今回は、アイキャッチ画像の作り方について解説していきます。
もちろん写真を設定するだけでもアイキャッチ画像は表示されますので、もし自分でアイキャッチ画像を編集して投稿したいという方は参考にしてみてください!
アイキャッチ画像の作り方
正直作り方はいくらでもあると思います。
最初に紹介するのは以前の記事で少し紹介した「Canva」です。
・Canva
こちらのCanvaですが、ほんとに簡単にアイキャッチ画像が作れちゃいます。
自分のGoogleアカウントがあれば簡単にログイン出来ますよ!
無料プランと有料プランがあって、有料プランだと1,500円/月で年契約だと1,000円/月で少し安くなるみたいです。
僕は今のところは正直無料でも問題ないので無料を使っていますが、確かに有料プランだとテンプレートの数が全然違いますね。
今30日間の無料体験をやっているみたいなので、無料体験だけでも試してみる価値はあるかもです。
というわけで、無料プランと有料プランどちらでも良いと思います!
今回は無料プランでやっていきますね。
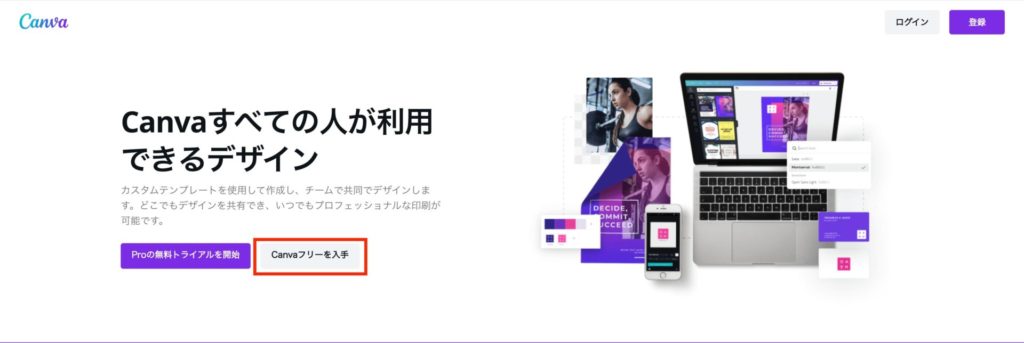
赤枠の「Canvaフリーを入手」をクリックします。

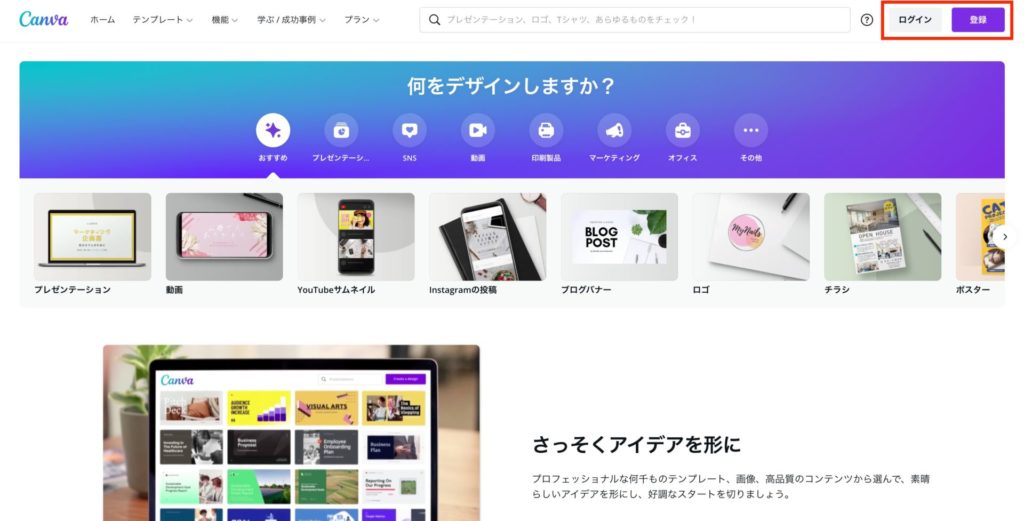
そうするとこういう画面になりますよね。
アカウントがなくてもダウンロードまで出来るみたいですが、後々のことを考えるとGoogleアカウントなどでログインしてから使用した方が良さそうですね。

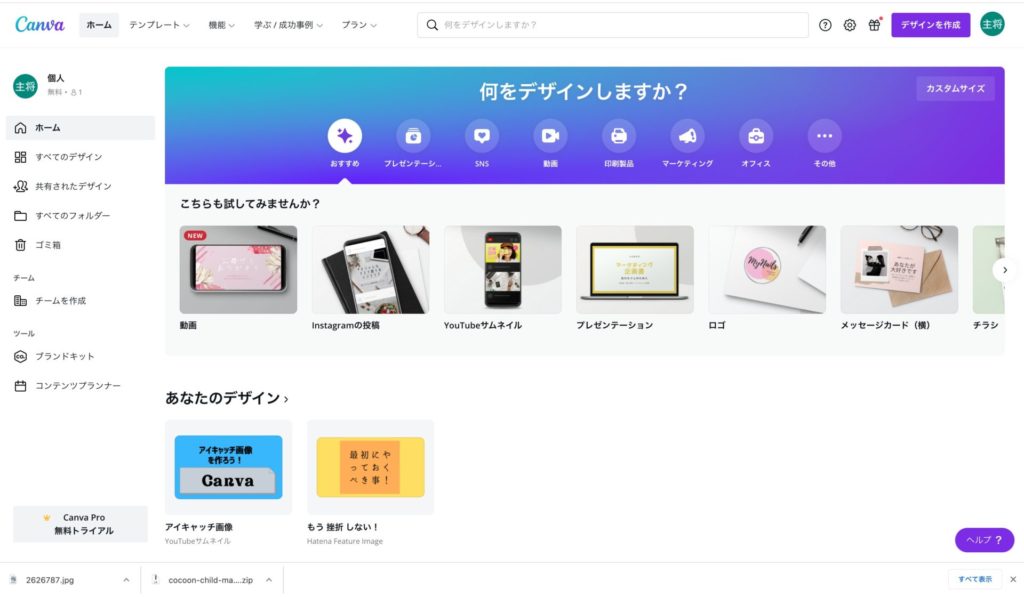
そしたら、ホーム画面はこのような感じだと思います。
上のメニューから「テンプレート」をクリックしましょう。

