それでは、今回はこれまでローカル環境で作ってきた自分のサイトを前回作成したWordPressの本番環境に移行していきましょう!!
プラグインを使う方法もあるみたいなんですが、僕なりの方法でやっていきますね。
ロリポップ FTP
まず覚えて欲しいものが一つあります。
ロリポップ FTPというロリポップ が用意してくれているFTPサーバーです。

FTPサーバーって何?
これ数ヶ月前の僕です。
FTP:ファイル転送プロトコルのことで、ファイルの送受信を行うサーバーです。
言葉じゃ難しいですよね。
開いてみましょう。
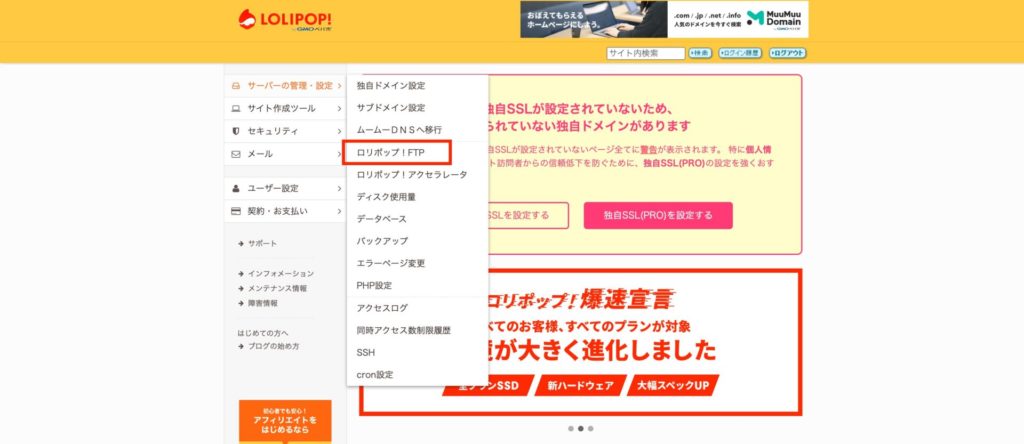
ロリポップの管理画面の「サーバーの管理・設定」から開くことが出来ます。

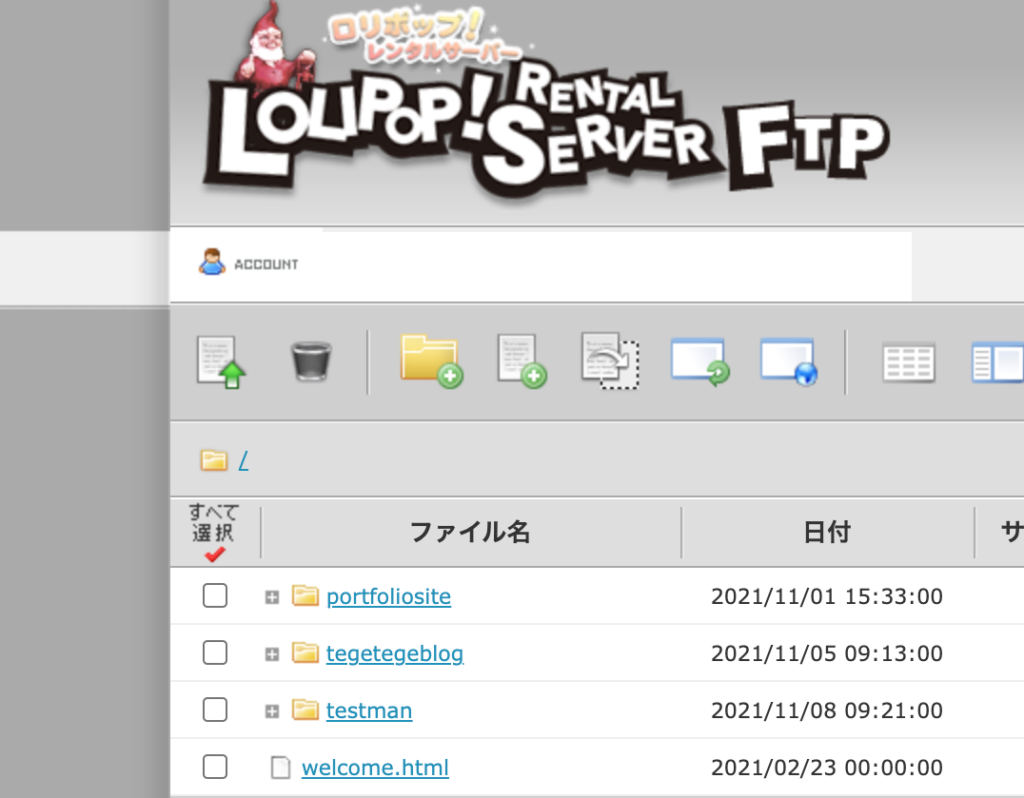
ここに自分が作った公開フォルダと同じ名前のファイルがあるはずです。
その中にWordPressのファイルがたくさん入っています。
クリックして中身を見てみて下さい。
何がなんだか分からないですよね。(笑)

