さあ、それでは今回は記事を投稿するところまでやっていきましょう。
記事を投稿しよう!
というわけで、記事の投稿自体はあまり難しくないので一緒に頑張っていきましょー!
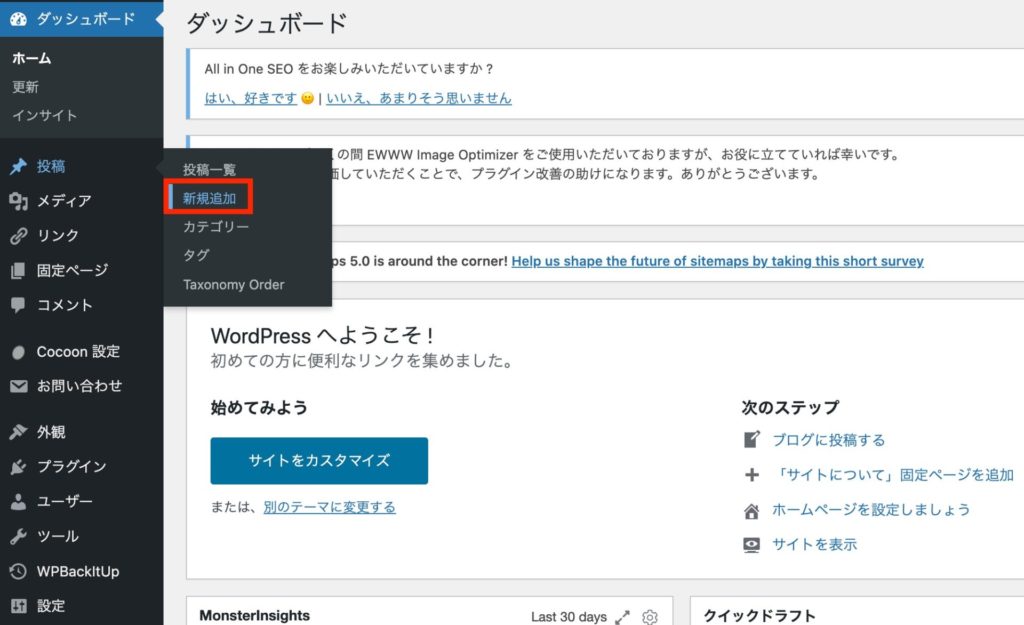
まずは左のサイドバーの「投稿」から「新規追加」をクリックします。

そうすると、こういう画面になりますよね。
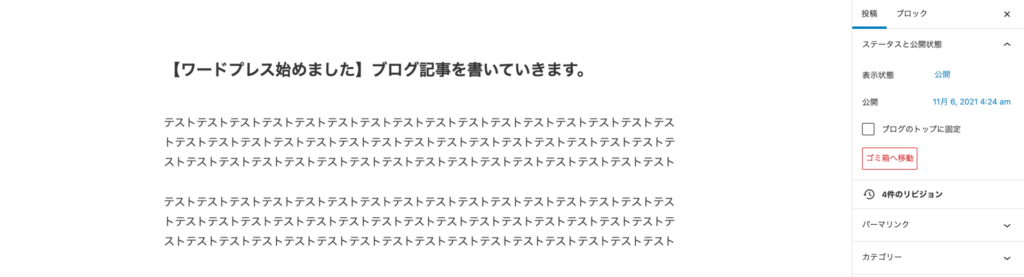
まずは「タイトルを追加」にタイトルを記入しましょう。
入力したら、右上の「公開」ボタンをクリック。