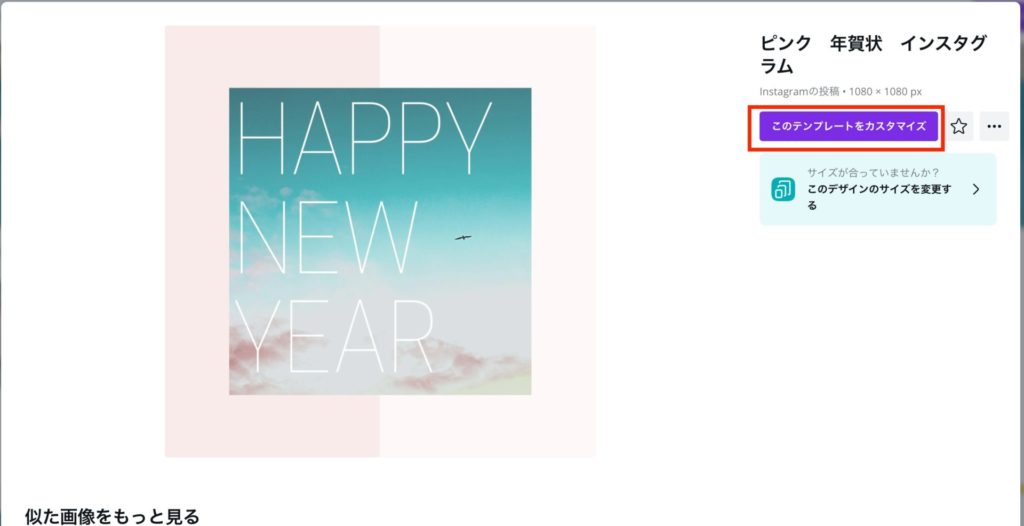
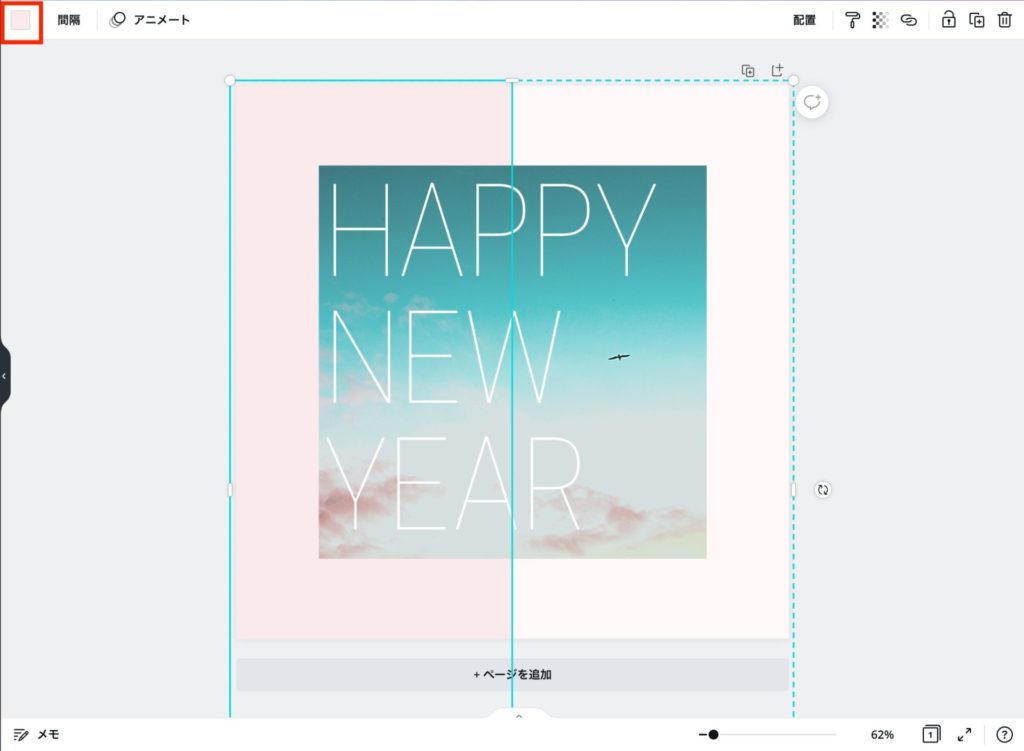
そしたら次の画面で、例えばですけどおすすめの中にあったこのテンプレートをカスタマイズしていきます。

この水色の枠で囲まれたところをクリックすると、今はピンク色ですが背景色を変えられます。
そして、右半分と左半分でも色が違いますよね。それぞれクリックして色を変更できます。

