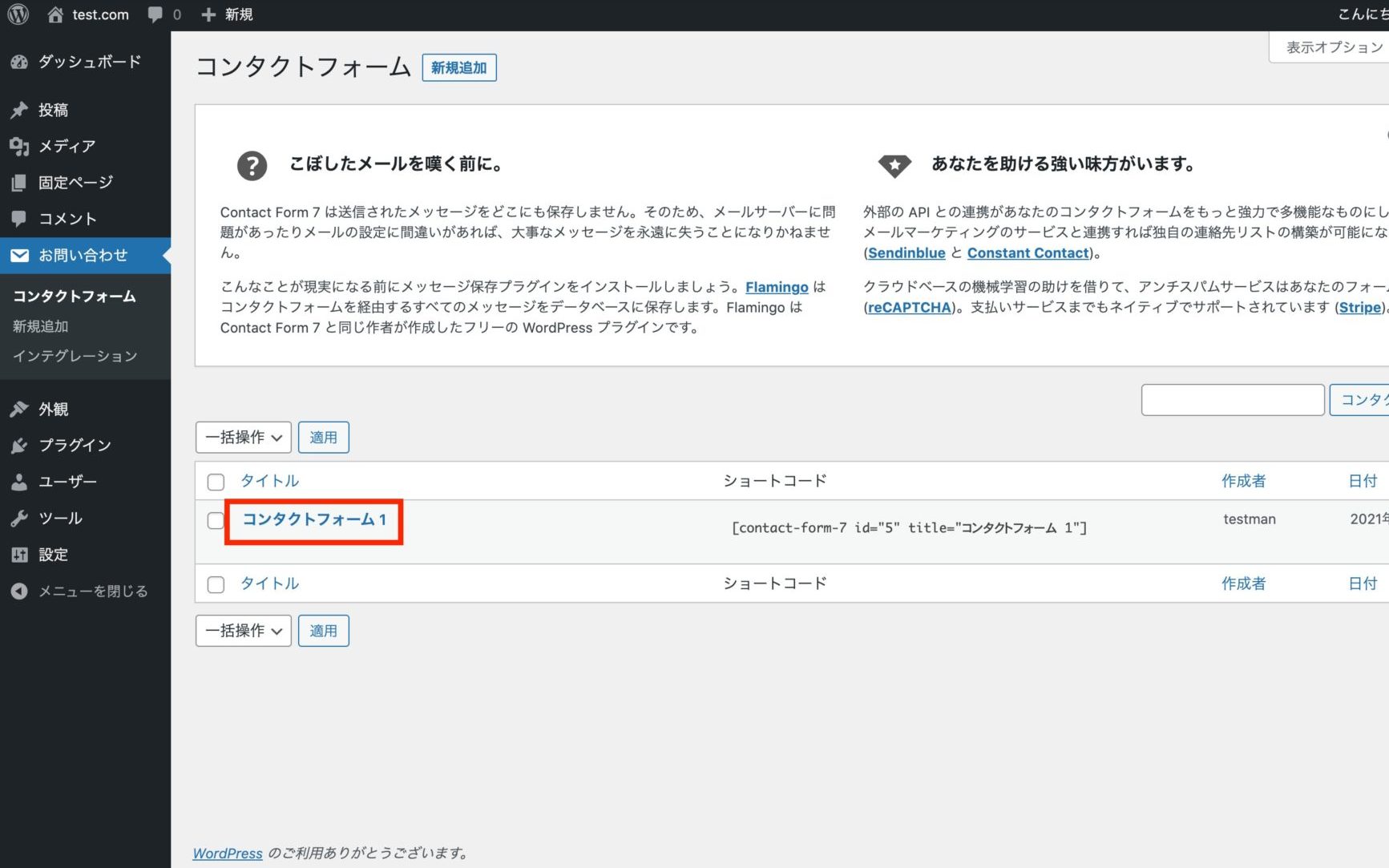
左側のサイドバーに「お問い合わせ」の項目が追加されていると思いますのでクリックすると、
「コンタクトフォーム 1」というタイトルがありますよね。
こちらをクリックします。

