WordPressの操作に少しづつ慣れてきた方や、コーディングの知識がある方などは自分でも少しカスタマイズしたい!!って思いますよね。
今回は、初めての方でも出来るだけわかるようにカスタマイズの仕方を解説していきたいと思います。
ちなみに、僕はこのカスタマイズがうまくできずに一度ブログを挫折してしまいました。
だからこそ今回の記事が少しでも役に立ってくれるとすごく嬉しいです!!
WordPressのカスタマイズ方法
テキストエディタのダウンロード
早速やっていきましょう。
とその前に、ごめんなさい。
もしテキストエディタをまだお持ちじゃなかったらインストールしましょう。
※テキストエディタとはコードを書いていくツールのことです。メモ帳みたいなものですが、便利な機能がたくさんあるので今回は、【Visual Studio Code】で説明していきます。
お使いのOSに合わせてダウンロードしてください。

そしたら、【Visual Studio Code】のアプリを開いて先に日本語設定だけしておきましょう。
デフォルで英語表記になっていると思うので。
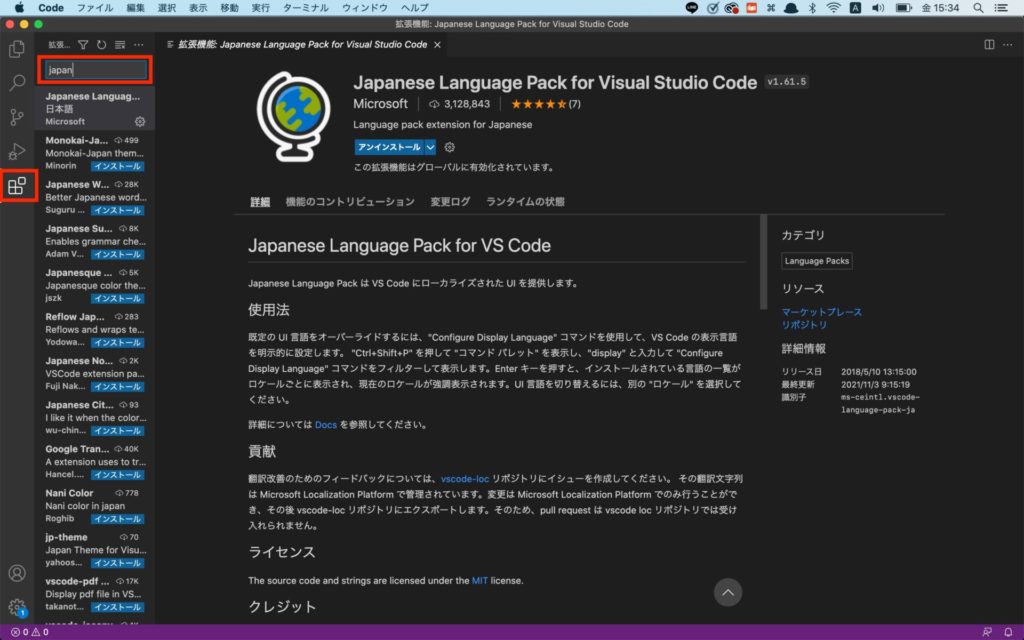
《拡張機能》を使います。
左のサイドバーの四角いマークをクリックして検索バーに「japan」と入力します。
そしたら地球儀のマークをした《拡張機能》が出てきますのでインストールしましょう。
インストールが終わって【Visual Studio Code】を再起動したら日本語表記に変わっているはずです。