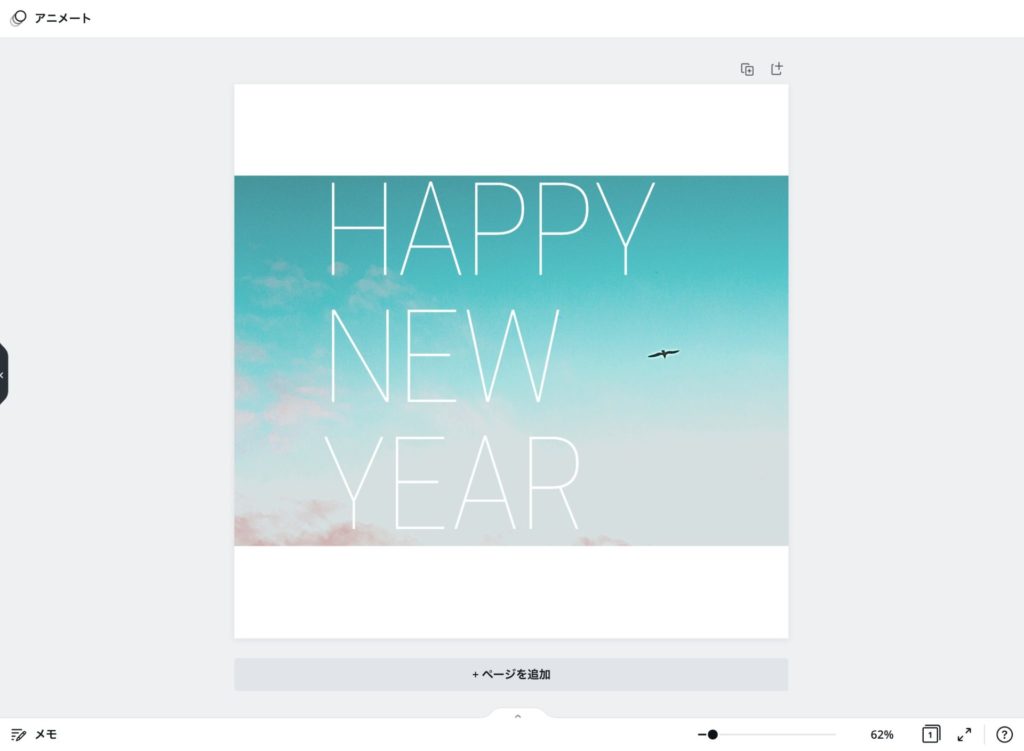
どちらも白にしときましょうか。
そしたら次は、背景の部分をクリックします。
そうすると形を変えられますので好きに変えてみてください。

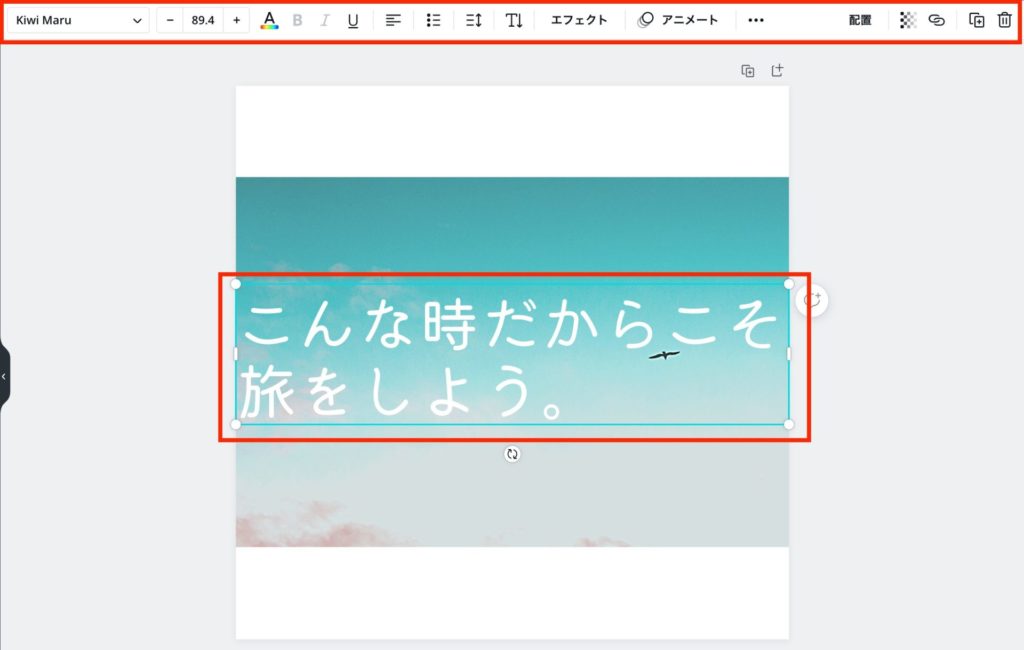
後は文字を変えていきましょうか。
まず文字の部分をクリックして、もう一度クリックすると文字が編集できる状態になると思います。
そしたら今ある文字を消して、なんでもいいので入れてみてください。
上のバーでは、文字フォントや文字サイズ、色などが変えられます。
また文字のテキストボックス自体を自由に変更することもできます。

