こんにちは、てぃんです。以前Cocoon設定の記事を書いたんですが、今回はその中のカルーセル設定について少し話をしていきたいと思います。
ちなみにカルーセル とは、ここの部分です。

設定自体ほんとに簡単で、全くつまづかずに出来た人の方が多いんじゃないかと思います。
僕がつまづいた時にネットで調べても情報が少なかったので。今回の僕のつまづき方は少し特殊なのかもですね。
ですので、もし同じように悩んでいる人がいたら役に立ってくれるといいなーと思って今回の記事を書いています。
というわけで、何につまづいたのかですがカルーセルに表示されるアイキャッチ画像の高さが揃わなかったんです。

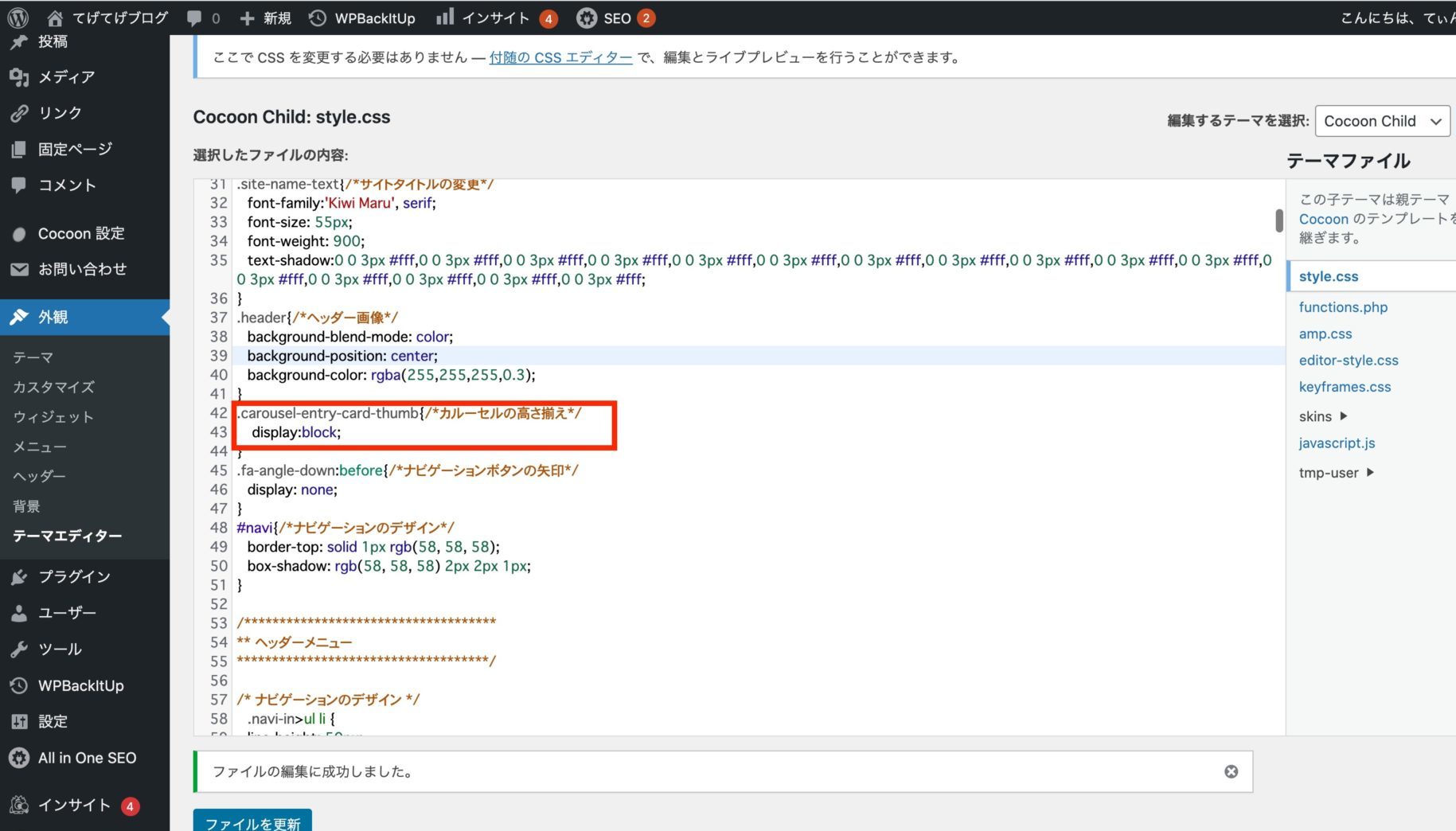
結果から言うと、上記の通りCSSのコードを一行追加しただけで解決しました。
それは、「display:block;」というコードです。
CSSの基礎がわかっている方であれば簡単な話ですよね。
そうじゃない方は難しいかもしれませんので、先にこちらの記事をご覧ください。
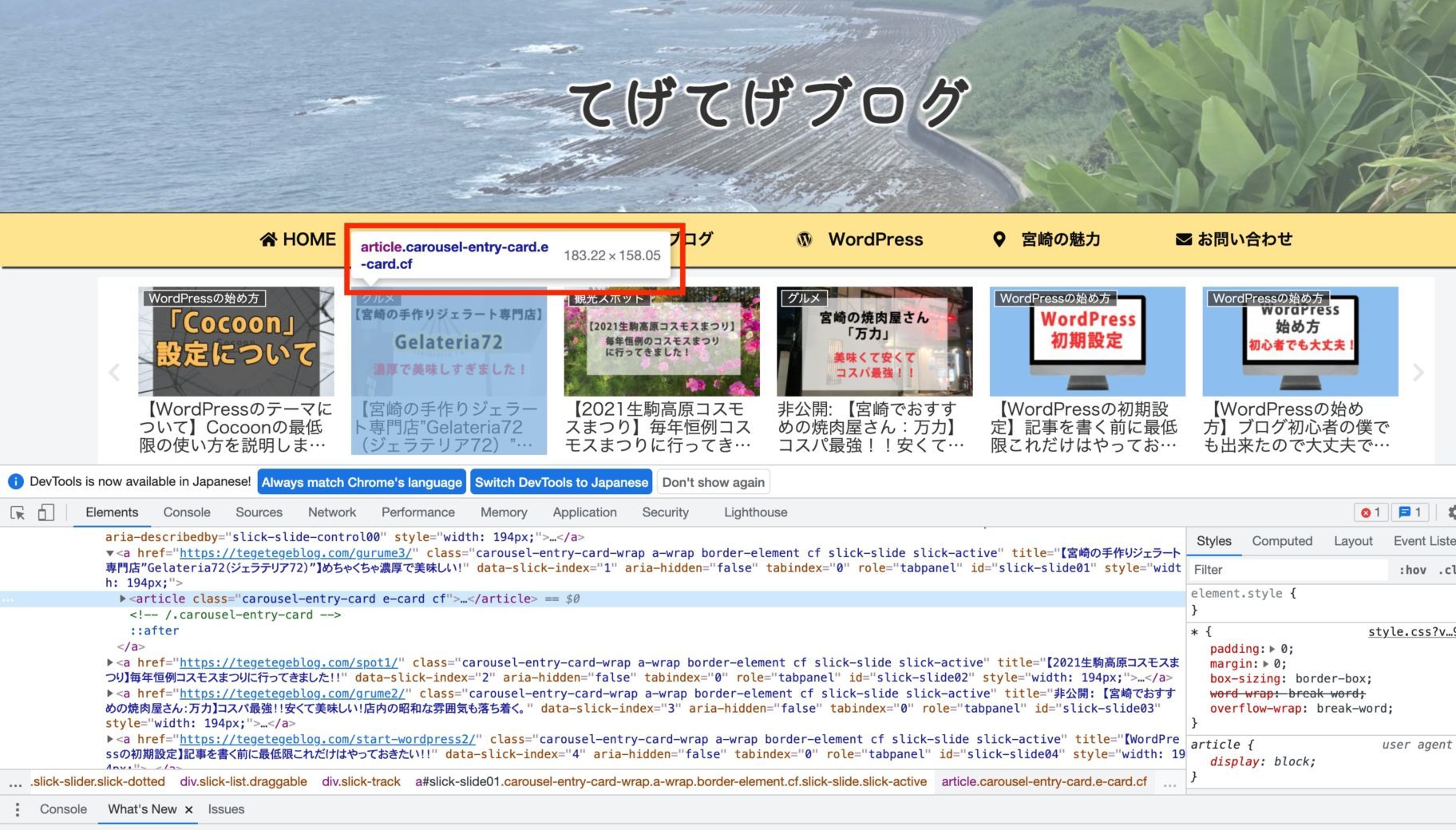
というわけで、検証ツールでコードを見てみると、、
この赤枠のところが「display:inline-block」になっていました。
なので“carousel-entry-card e-card cf”のクラス名に
「display:block;」を書きました。
そしたらカルーセル の中のアイキャッチ画像が揃いました。
めちゃくちゃ簡単に解説すると、