ここでこちらの記事を思い出して欲しいんですけど
【WordPressのカスタマイズ方法】初心者でも大丈夫!コツさえつかめば誰でもできる!!
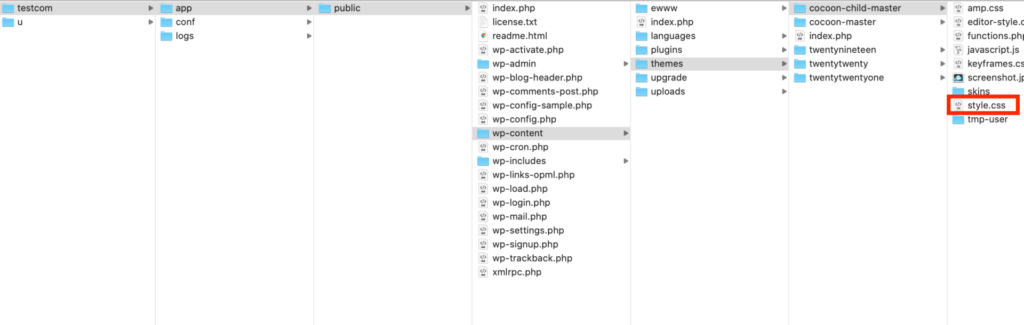
この画像覚えてますか?
大事だよーって言ったやつ。
これ今回本番環境に移行させるローカル環境のWordPressのファイル構造なんですけど、
この画像のちょうど真ん中の列の真ん中あたりに「wp-content」ってありますよね。

今回やることを簡単に説明すると、このローカル環境の「wp-content」のフォルダの中から「themes」「plugins」「uploads」の三つのフォルダを
ロリポップ FTPの本番環境の「themes」「plugins」「uploads」に上書きします。
なんとなく分かりますかね。
じゃあ次に進みますね。
FileZillaのダウンロード
少ないファイルだったらロリポップ FTPでそのままやってもいいんですが、最初のファイル移行は数が多くFileZillaというソフトが使い勝手がいいのでこちらで説明しますね。(同じFTPサーバーです)
まだ持っていない方はダウンロードしましょう。
ダウンロードページはこちら
お使いのOSに合わせてダウンロードしましょう。
インストール自体は難しくないと思うんですが、もし分からなかったらこちらのサイトを参考にしてみてください。【FTPソフト】FileZillaの使い方を初心者向けに解説する/引用元:みやしもブログ
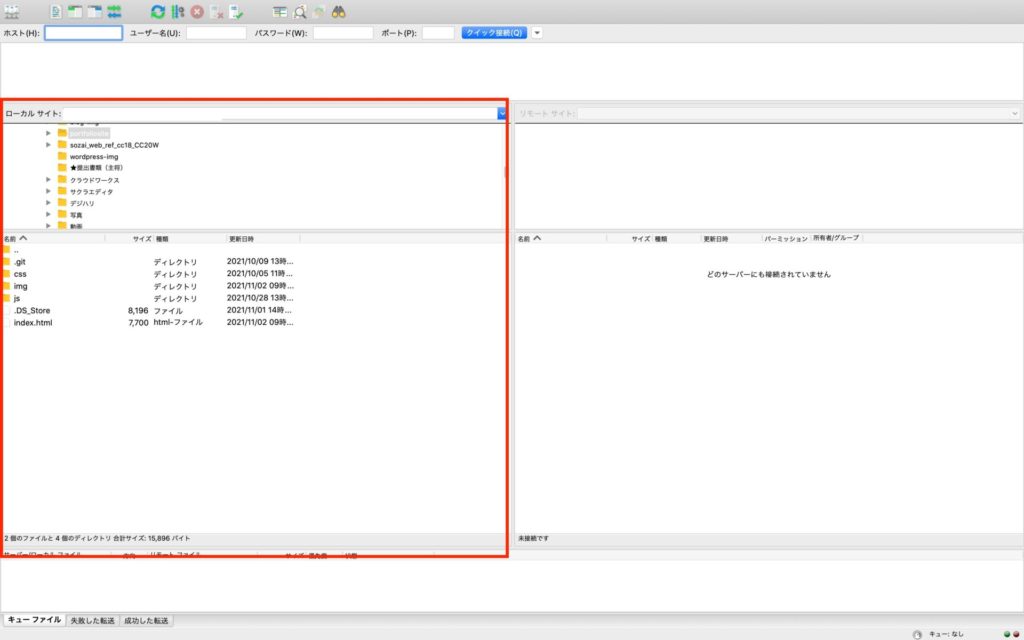
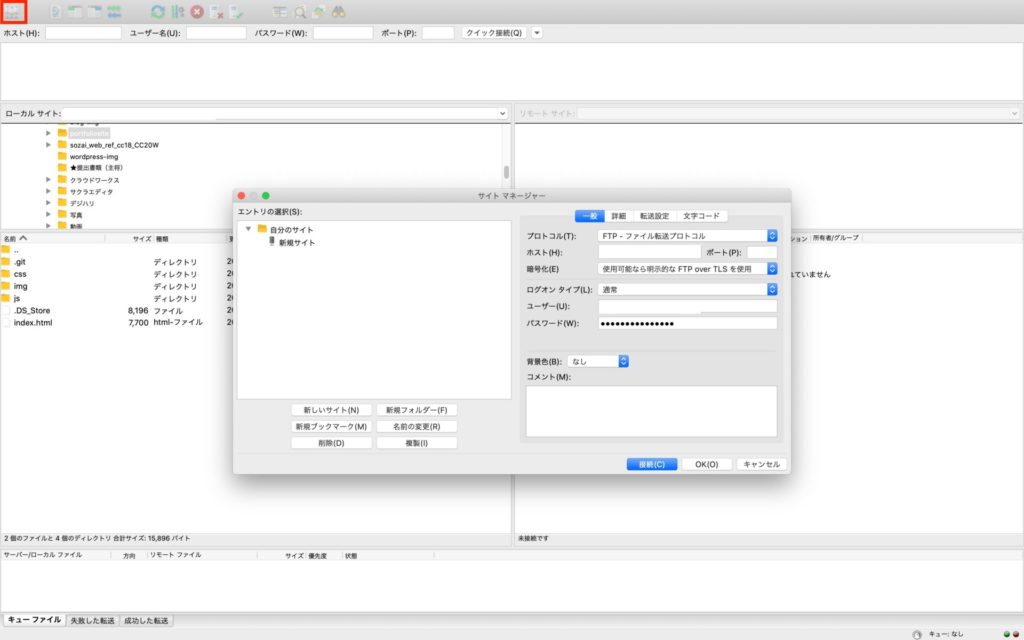
それじゃあFileZillaを開きましょう。
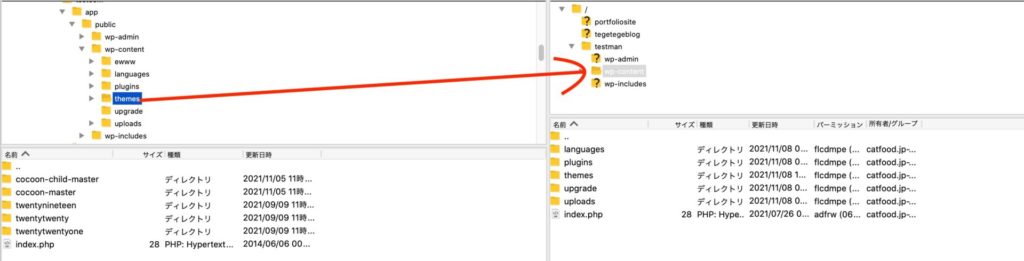
左側がローカル(自分のPCのファイル)で、右側にロリポップのサーバーを接続していきます。