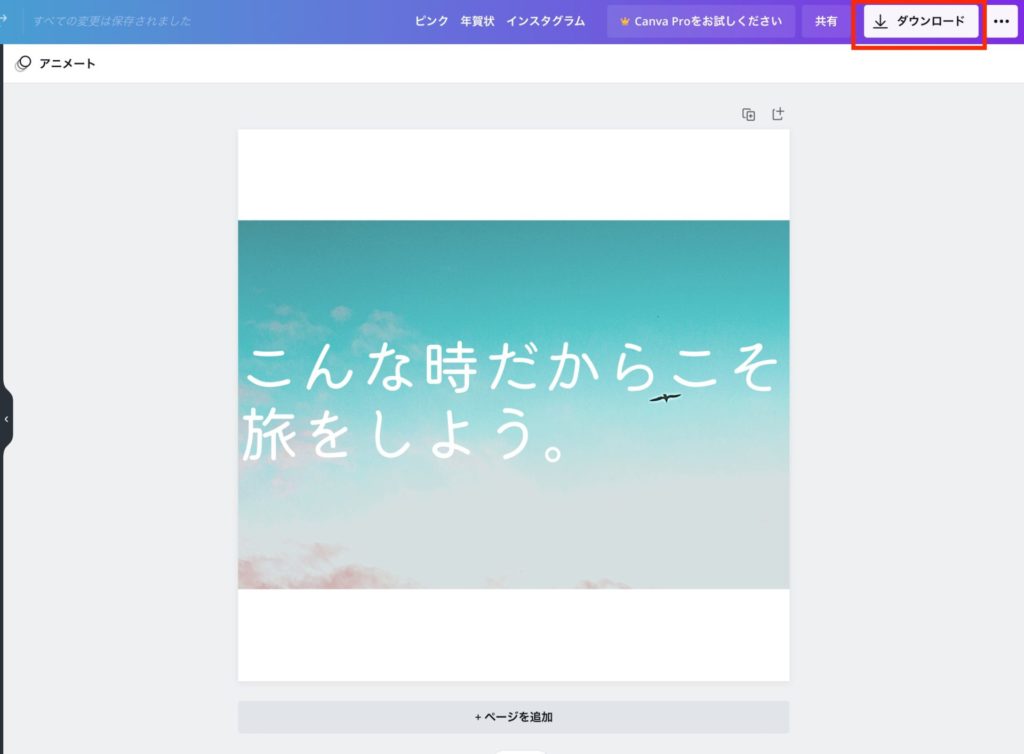
今回かなり簡単にやりましたが、こんな感じでテンプレートを基に自由に編集できます。
編集が終わったら右上のダウンロードボタンからダウンロード出来るので、後はもうWordPressの方でダウンロードした画像を設定するだけです。

簡単ですよね!
ぜひ、アイキャッチ画像で悩んでいる方は使ってみてくださいね。

・Photoshop
次は定番の画像編集ソフトの「Photoshop」です。
「Photoshop」はAdobeのソフトの一つで、ほんとに便利なソフトです。
企業などでももちろん使われていて、使いこなせないくらいたくさんの機能があります。
「Photoshop」の色んな使い方についてはまた詳しく別の記事で紹介したいと思います。
さて、この「Photoshop」も含めAdobeのソフトには基本的にお金が掛かります。
しかも残念ながら割と高いんです。(笑)
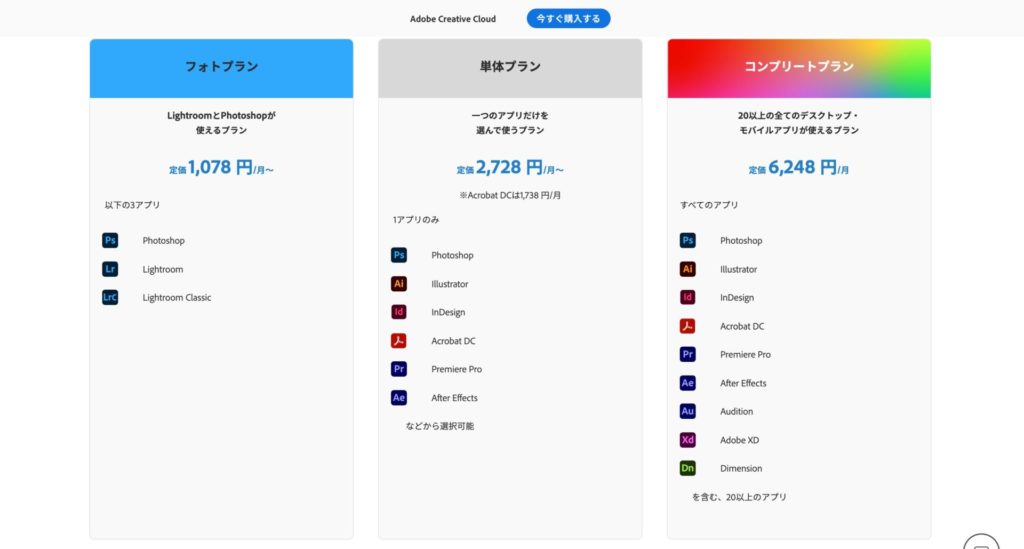
ちなみにこちらが料金表です。

ちなみに僕の場合はなんですが、IllustratorやPremierePro、AdobeXDも使えるようになりたかったので転職のための初期投資として覚悟を決めコンプリートプランにしました!
6,248円/月ですよ。正直高いですよね。(笑)
でもそんな時に、見つけたのがこれです。ほんとにたまたまネットに出てきました。

これ、ほんとにめちゃくちゃお得です。
何が凄いかって、「Photoshop」や「Illustrator」の基礎講座に加えて
Adobeのコンプリートプランが一年分ついてくるんです!!
しかもですよ、それで36,346円ですよ。
仮に12で割りますと、大体月3,000円(税抜き)です。
ちなみにさっきの料金表のコンプリートプラン(※基礎講座なし)見てみてください。いかにお得か分かりますよね。(笑)
実際この事前学習のおかげで、職業訓練校での授業もつまづかずに勉強することが出来ました。
というわけで、初期投資として覚悟の決められる方はぜひ、このプランをおすすめします!!
・お申し込みはこちらから