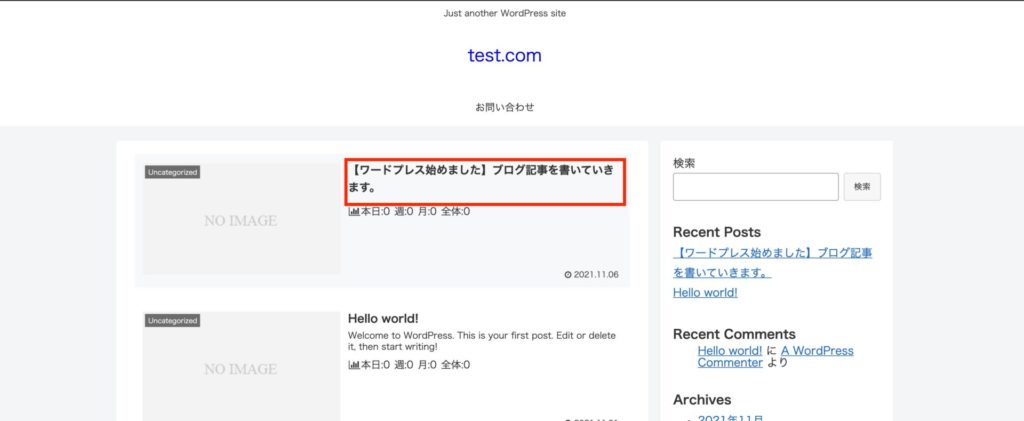
タイトルを入力したらサイトの方ではこんな感じで表示されます。
ちなみに、左側の画像はアイキャッチ画像というものです。(※NO IMAGEとなっているところ)
アイキャッチ画像の設定も後ほどやっていきますね。

ブロックという考え方
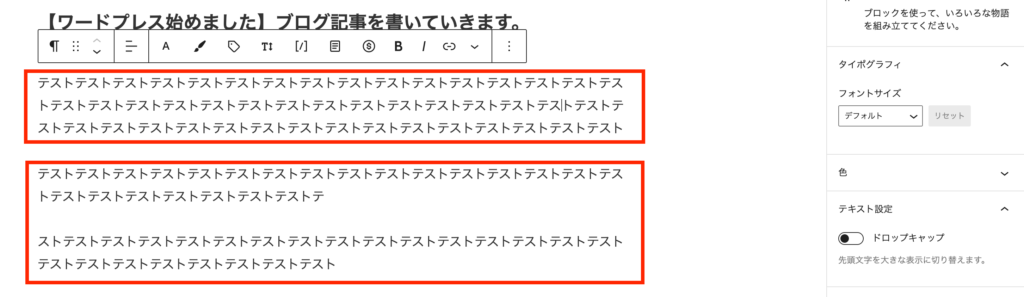
次に、一つ目のブロックに、なんでもいいんですけど”テスト”と言う文字を連続で入力してEnterを押すと、次のブロックが出てきますよね。
まずは、この使い方を覚えてください。
※記事はこのブロックの積み重ねでできてます!
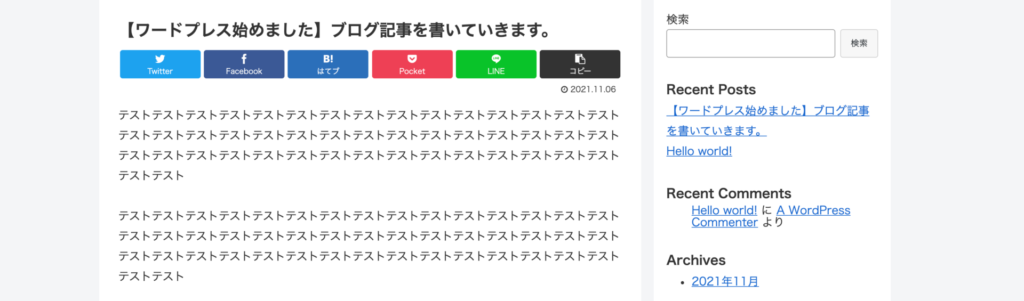
試しに、一つ目のブロックの”テスト”を連続で入力した部分をコピーして、二つ目のブロックに貼り付けてみましょう。

ちなみに、右上のプレビューというボタンを押すと確認できるのでクリックしてみましょう。

“テスト”のブロックが二つに分かれていますよね。
当たり前のようですが、すごく大事な考え方です。(※コーディングが分かる人は分かると思います。)
これ改行と似てるんですけど違くて、
ちなみに改行はSHIFTキーをを押しながらをEnterを押すとできます。
それじゃあ、二つ目の”テスト”のブロックの2行目の真ん中あたりにカーソルを持ってきて二回改行してみましょう。
見た目だけでいったら、三つのブロックに分かれたように見えますが、ブロックは二つですよね?
二つ目のブロックは改行が入っているだけで、ブロックとしては一つです。