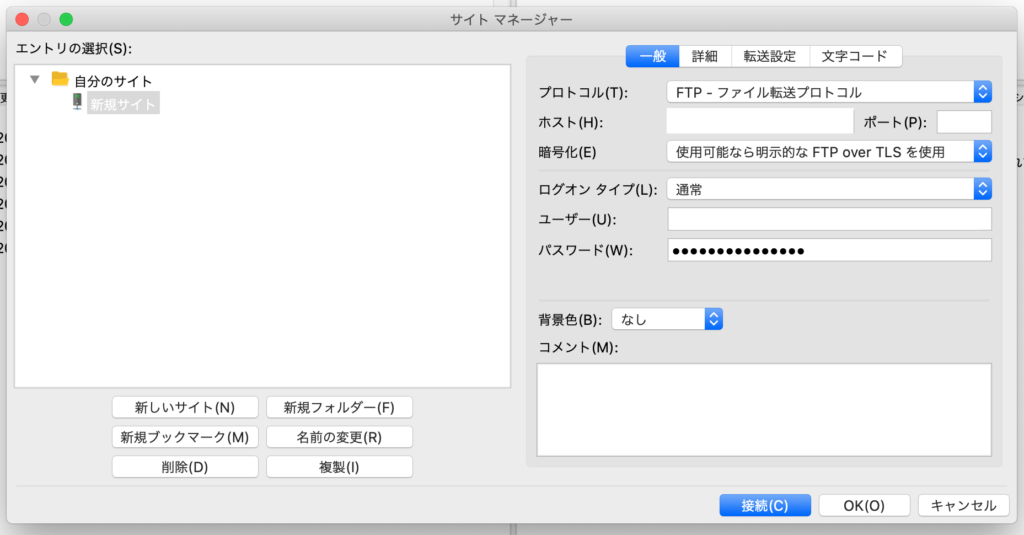
左上の赤枠のところをクリックして「サイトマネージャー」を開きます。

右側にホストとか色々入力するところがありますよね。

なのでここで一旦ロリポップの管理画面にいき「ユーザー設定」から「アカウント情報」を開きます。

開いたらサーバー情報ってありますよね。
これをさっきのFileZillaのサイトマネージャー画面に入力していきます。
FTPサーバー情報をホストに
FTPアカウントをユーザーに
FTPパスワードをパスワードにそれぞれ入力して接続をクリックすると接続できるはずです。