ごめんなさい、話が少しそれました!
それじゃあ「Photoshop」でのアイキャッチ画像の作り方をやっていきますね!
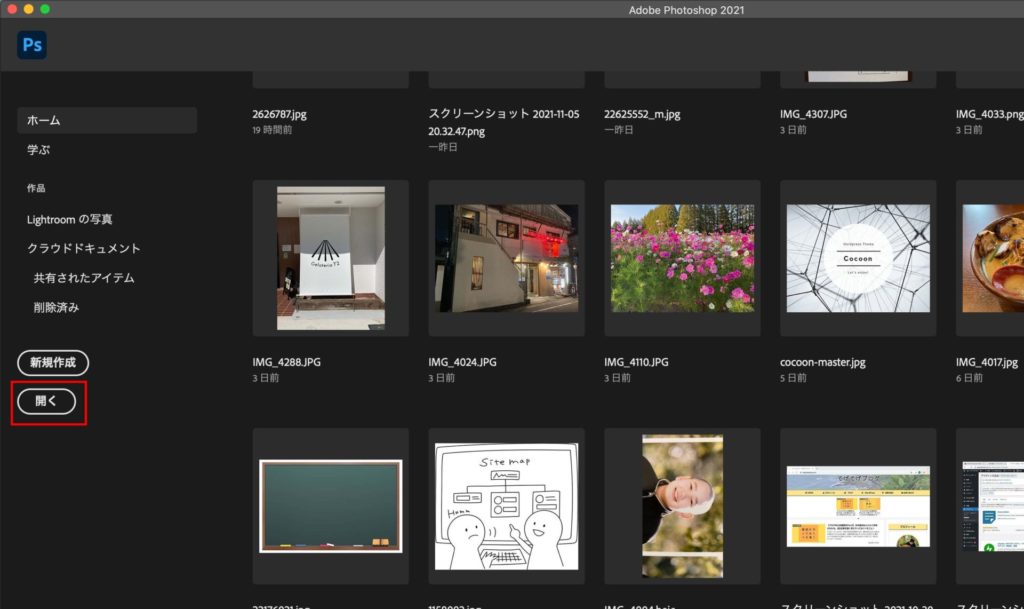
まず、「Photoshop」を開きましょう。
開いたら左側の「開く」をクリックして任意の画像かイラストを開きましょう。

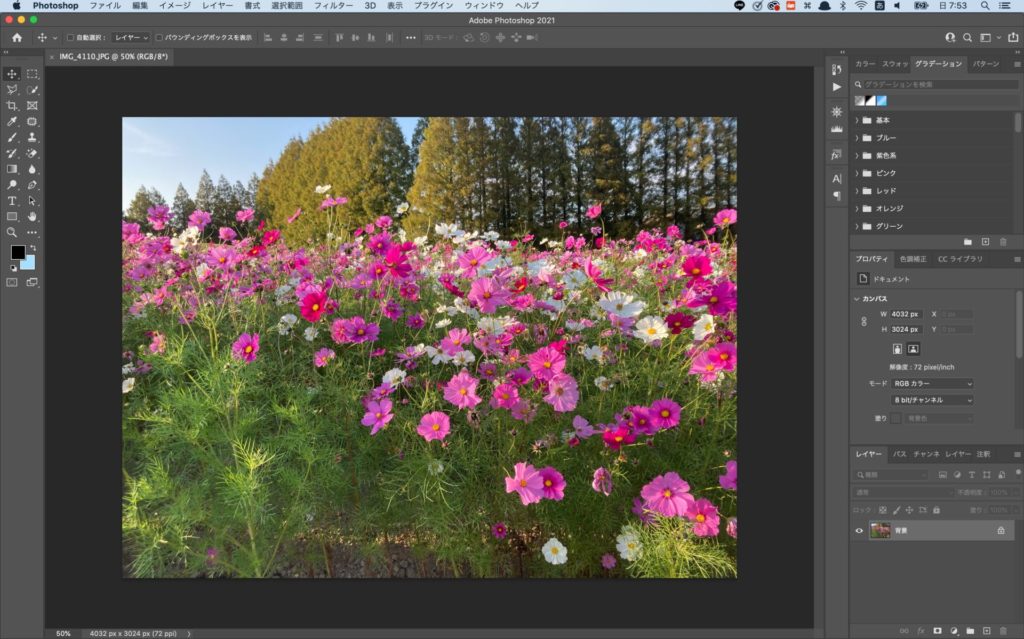
ここでちょっとだけ注意点で、僕の場合編集画面はこんな感じなんですけど恐らく右側のパネルっていう場所は人によって使い勝手いいようにいじったりしてます。
なので、もしパネルを追加したい場合は一番上のタブから「ウィンドウ」を開いてあげると色んなパネルを追加できます。