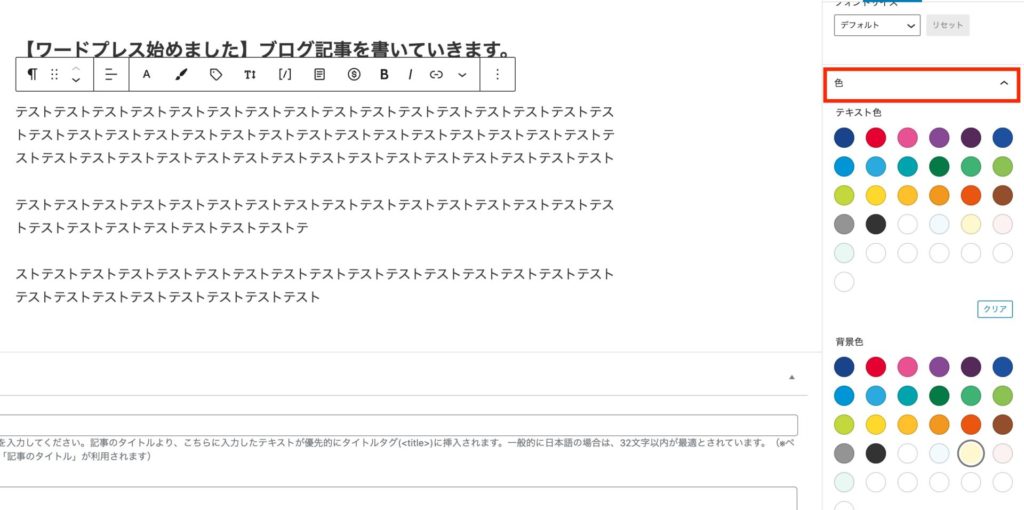
じゃあわかりやすく次はブロックに色をつけてみましょう。
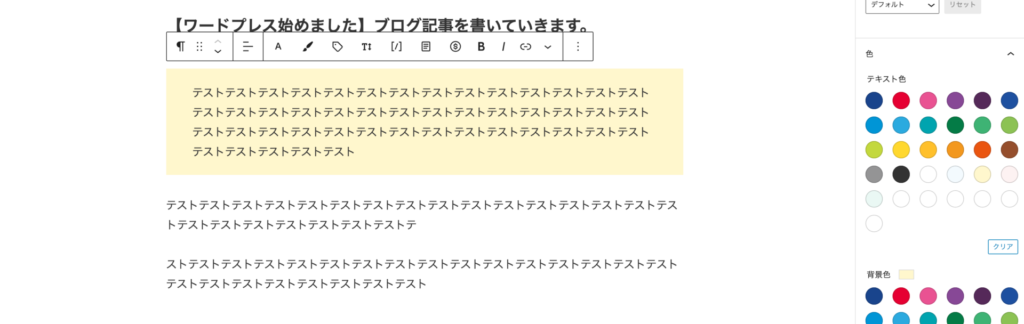
一つ目のブロックにカーソルを合わせて、
右側のサイドバーの色をクリックして背景色を選択します。
※サイドバーが出ていない方は、右上の歯車のマークをクリックすると出てくると思います。