はい、そしたら右側がロリポップの本番環境のサーバーです。
念のためバックアップを取っておきましょう。
どこでもいいんですが、自分のPCのデスクトップにバックアップを取ろうと思います。
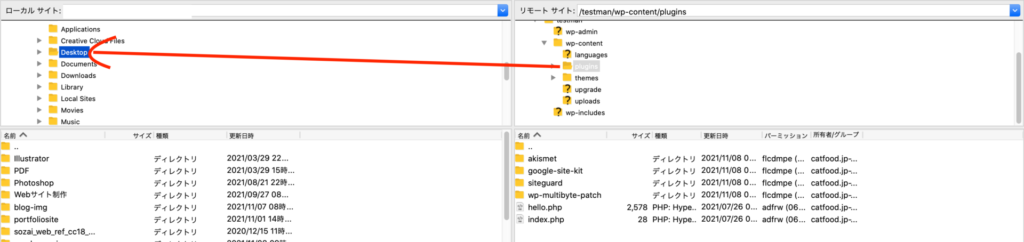
画面左側(ローカルサイト側)でデスクトップを選択して右側(リモートサイト側)の自分の公開フォルダをダブルクリック、そして出てきた「wp-content」のフォルダをダブルクリックすると、「themes」「plugins」「uploads」の三つのフォルダが出てきますよね。
三つともそれぞれ右クリックしてダウンロードをクリックします。
そしたら、デスクトップ上にバックアップ(ダウンロードしたファイル)が取れます。
何か途中で作業を失敗してもこのバックアップファイルを再びアップロードすれば元に戻せますよね。
※結構時間かかりますが、気長に待ちましょう。(休憩してくださいね。)

バックアップが終わったらいよいよです。
ローカルの自分のサイトのフォルダから同じファイル「themes」「plugins」「uploads」
を探して、本番環境の方に上書きしていきます。
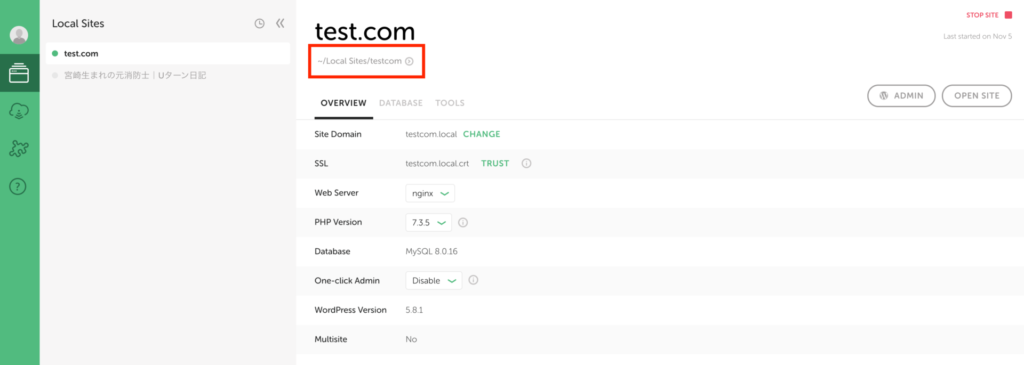
ローカルのフォルダの場所がわからない人はここを開いて確認してみてください。
階層がわかると思います。

フォルダを見つけたら、「themes」「plugins」「uploads」のフォルダを本番環境の「wp-content」に向けてドラッグ&ドロップします。
既にファイルが存在しますとメッセージが出たら上書きでオッケーしましょう。
※またまた時間かかりますが、気長に待ちましょう。
僕は一度間違えちゃったんですけど、本番環境の同じフォルダにドラッグ&ドロップしないようにしてくださいね。
ローカルの「themes」を本番環境の「themes」に向けてドラッグ&ドロップすると、
本番環境の「themes」の中に入っちゃうので。
この場合上書きにならず、testman/wp-content/themes/themesという構造になってしまうということです。
※なので「wp-content」に向けてドラッグ&ドロップしてください。