ひとまず、テキストエディタの準備はこれでオッケーです!
「Style.css」を探す
別記事でも紹介していますが、基本的に子テーマに変更を加えていきます。
そこでまず、ローカル環境の「Style.css」というファイルを探しましょう。
この「Style.css」というファイルでサイトのデザインなどをカスタマイズできます。
今回の記事ではローカル環境でカスタマイズするところまでですので、そこから本番環境にファイルをアップロードする際はこちらの記事をご覧ください。
というわけで、「Style.css」を探していきましょう。
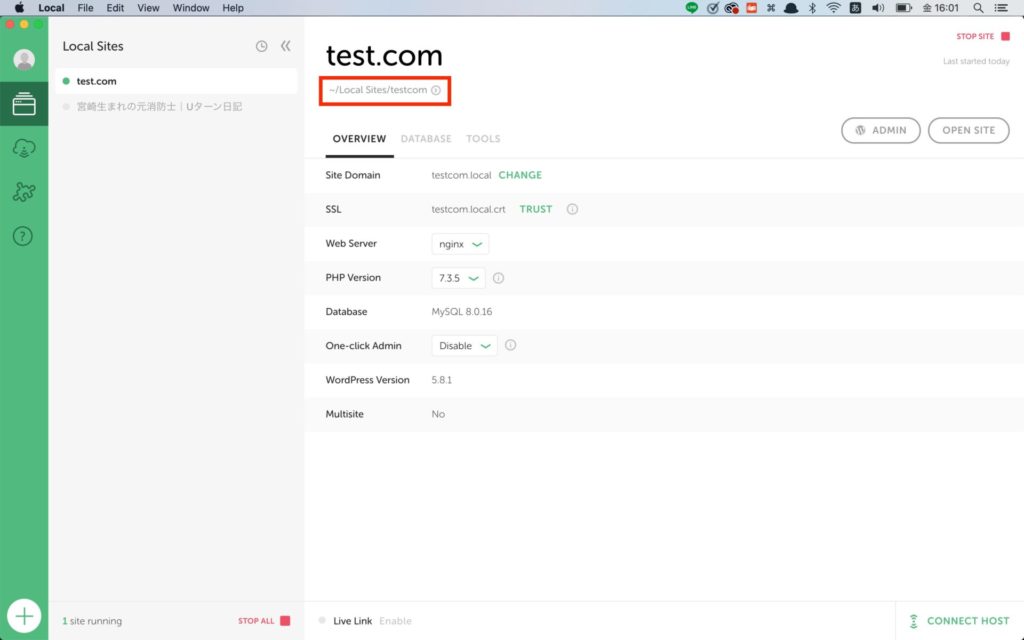
まず、「local.app」のアプリを開きます。
そしたら赤枠のところ、これがファイルのある場所になりますので右側の矢印をクリックします。

そうするとファイルの階層が出てきますよね。
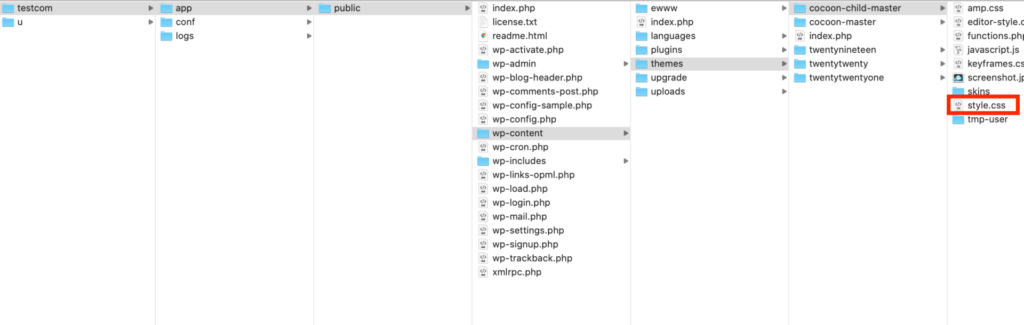
一番左に自分がローカルで作ったフォルダ名があってそこから画像の通りに探していくと、
「Style.css」のファイルにたどりつくと思います。