そうする背景色が変わりますよね。同じ要領で文字色も変えられます。

さあもう勘の良い方は気づいてると思うんですけど、ブロックの考え方がなぜ大事かは次で分かります。
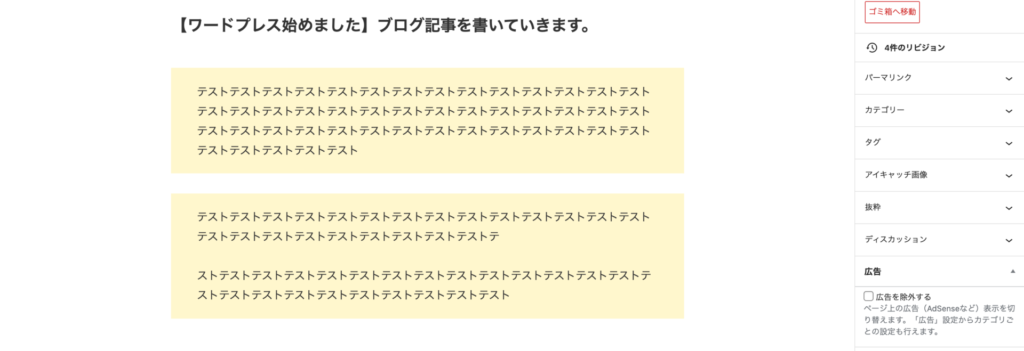
二つ目のブロックにカーソルを合わせて同じ要領で背景色を変えてみましょう。

こういうことなんです。ブロックは全部で2つですよね。
基本的にこのブロックごとでデザインしていくことになるので、そこを意識しながら改行と使い分けるといいと思います。
画像の挿入
この画像の挿入に関しても、やっぱり一つのブロックです。
ブロックの中に画像を入れるというイメージです。
ブロックを追加すると、右側に➕マークが出てくるのでクリックします。
そうすると、いくつか項目が出てきます。この中に「画像」という項目がない場合は、下の全て表示をクリックして探していくとあると思います。

そうすると、このようなブロックが追加されますよね。
これが画像挿入用のブロックです。

それじゃなんでも良いので何か好きな画像をアップロードしてみましょう。
ファイルを選択からでもいけますし、画像をドラッグ&ドロップでもいけます。

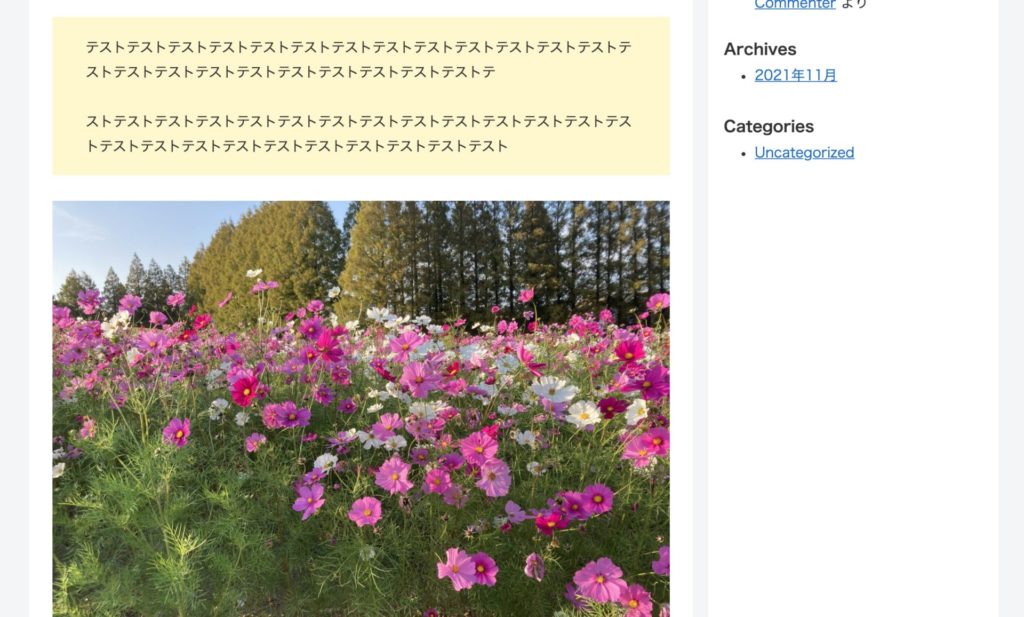
僕はコスモスの画像にしました。
プレビューで見てみましょう。
ちゃんと反映されてますよね。