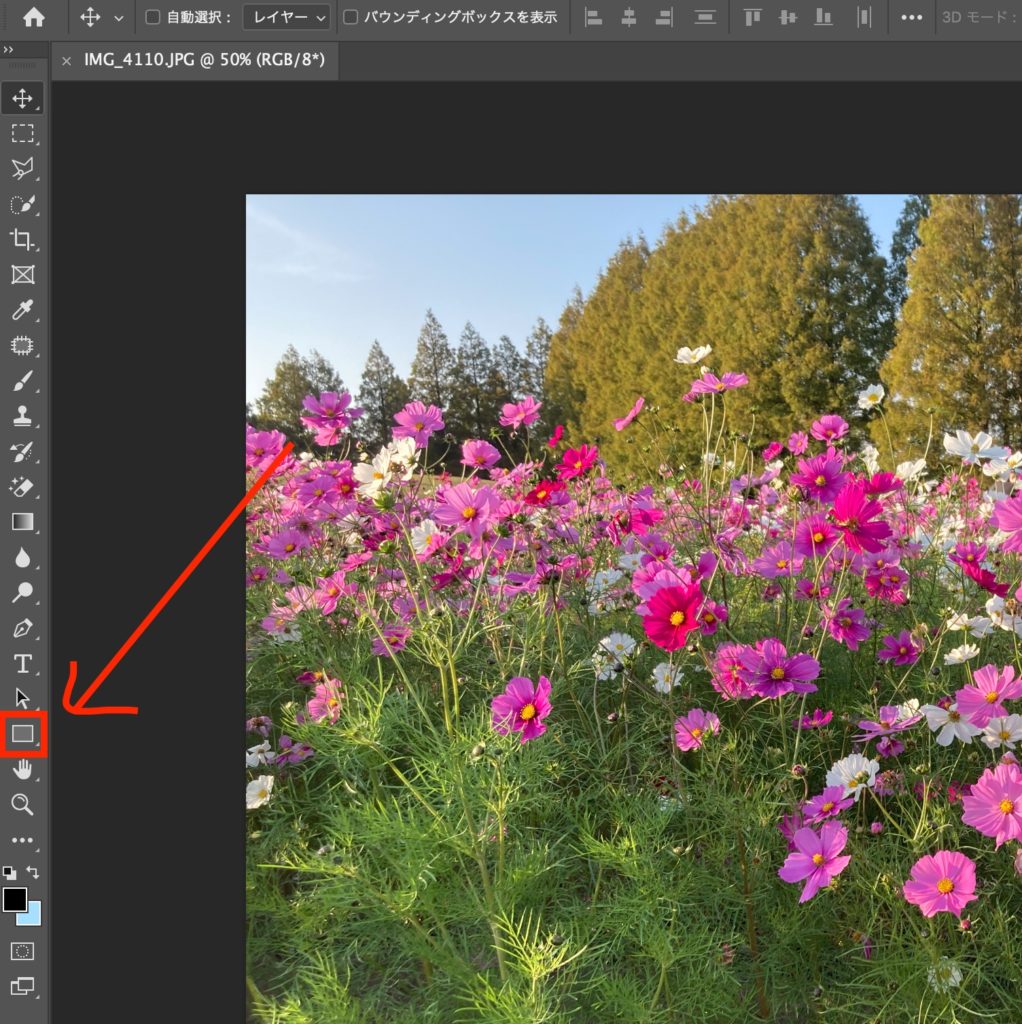
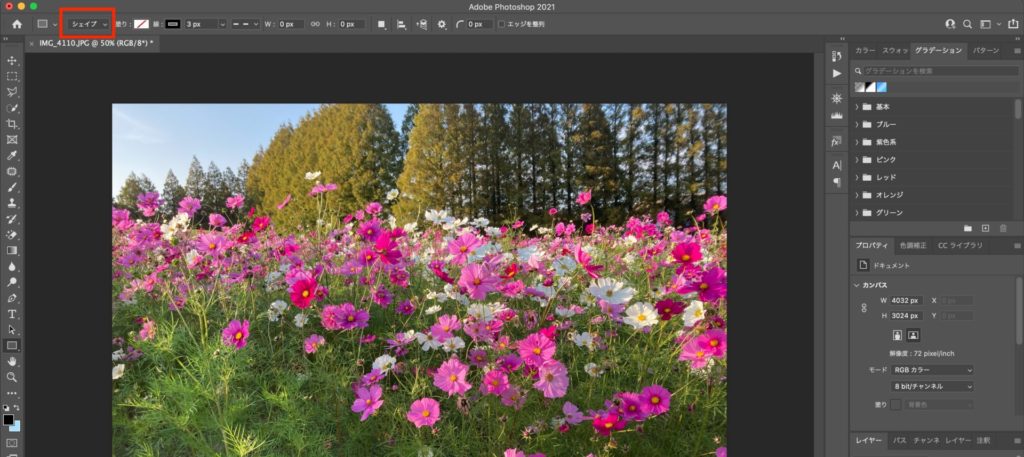
そしたら、左側のサイドバーから長方形ツールを選択します。

そうすると上のタブが長方形ツール用のものに変わるのでシェイプになっていることを確認します。
なっていなければクリックしてシェイプにしましょう。
後はその隣に、少しみづらいんですが塗りと線ってありますよね。
それぞれクリックして、塗りを白、線をなしにしましょう。
後は➕マークになっているカーソルを任意の形でドラッグします。

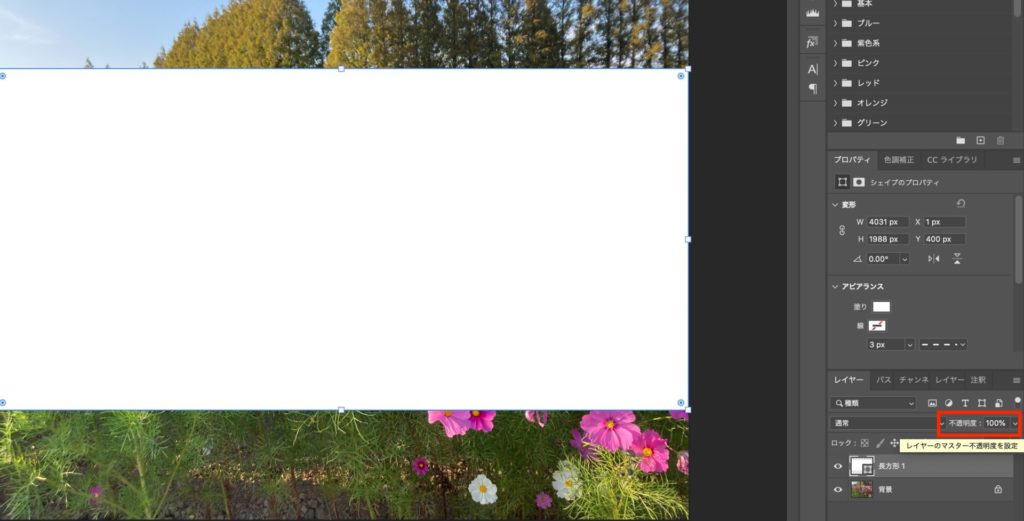
そうするとこんな感じになりますよね。
後は、次に透明度を変更します。
「レイヤーパネル」の不透明度というところをクリックするか直接数値を入力して70%くらいにしましょう。
※「レイヤーパネル」がない方は上の「ウィンドウ」から探してください。