※このファイル構造を理解しておくことが後々めっちゃ役に立つので大事だって覚えておいてくださいね!
なんで大事かと言うと、本番環境になっても左から2番目の「app」のフォルダ以降の構造は同じだからです。
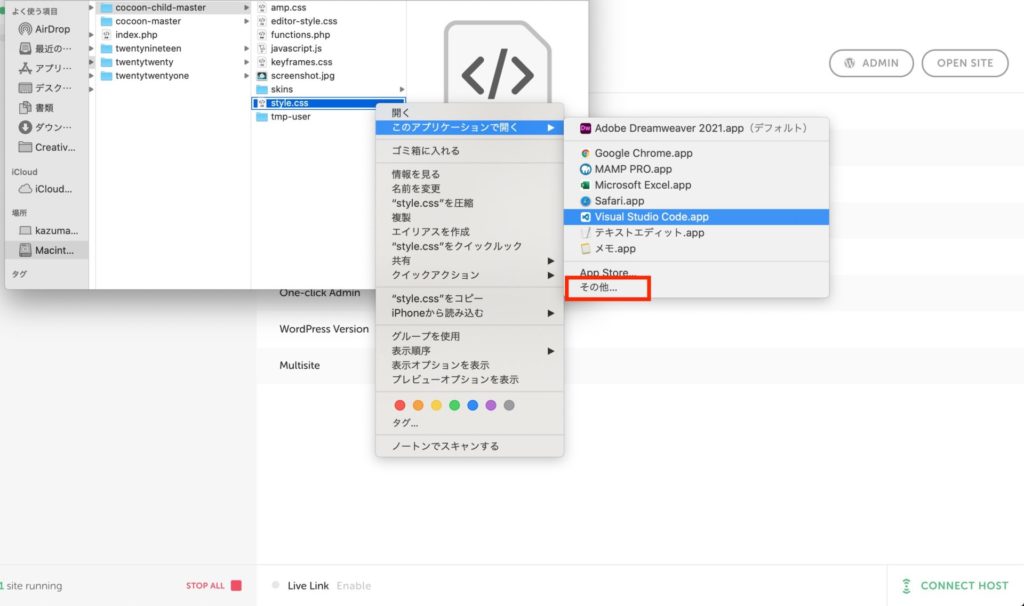
では、「Style.css」のファイルをテキストエディタ(Visual Studio Code)で開いていきましょう。
macであれば「Style.css」のファイルを右クリックしてこの流れで開けると思います。
右側にテキストエディタ(Visual Studio Code)がない場合は、赤枠のその他から探してみてください。

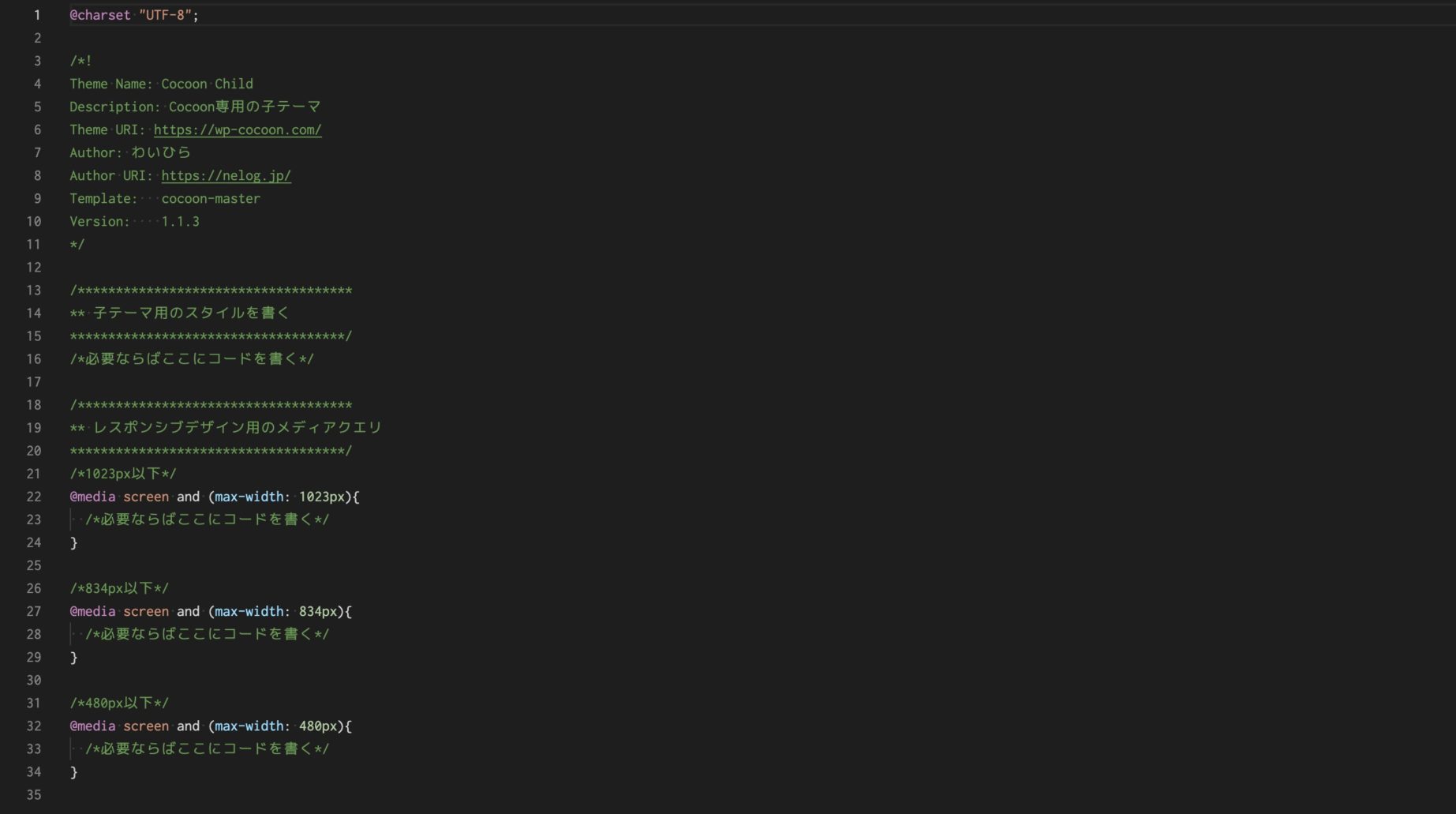
開いたらこんな感じですよね。
この画面でカスタマイズしていきます。
いよいよですね!!
簡単に説明すると、
レスポンシブデザイン用のメディアクエリと書かれたところより下は、
タブレットのデバイスやスマートフォンで閲覧した時のデザインなります。
なのでまずはPC用で
子テーマ用のスタイルを書くのすぐ下の
必要ならばここにコードを書くというところに書いていきましょう。
※ちなみにこの緑の文字の部分はコメントアウト(/**/)といって、メモ書きみたいなものでサイトには反映されません。後でコードを見直した時などに分かりやすくしておくためのものです。