画像の挿入はこんな感じです。
アイキャッチ画像の設定
さあここで、画像の挿入を覚えたついでにアイキャッチ画像の設定をしましょう!
アイキャッチ画像の作り方は
【WordPressで記事を投稿しよう】アイキャッチ画像の作り方でご紹介していますので、今回は適当な画像でも構いません。
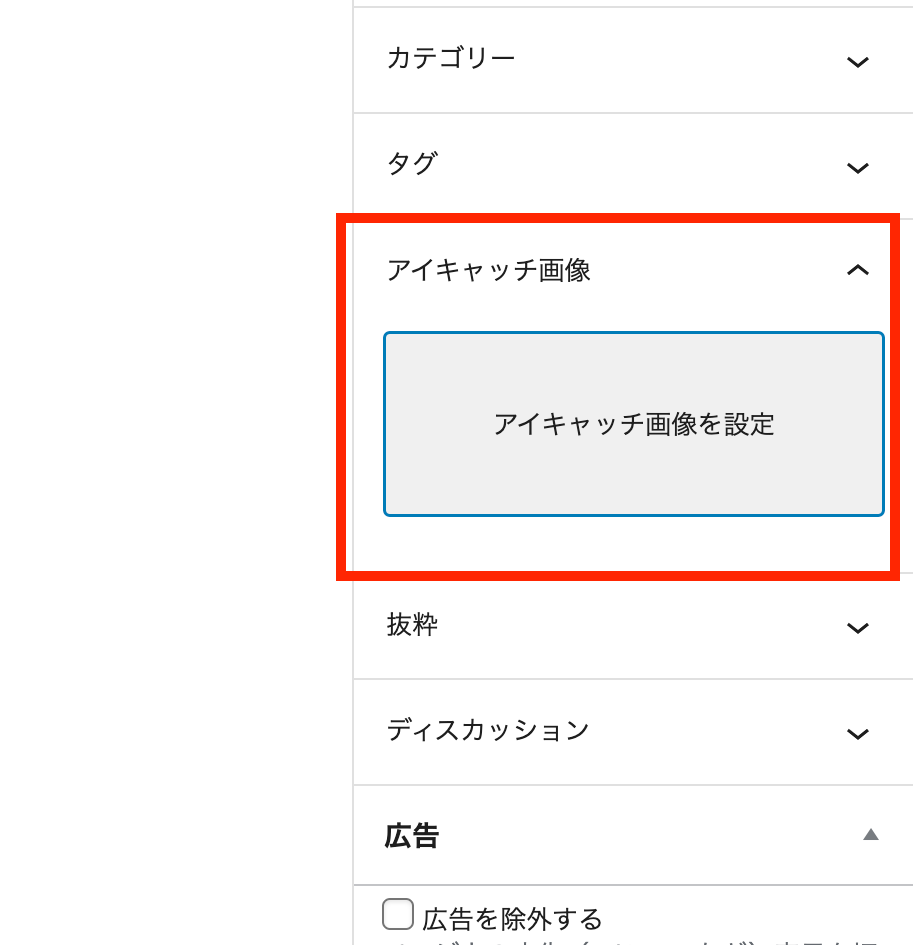
右側のサイドバーからアイキャッチ画像をクリックしてアイキャッチ画像を設定をクリック。
後は先ほどの画像の挿入と要領は同じです。
簡単ですよね!