お疲れ様です。
三つとも上書きが終わったら次にいきましょう!
データベースの移行
それでは、ローカルのデータベースを本番環境に移行しましょう。
先ほど移行したファイル達は、ローカル環境の中でダウンロードしたテーマの「Cocoon」などやプラグインなどの部分になります。
ローカル環境の中で投稿した文字などのデータはまだ移行できていないので、これからやるデータベースの移行で行なっていきます。
つまづく方ってここの部分でつまづく人が多いんじゃないかなと感じます。
結構意味わからないですもんね。(笑)
もうやってみるしかないです!頑張りましょう!!
データベースのエクスポート
エクスポート(データの出力)って言葉たまに聞きますよね。
そう、まずはローカル環境のデータベースを取り出します。
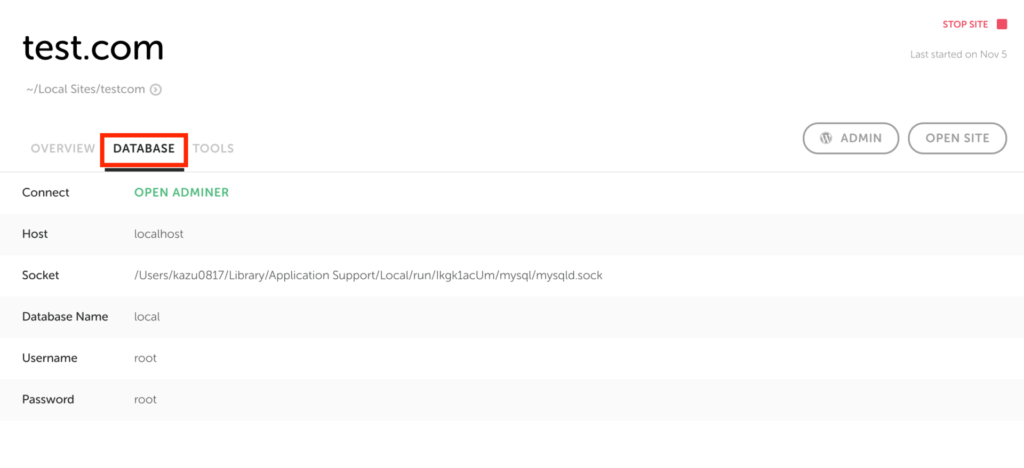
ローカルのアプリを開きましょう。
そしたらこの赤枠のところにデータベースってあるのでクリックして一番上の
「OPEN ADMINER」を開きましょう。