検証ツールの活用
それじゃあ、どんな感じでデザインが変わるか比較しながらやっていきたいので。
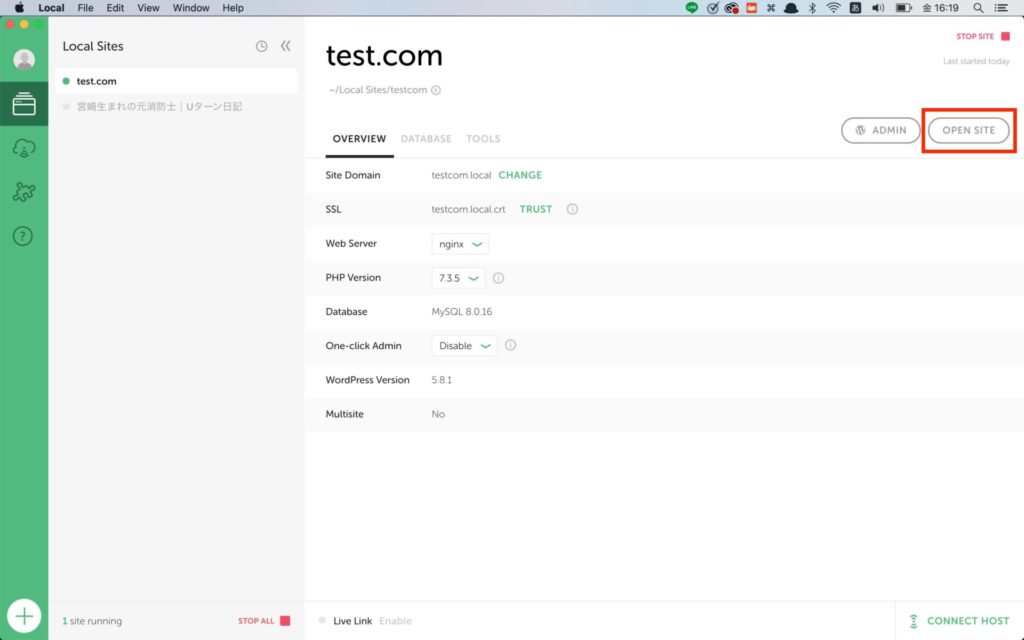
まず自分のローカルのサイトを開きましょう。
ここから開けます。