パーマリンク設定
次はパーマリンク設定です。
こちらの記事で少し触れてるのでこちらもご覧ください。
【WordPressの初期設定】記事を書く前に最低限これだけはやっておきたい!!
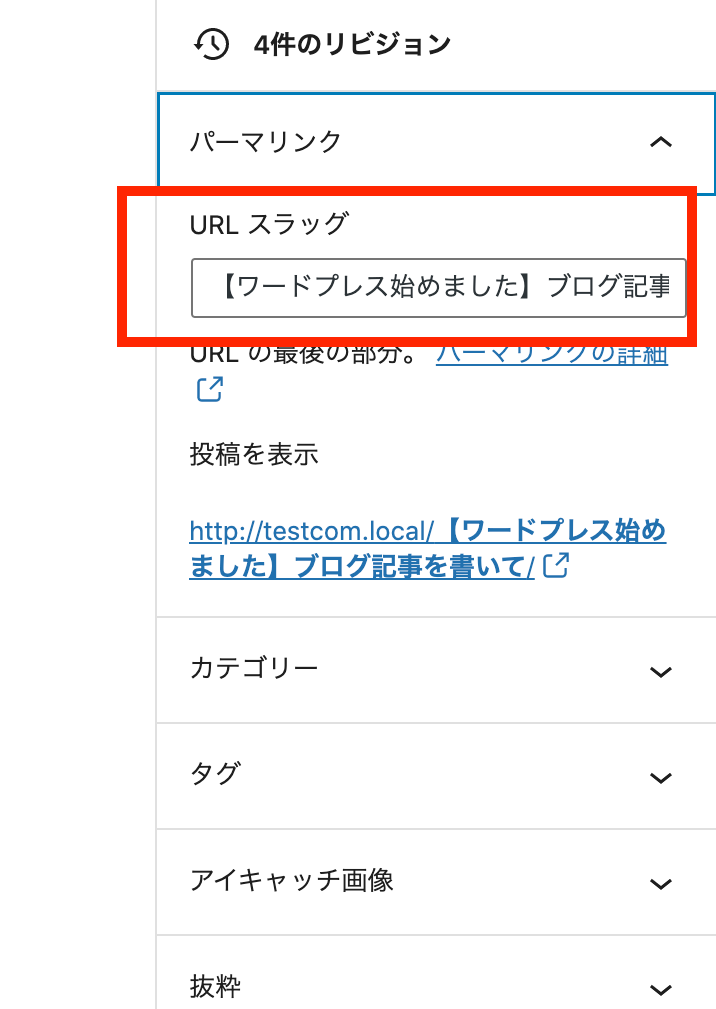
僕の場合はパーマリンク設定を「投稿名」にしているので、初期設定で日本語表記になっています。

これだとURL的に良くないので英語表記に変えます。
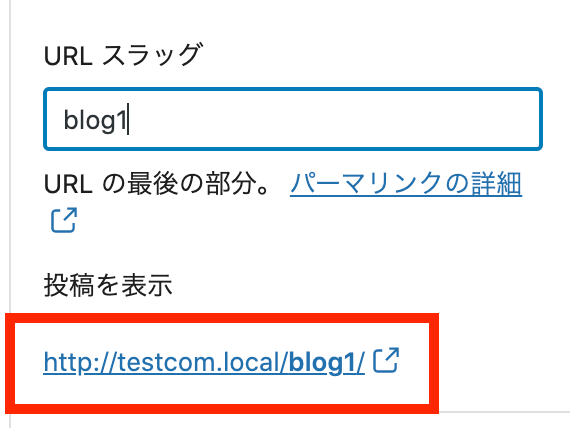
例えばですけど、初めての記事なので「blog1」とか。
そうするとURLが英語表記になりますよね。

便利なブロック達
さあ、何となく分かってきたと思います。

でもずっと文字と画像だけの記事じゃなんかパッとしないよね。
というわけで、これは吹き出しという機能です。
そんな便利なブロック達を他にもいくつかご紹介します。
※ちなみにブロックを追加した時の初期設定では「段落」になっているはずです。
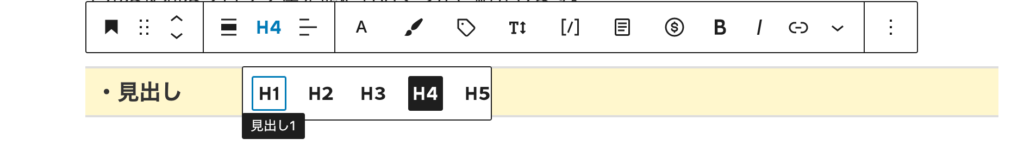
・見出し
まさこれがそうなんですが、見出しです。
「ブロックを追加」から「見出し」をクリックしましょう。
見出しは下の画像のようにh1からh5まであって、数字が大きくなるほどサブタイトルになっていきます。
背景色も変えられますよ。

また、この機能を使うと目次も自動で作成してくれるので結構便利です。

・吹き出し
次は先ほど使った吹き出し機能です。
「ブロックを追加」から「吹き出し」をクリック。
そうすると出てきますよね。
好きな名前と文章を入れられます。
吹き出しのスタイルとかも変えられますので色々触ってみるといいと思います。