そしたら、もう訳わからんのがたくさん並んでますよね。
ここにローカルのデータが入っています。
これを取り出しましょう!
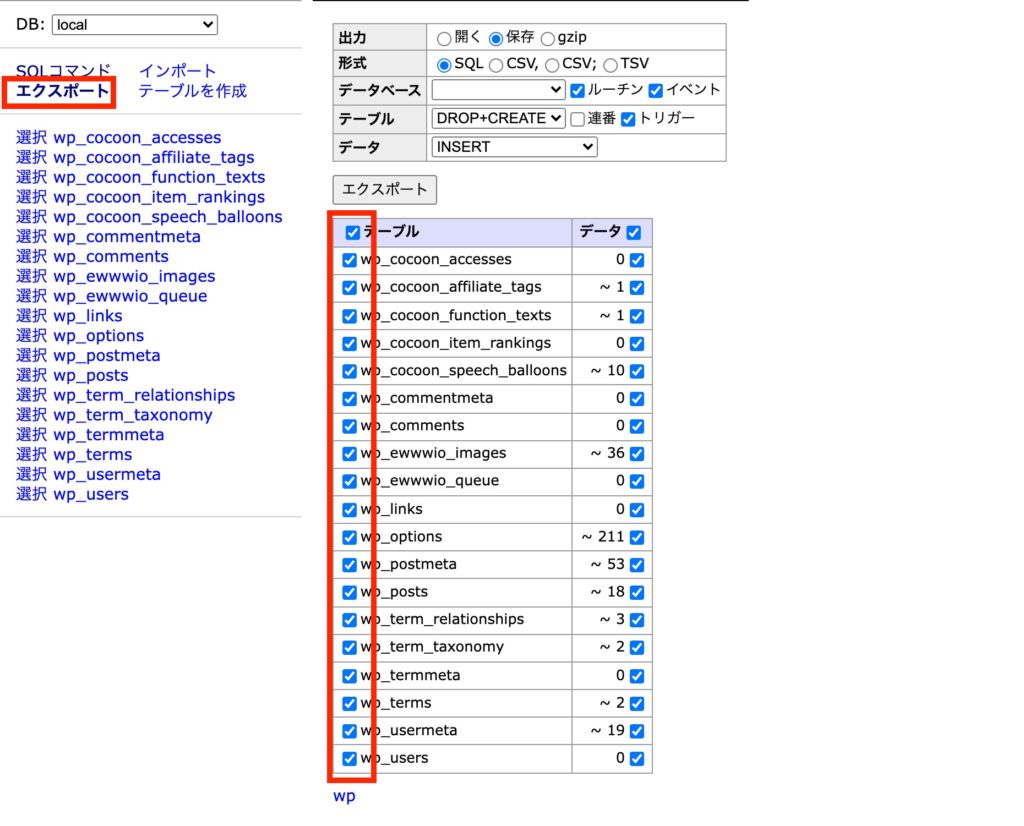
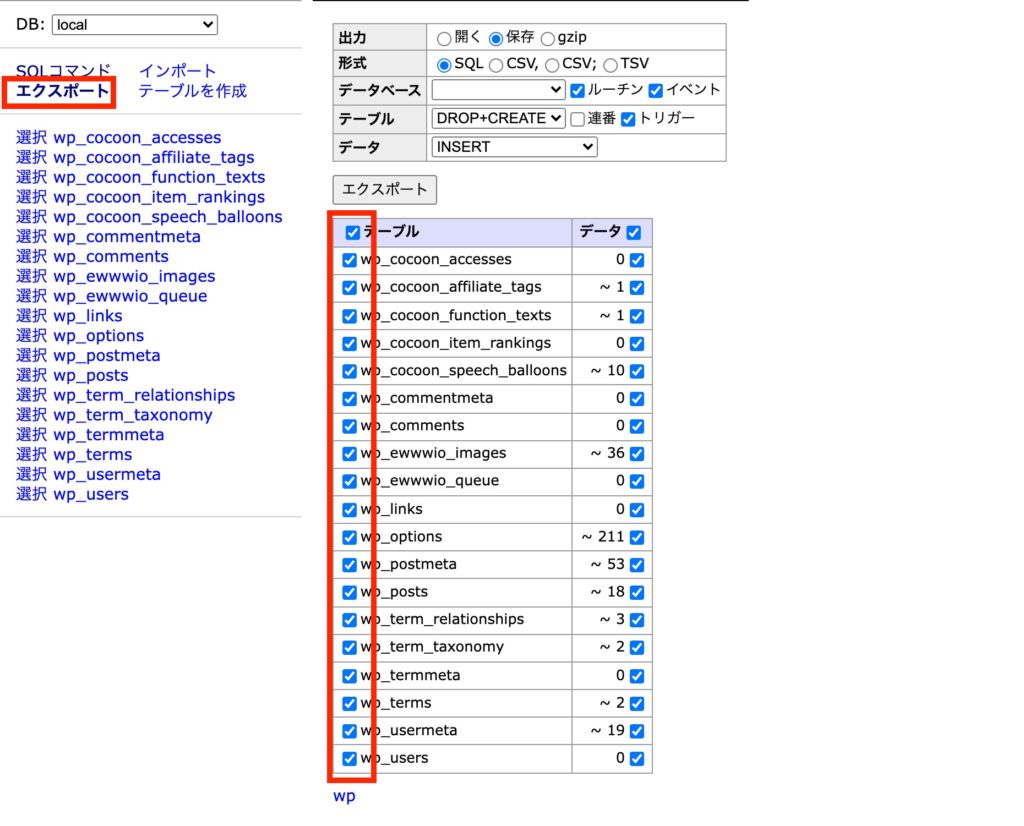
左側の「エクスポート」をクリックしテーブルにチェックを入れたらエクスポートします。

エクスポートしたら.sqlという拡張子のファイルが出来ますよね。
これがデータベースの入ったファイルになります。
ここで少し面倒な作業があります。
コーディングがあまり詳しくない方は泣きたくなるかもしれませんが、手順通りやればできるはずです。
頑張りましょう!!
まず先ほどエクスポートしたファイルを、【Visual Studio Code】で開いていきます。
ダウンロードがまだの人はこちらの記事を見ながらダウンロードしましょう。
ローカルURLを本番環境のURLに変換
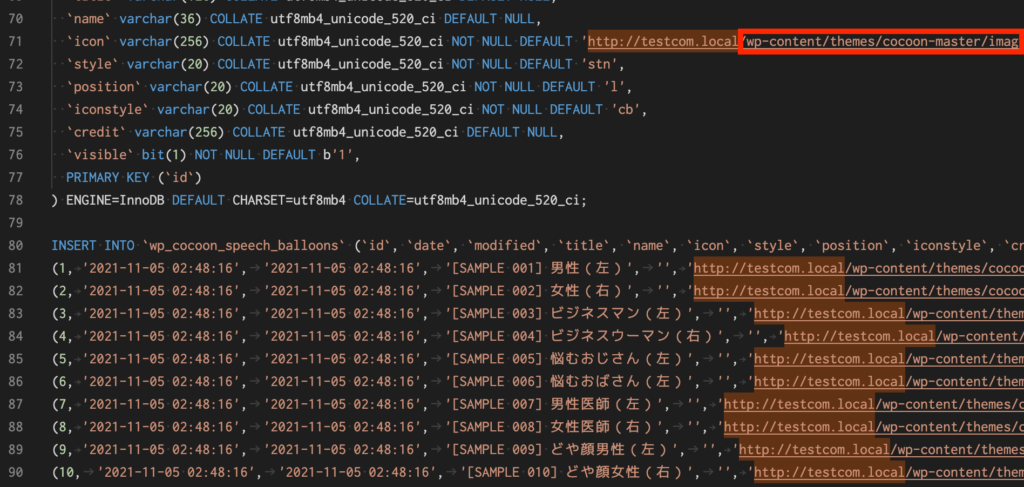
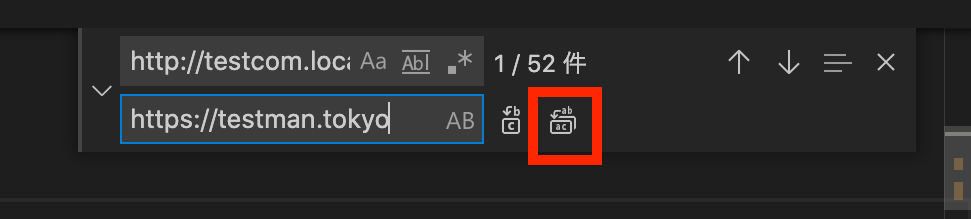
まずmacの方は(コマンドキー➕F)、windowsの方は(コントロールキー➕F)を押して検索画面を出します。
そして検索バーの上にローカルのURLを入力して左の小さい下向きのマークを押すと、もう一段出てくるのでここに本番環境のURLを入力します。
ローカルのURLがわからない方はおそらく70行目以降に出てくると思うんですがhttp//〜の部分です。
※要はこの赤枠の前の部分ですね。下にも共通しているローカルのURLがありますよね。
ここを変えます。