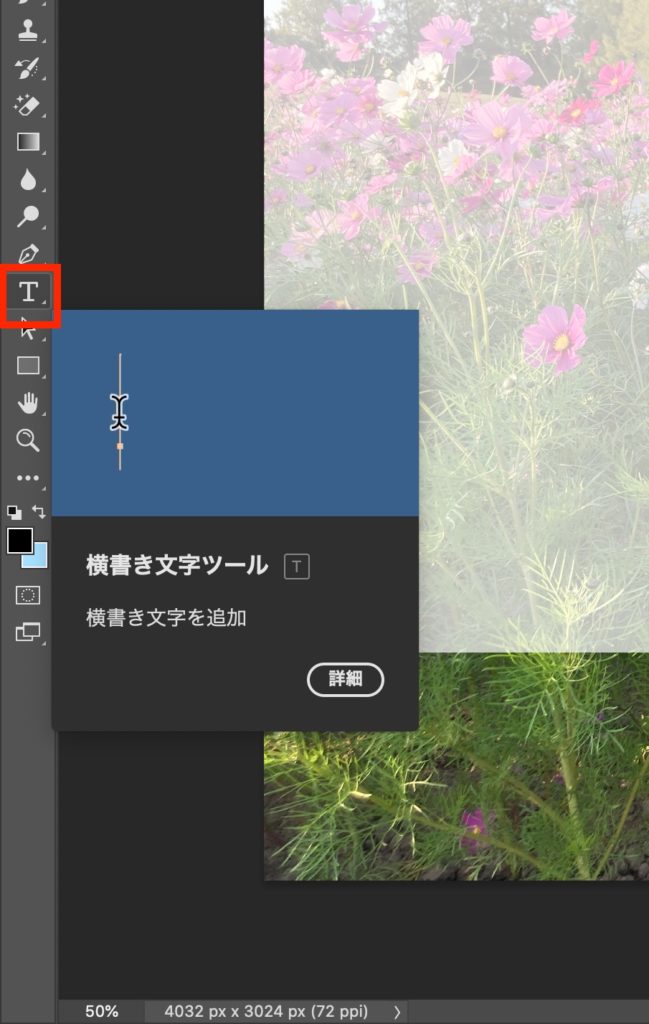
そしたら次は、テキストツールを使っていきます。
このTのところです。

そしてここで、先ほど長方形ツールで作った四角の外で一度クリックしてください。
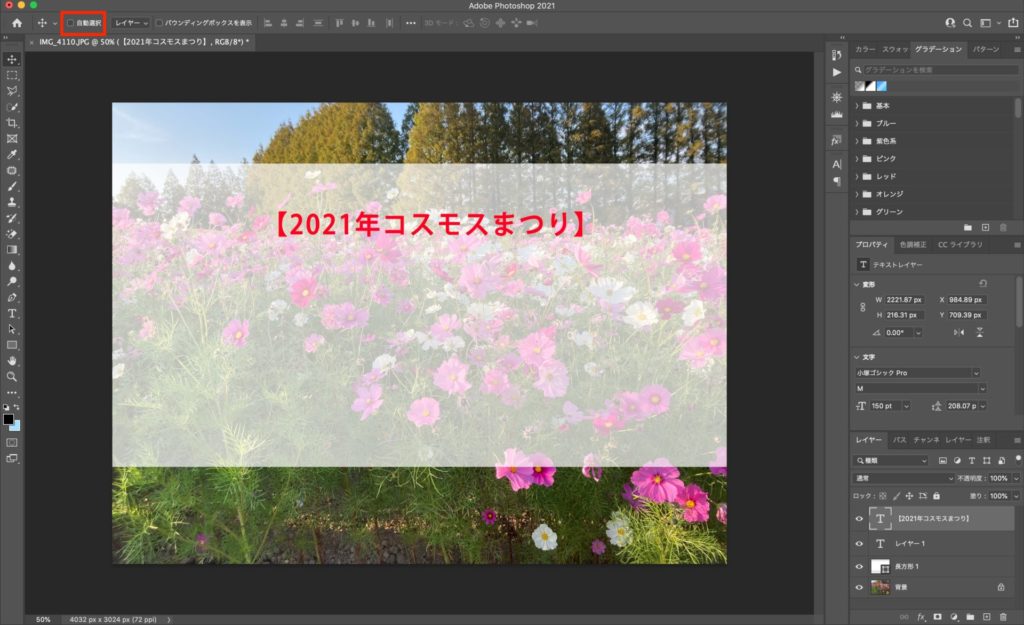
そして文字を任意で入力していきます。
一個目に紹介した「Canva」とほとんどやり方は変わらないですよね。
文字の入力は、Enterキーで改行できて、macであればコマンドキーを押しながらEnterを押すと文字入力を終了できます。
ここで一つ注意点で、この赤枠の自動選択というところにチェックが入っている場合は、移動ツール(サイドバーの一番上 or ショートカットキーのV)を押してから文字にカーソルを合わせると自由に移動できますが、チェックが入っていない場合は、「レイヤーパネル」でテキストを一度クリックして選択してから移動するようにしてください。
※逆に言ったら、この自動選択のチェックを外すと画面上のどこをドラッグしようが「レイヤーパネル」で選択したものが移動します。