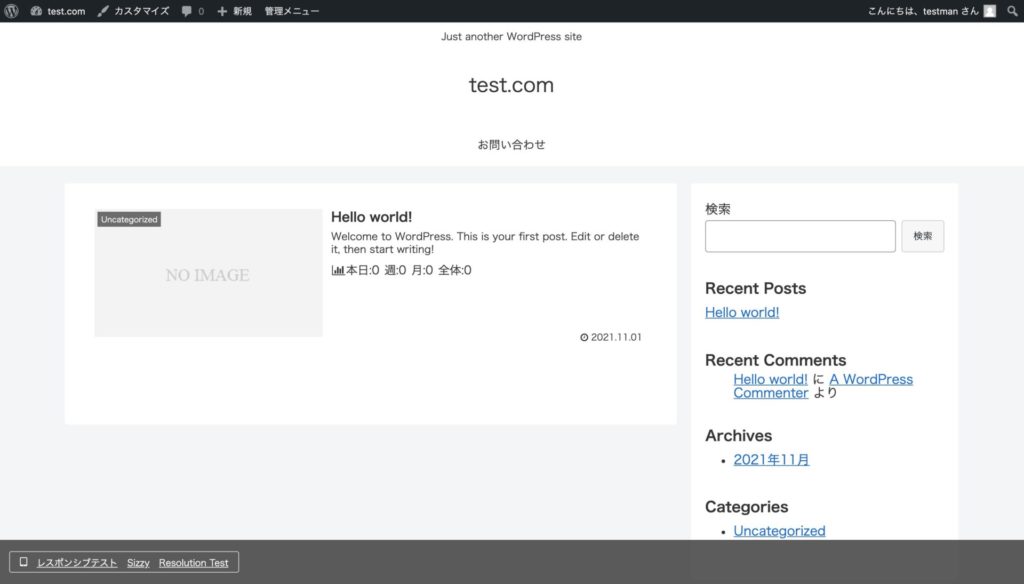
開いたら、僕の場合まだほぼ何もいじっていないのでこんな感じです。
じゃあほんとに例えばですけど、「test.com」というサイト名の部分を変えたいとしますよね。
検証ツールというもの(※僕の場合はGoogleです)を使っていきます。

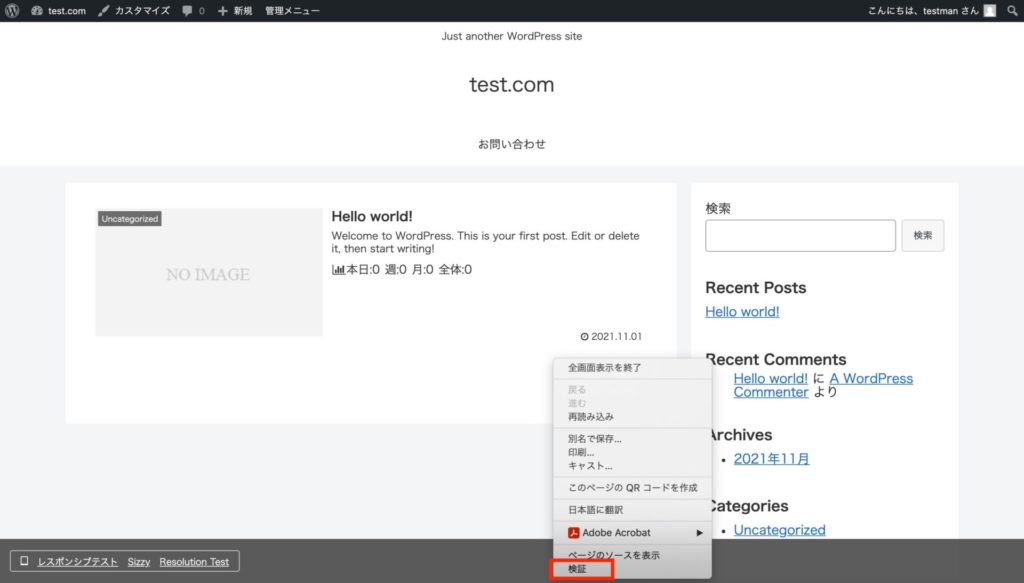
画面上で右クリックをします。
そうすると、一番下に「検証」とあるのでそれをクリックします。