というわけで僕の場合だったらこんな感じです。
それで赤枠のところをクリックすると一括変換してくれます。
※前回まででhttps化は済んでると思いますのでhttps:になってます。
まだの方はこちらの記事のhttps化の内容を参考にしてください。

ここまで出来たらファイルを保存して【Visual Studio Code】は閉じて大丈夫です。
これでローカルのデータベースが本番環境で反映される準備が整いました。
データのインポート
もう少しです。
データのエクスポートがあればインポートもありますよね。
今度は本番環境に先ほどエクスポートしたデータを読み込んでいきます。
それではロリポップの管理画面を開きましょう。
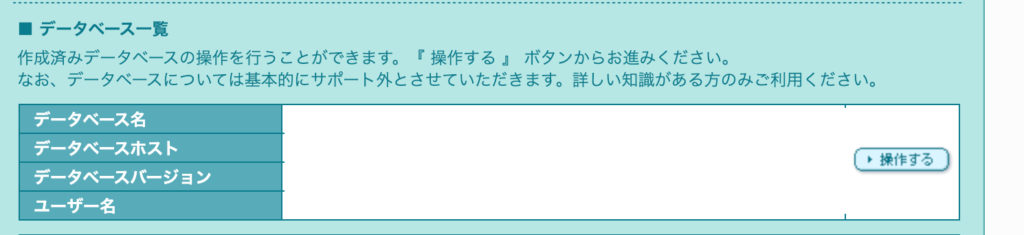
「サーバーの管理・設定」から「データベース」をクリックすると次のような画面になります。

一番右の操作するをクリックしましょう。
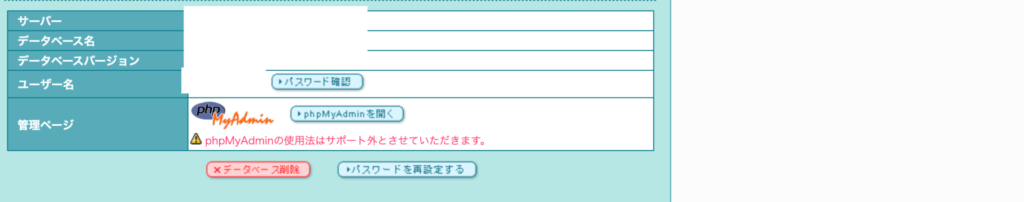
そして、次の画面でphpMyAdminを開くをクリックします。

すると別タブでログイン画面が開くので、一つ前の画面のユーザー名、パスワードを入力して、サーバーを選択します。
パスワードはパスワード確認ボタンをクリックすると出てきます。
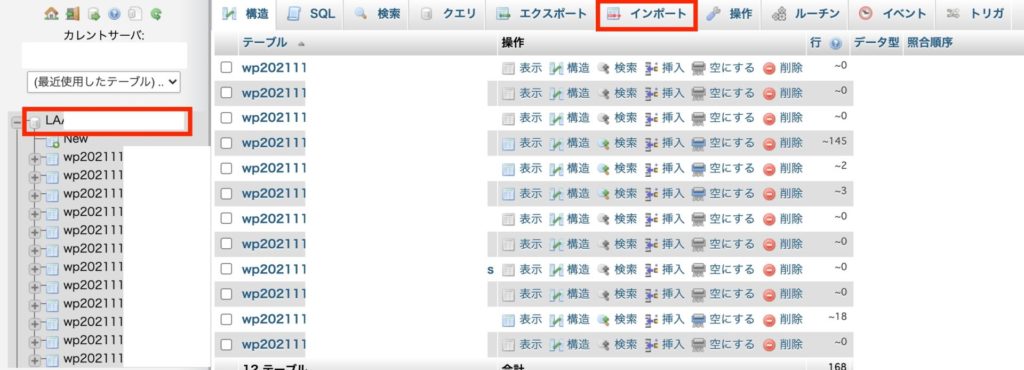
管理画面が開いたら左のデータベースをクリックして、上のインポートをクリックします。