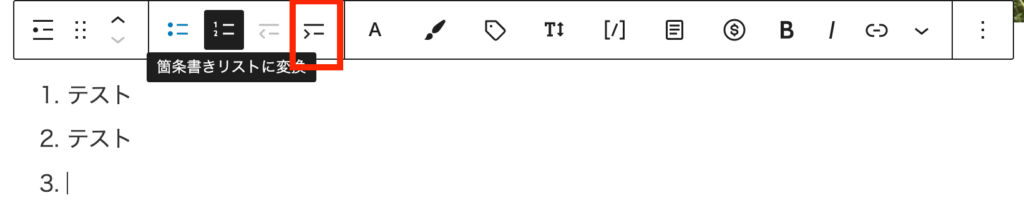
・リスト
これもたまに使います。
Enterを押すだけで箇条書きにしてくれる機能です。
簡単にリストのアイコンを数字に変えることもできますし、赤枠のところをクリックすると、一つ階層を下げて子要素にすることもできます。

・カスタムHTML
これもわりと使うかもしれません。
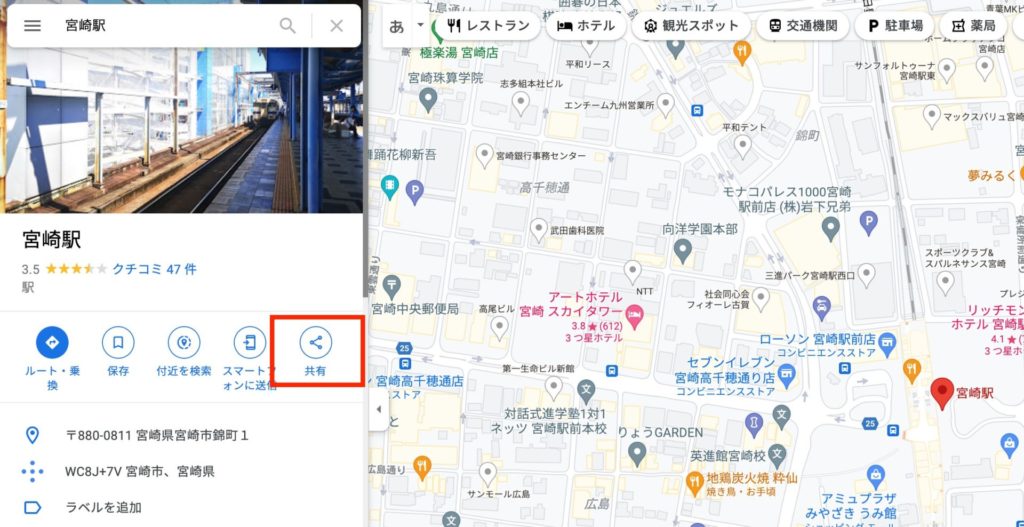
よく使う場面だとGoogleMapを表示させたい時です。
じゃあ、場所はどこでもいいですが僕は宮崎駅でやりますね。
GoogleMapで任意の場所を開きます。
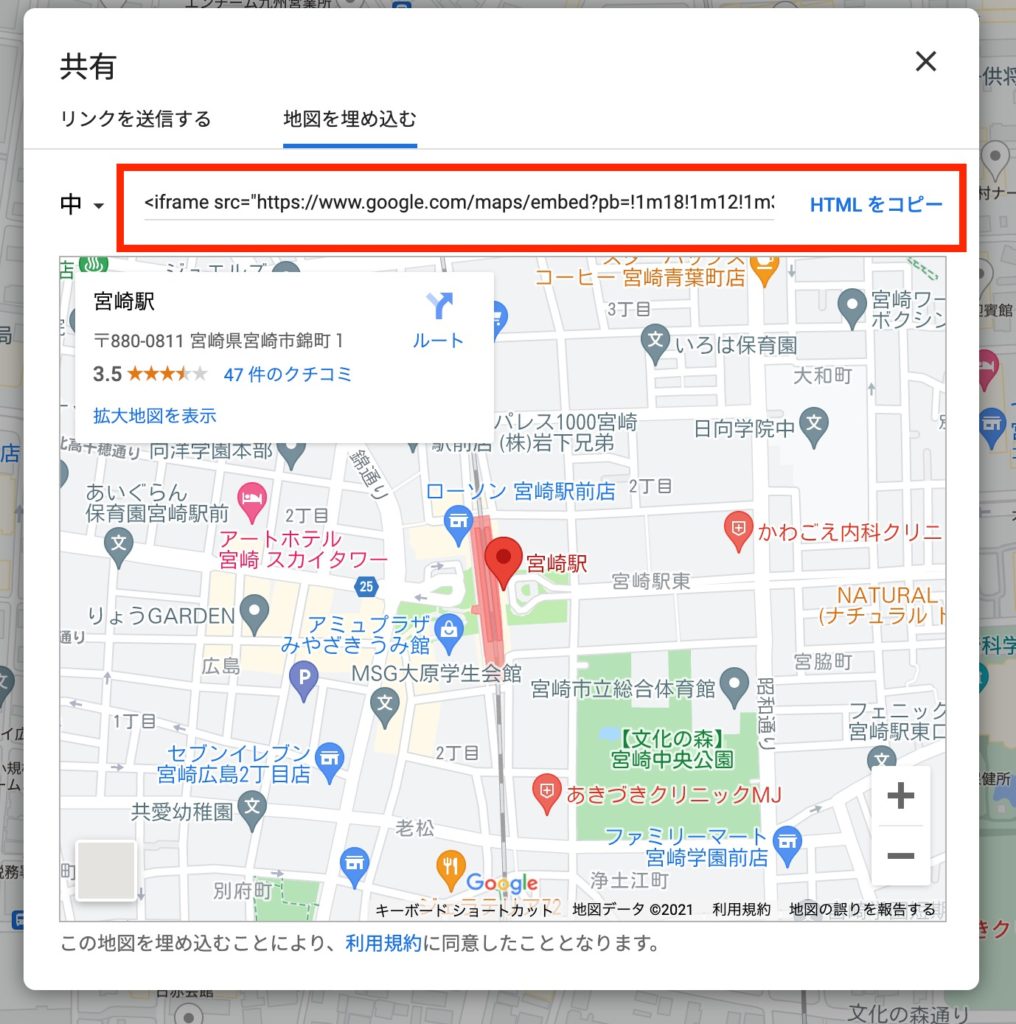
そして、共有という所をクリックしてください。