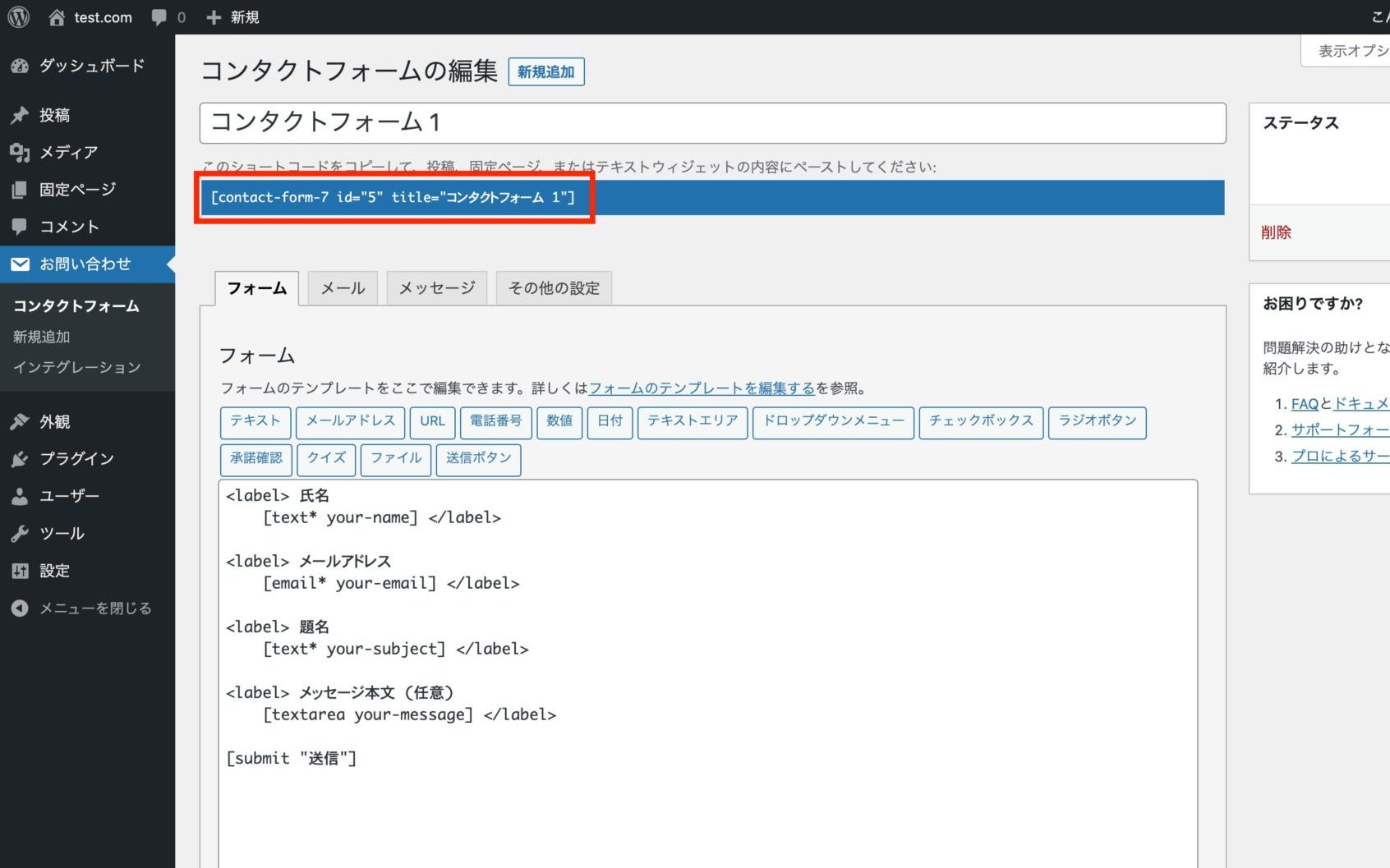
そして、次の画面でこの赤枠の部分をコピーします。

次に固定ページを新規作成します。
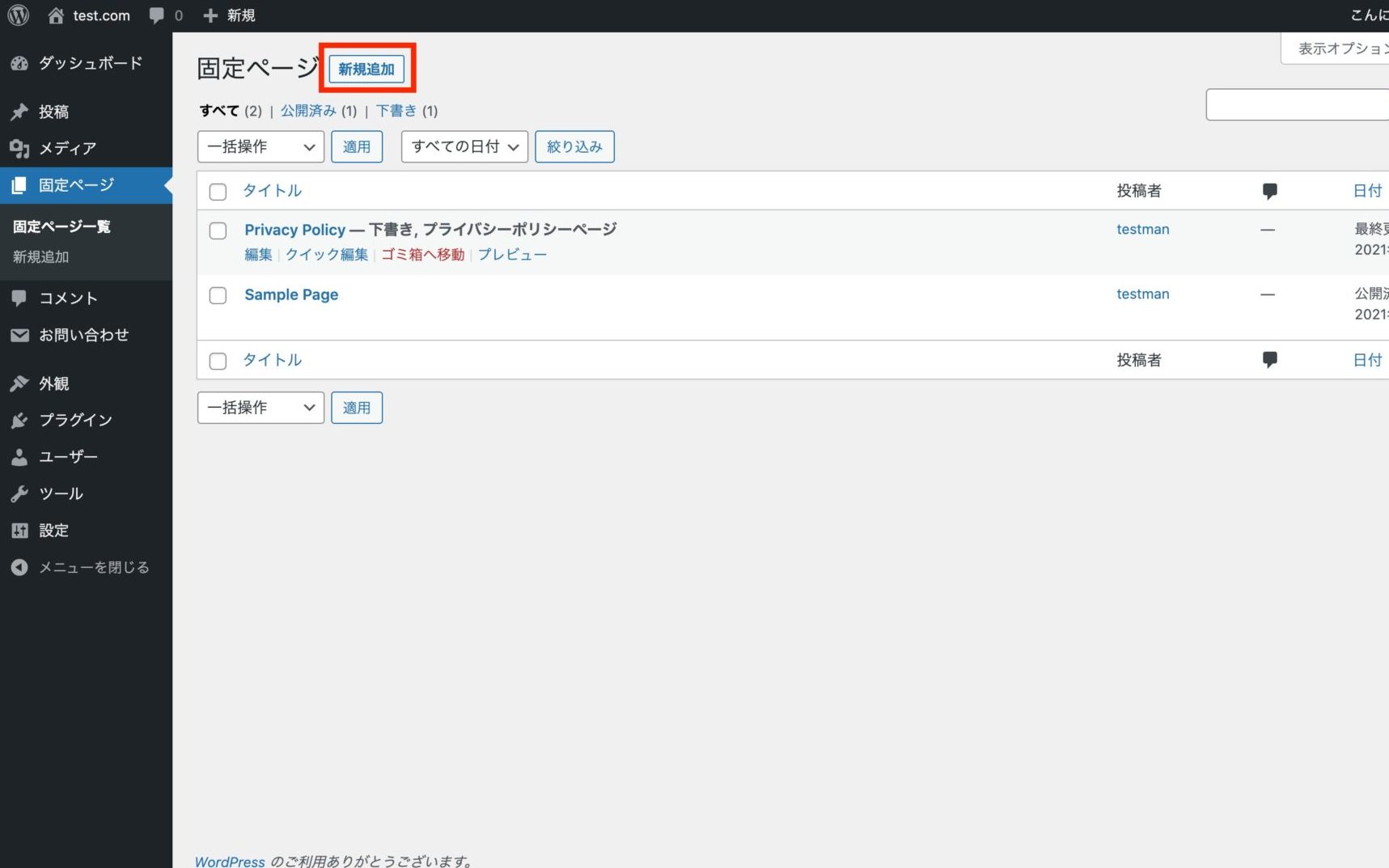