基本的に「インラインブロック要素」と「ブロック要素」という二つがあって
インラインブロック要素は幅と高さが指定できないんですけど、
ブロック要素だと指定できます。
おそらく、テーマの元々の設定でカルーセルの幅と高さが指定してあると思うんですけど、
要素がインライン要素だったのでその指定が効いてなかったんじゃないのかな?
と思ってます。
詳しく知りたい方はこちらをご覧ください。

カスタマイズってほんとにこういう世界で、

ここいじったらいけるかも!

あー、だめかー。うーん、なんでやろ?

あ、こっちいじればいいのか!

あー、まただめかー。

今度こそ!!これでいけるはず。

できたー!!!!!
みたいな感じです。
めっちゃ詳しい人なら一発でここを変更したらいけるみたいなのがわかるんでしょうけど、
僕みたいな素人は日々戦ってます。(もちろん勉強しながらですよ)
まあでもこのうまくいった時の嬉しさは半端じゃない。から頑張れる気がします。(笑)
後、コーディングって同じデザインだったとしてもコードは人によって違うものだと思っていて、だからこそ自分なりにコーディングができないと納得いかないんですよね。
やっぱりコピペって自分のためにならないんですよね。
コピペ自体が悪いって意味ではなくて、そのコードの意味とかなんでそうなるのかってところまで考えられてやっと次から使えるようになるので。
僕自身そういうところを心がけてます。
ごめんなさい!(笑)
だいぶ話が脱線してました。
というわけで、同じような悩みの方がいましたらぜひ試してみてくださいね!



コメント