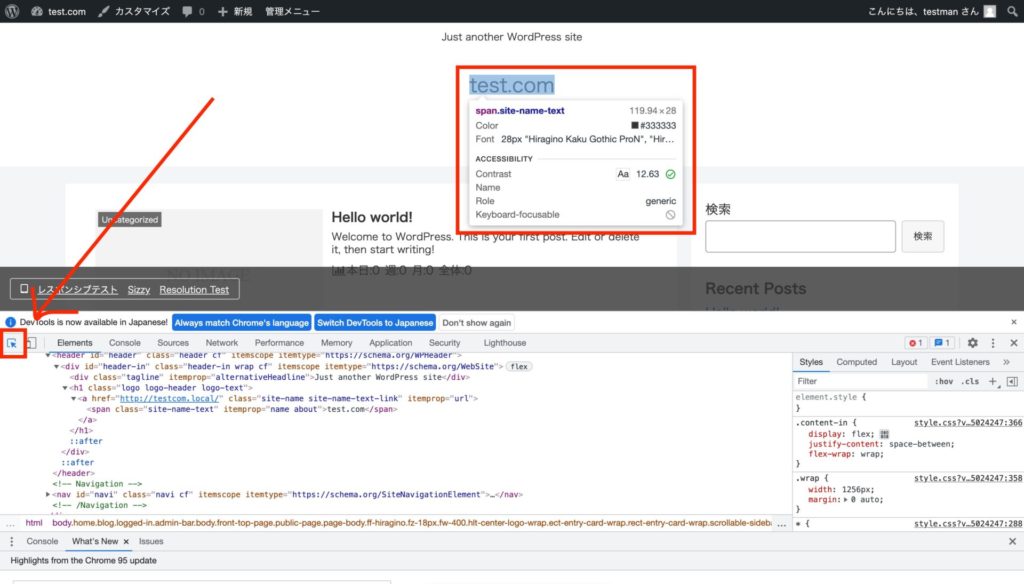
矢印のところをクリックして「test.com」にカーソルを合わせると、
このような画面になりますよね。
この感覚掴んでおいてくださいね。

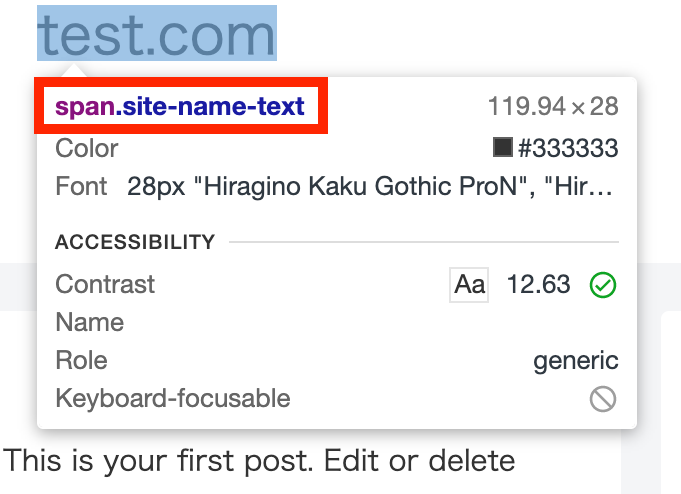
アップ画像です。
別記事でちらっとクラスという概念には触れてるんですけど、
この「.site-name-text」がクラス名というもので
このクラス名にCSSのコードを追加していきます。

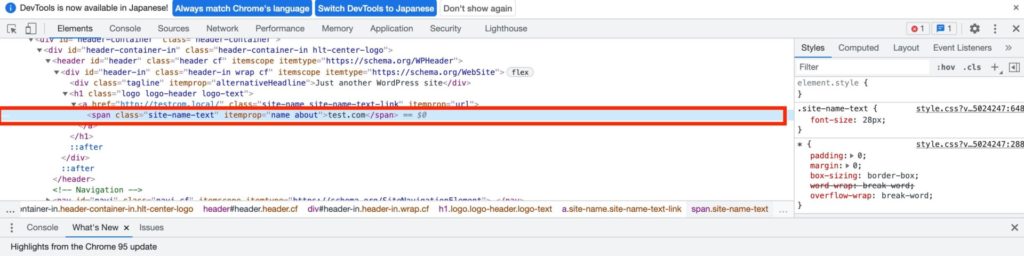
ちなみにマウスをのせると上のような画像なんですが、クリックすると下の画像のようにコードの場所が青く示されるのでこちらもよく使います。
ここに<span class=”site-neme-text” 〜>ってありますよね。
そうこれがクラスの指定なんです。