サイドバーの固定ページから「新規追加」をクリックします。

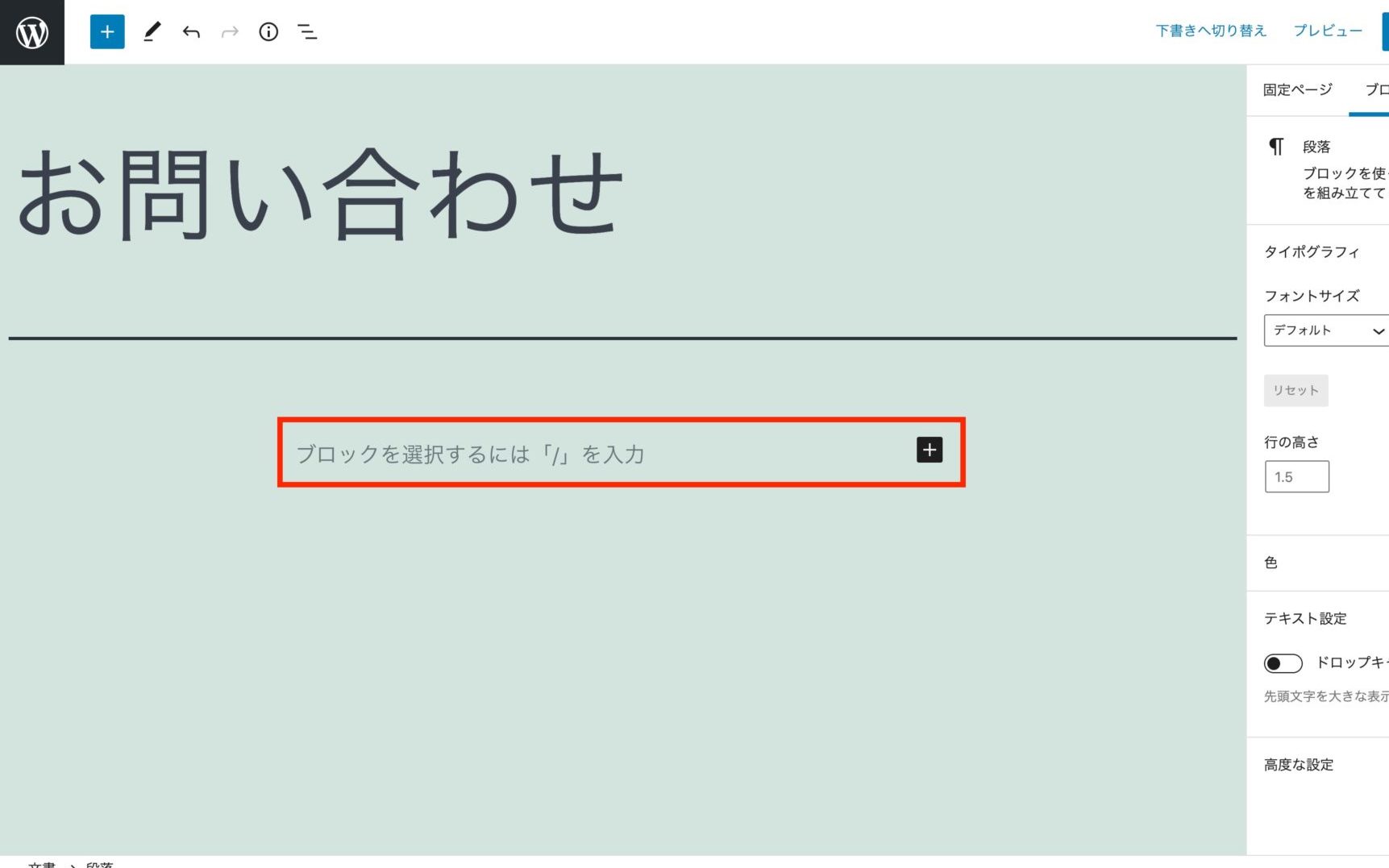
次にタイトルに「お問い合わせ」と入力して、
赤枠の部分に先ほどコピーしたコードをペーストします。
そしたら、右上の「公開」ボタンをクリックします。