また、ここでひとつ便利な機能が(コマンドキー➕T)です。windowsは(コントロール➕T)
文字を選択した状態で、これをするとドラッグ操作で任意に形を変えられます。
※注意点ばかりで申し訳ないですが、ここもシフトキーを押しながらドラッグ操作しないと文字の比率も変わってしますので注意してください。
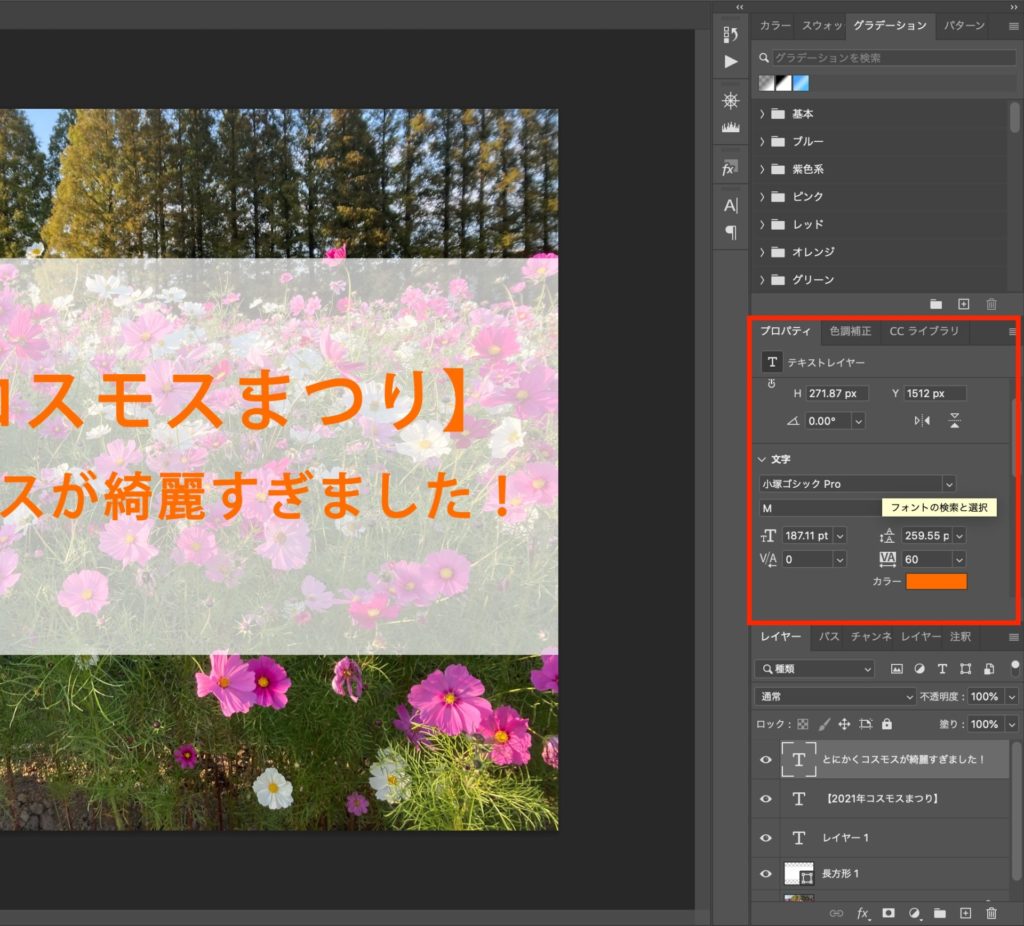
文字の太さや行間、文字の色などは「プロパティ」というパネルで変更できます。
※「プロパティ」がない方は上の「ウィンドウ」から探してください。

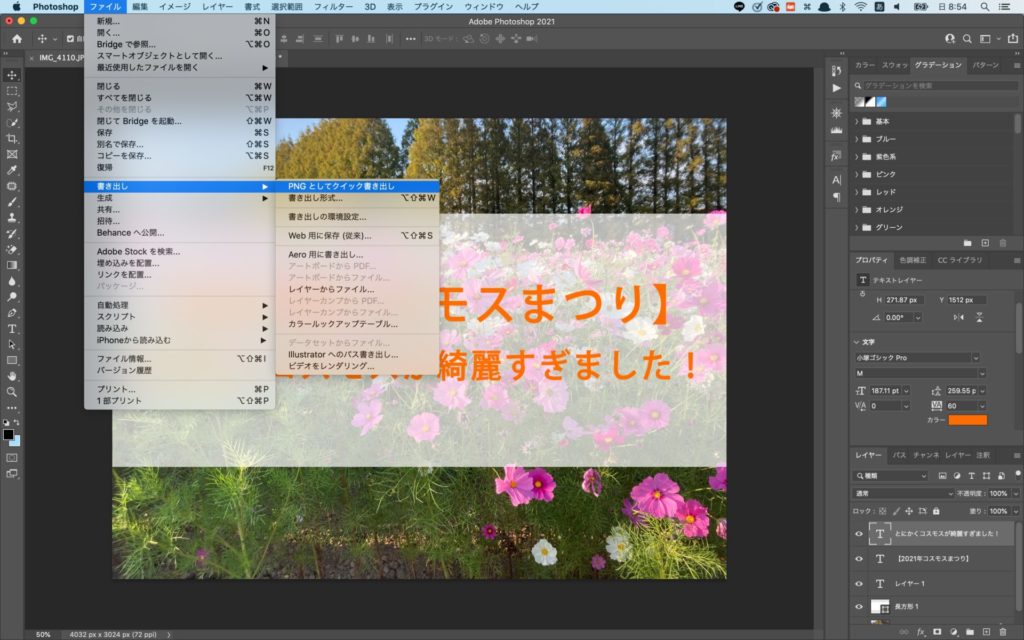
完成したら、「ファイル」から「書き出し」を選んで任意の場所に保存します。
後はもう何度もやってる通りWordPressで設定するだけですね!

お疲れ様でした。結局は自分で触ってみてどんどん覚えていくと思うので、作り方として参考程度にしていただければと思います!



コメント