そしたらこういう画面になるので、HTMLのコードをコピーしましょう。

そしたら投稿画面のブロックを追加からカスタムHTMLをクリック。
HTMLの枠の中に先ほどコピーしたコードを貼り付けます。
プレビューを開くと地図が埋め込まれてますよね。
これがWordPressの凄いところで、コーディングの知識がなくてもこういうことが出来ちゃいます。
・Cocoonブロック
後よく使うのはCocoonブロックです。
今までの要領で「ブロックの追加」から項目を選んで使います。
何種類かあるのでその時の気分で使ったりもしてるんですが
少し文章を目立たせたいときや、重要な部分などで使っています。
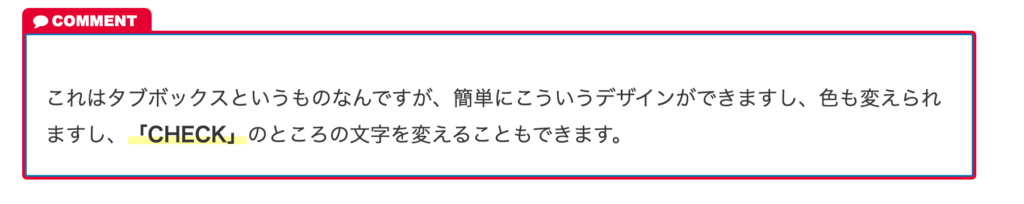
例えば、、
これはタブボックスというものなんですが、簡単にこういうデザインができますし、色も変えられますし、「CHECK」のところの文字を変えることもできます。
こんな感じで。↓


便利な機能が他にもたくさんあるので色々触ってみると良いと思います!
お疲れ様でした!
最低限この辺の知識で記事は書いていけると思います。



コメント