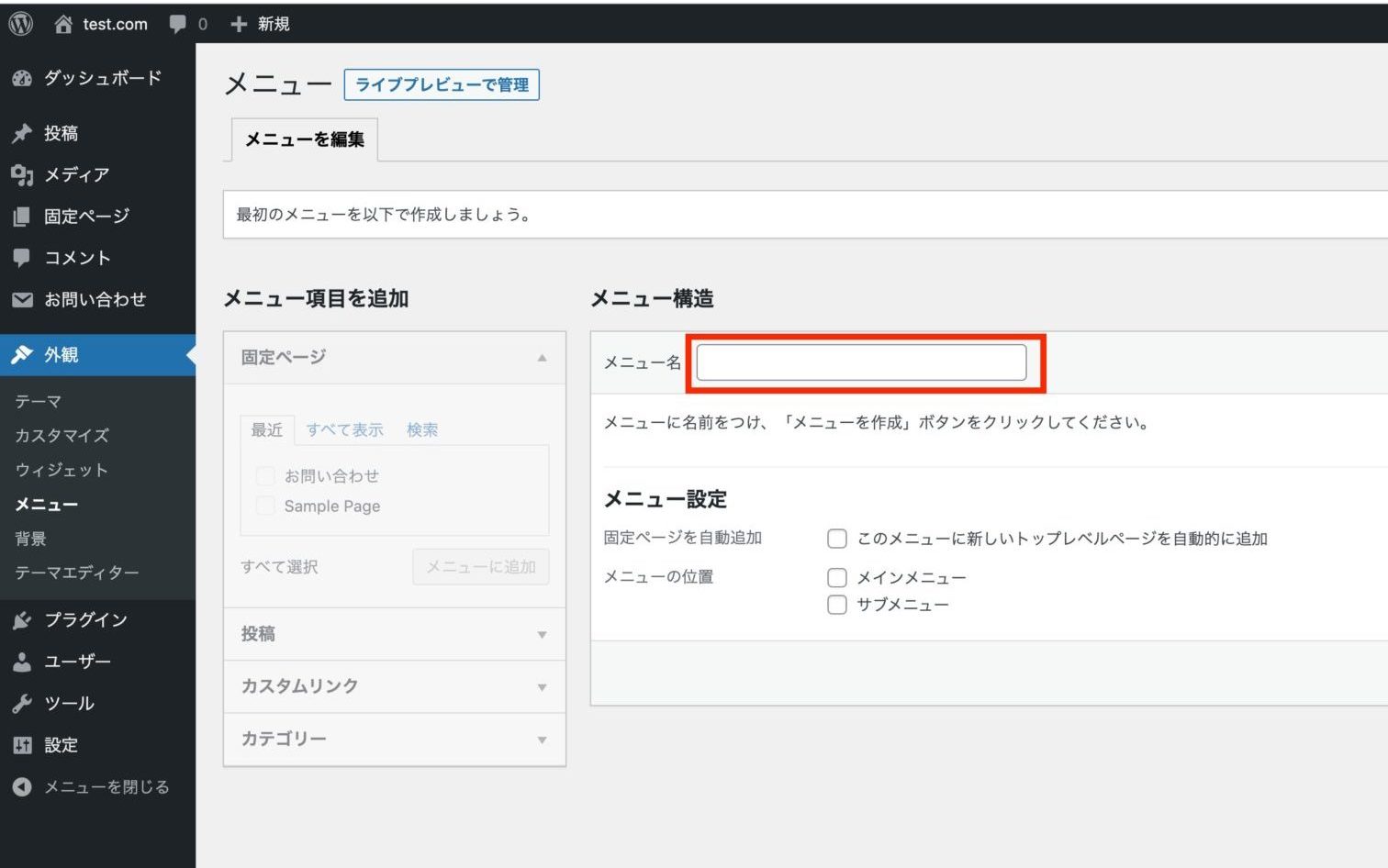
次にダッシュボードに戻り、「外観」から「メニュー」を開きます。
任意でメニュー名を入力し、「メニューを作成」ボタンをクリックします。

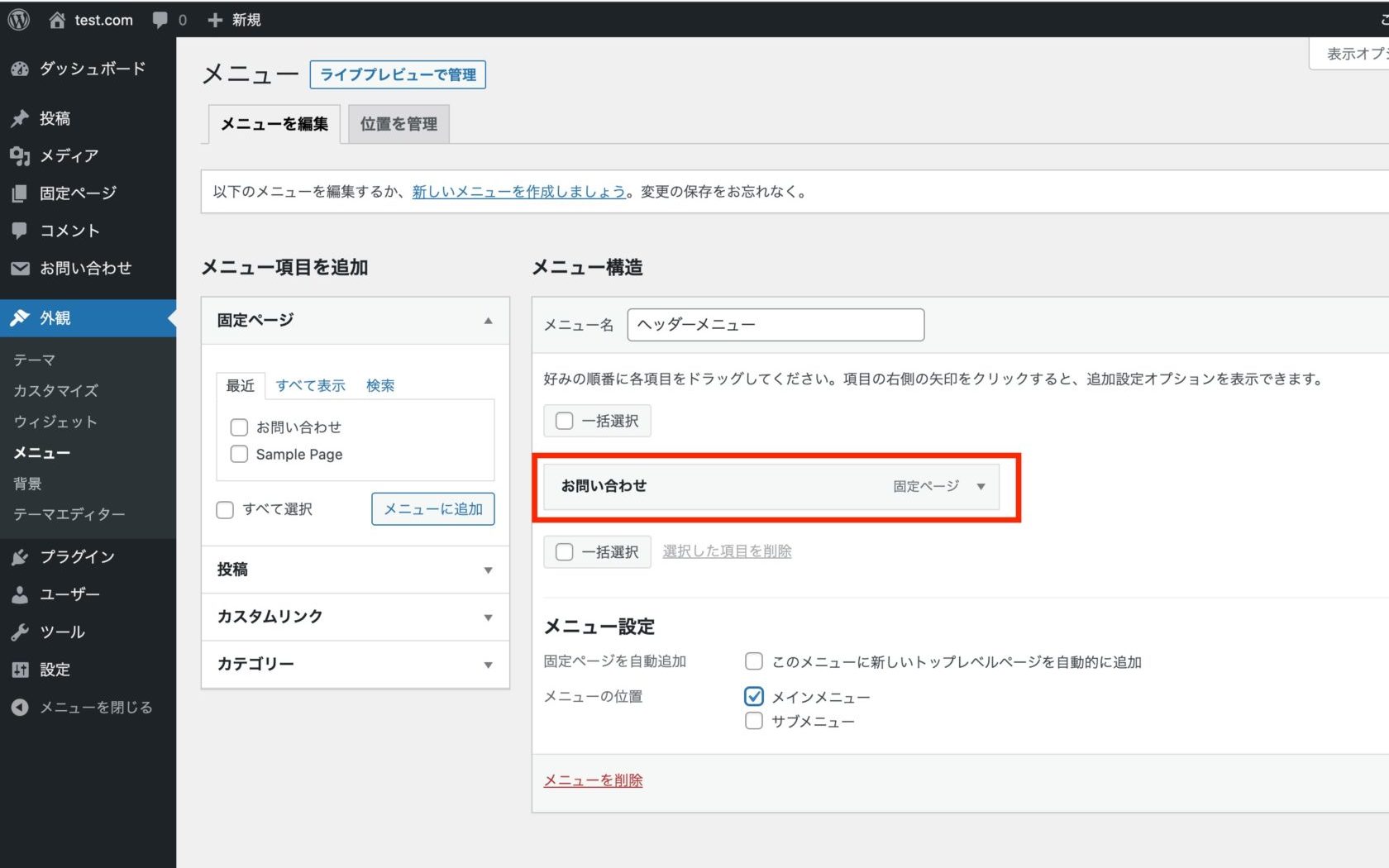
メニューを作成したら、
左側のお問い合わせにチェックを入れて「メニューに追加」をクリックします。

そうすると作成したメニューの中に「お問い合わせ」が追加されます。
後は、その下の「メニュー設定」でメニューの位置にチェックを入れたら「メニューを保存」をクリックします。
これでひとまず、お問い合わせページの設定が完了です。

デザインだったり、表示の仕方など、細かい部分は使用するテーマによっても変わってくるので次回の記事では【WordPressのテーマ】について説明していきます。




コメント