なので、自分がカスタマイズしたい要素のクラス名を探してそのクラス名にCSSを記入すればデザインの変更が出来ます。
クラス名の他にもidという概念があったり、要素そのものにCSSを記入したり方法は色々ありますので、コーディングに慣れてきたら「CSS設計」という考えがとても大切になってきます。
【CSS設計について考えよう】コーディングの勉強に終わりはありません!!※準備中
コードを書いていこう
というわけでお待たせしました。
コードを書いていきましょう。
Visual Studio Codeの画面にいきます。
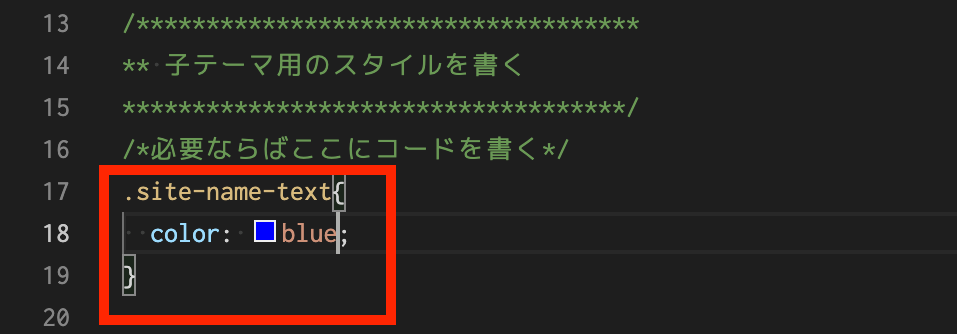
17行目以降に次のコードを記入します。
.クラス名{プロパティ名(例color):値(例blue);}
※クラス名の前には必ずドット(.)をつけます

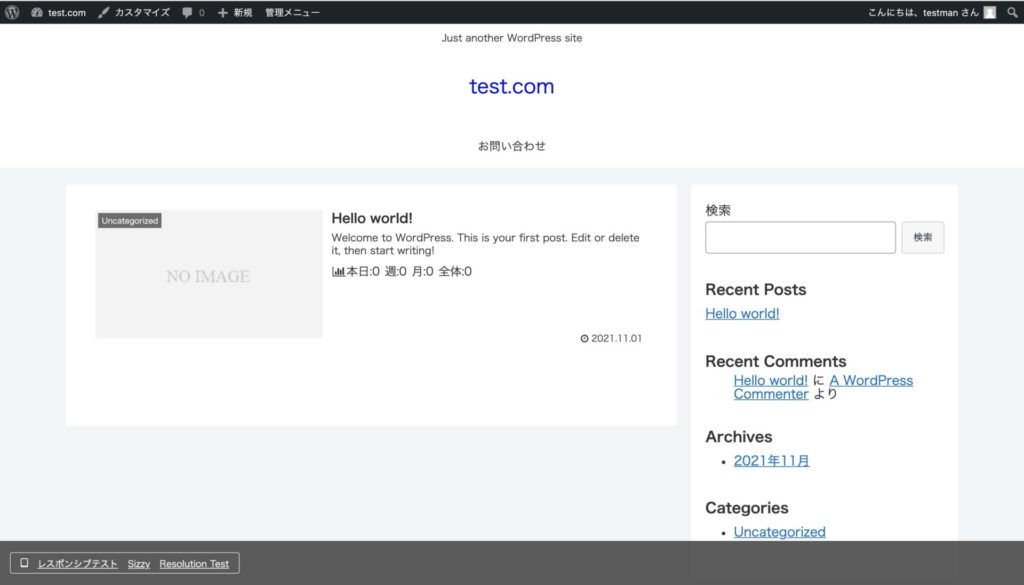
コードを書いたら保存してサイトを確認してみましょう。
サイト名が青色に変わってますよね。

お疲れ様でした。カスタマイズはこんな感じです。
ただわざわざカスタマイズをしなくても「Cocoon設定」から設定できるものもあるので、今回の記事で要領だけ掴めてもらえたなら嬉しいです。




コメント