そしたら次の画面でファイルを選択をクリックして先ほど編集した.sqlのデータベースファイルをインポートしましょう。
うまくいけばこういうメッセージが出るはずです。

ほんとにもう後少しです!!
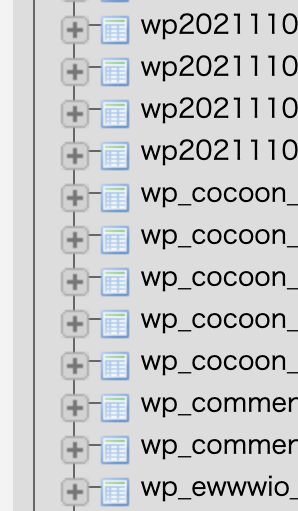
データベースの画像みてもらうと、wp2021110〜ってやつとwp_っていう二種類の共通部分があるの分かりますかね?
これは接頭辞というものなんですけど、wp2021110〜がもともとのデータベース。
そしてwp_〜が今インポートしたデータベースです。

もう一度先ほどローカルでエクスポートした時のデータベースです。
wp_〜ですよね。

「wp-config.php」を編集する
というわけでほんとに最後の作業です。
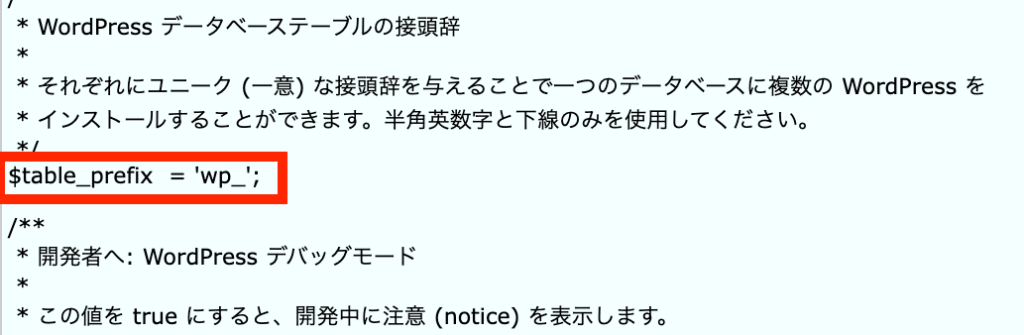
「wp-config.php」というファイルの中にもともとのデータベースの接頭辞が書かれているので、接頭辞をwp_に変えましょう。
というわけで、「wp-config.php」のファイルを探していきます。
ロリポップFTPに入っていますので開いたら、自分のサイトのフォルダを開きましょう。
中を見て行って下に行くとありますよね。
開きましょう。

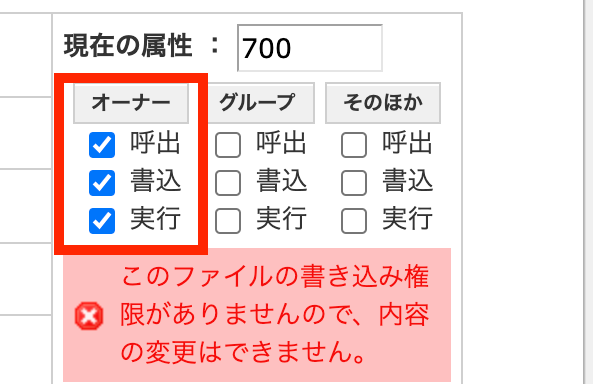
開いたら、最初は書き込み権限がないかもしれないのでチェックを入れて一度保存します。
保存ボタンは一番下にあります。

そしたら編集できるようになっているはずなので書き換えましょう。
下の画像と同じ場所を探してください。
そしてここをインポートしたデータベースの接頭辞に変更します。
最後に保存をしましょう。

はい!それではロリポップで作成したWordPressを開いてみてください。
いけましたよね!
最後に注意点なんですが、ログイン画面になったときに本番環境で登録したパスワードを入力してもログインできない時はローカル環境の時のパスワードを入力するといけると思います。
パスワードも引き継がれているということですね。
本当にお疲れ様でした。
立ち上げるまでが大変でここからまたカスタマイズなども少し大変で嫌になることもあるかもしれませんが、ブログを書くことってやっぱり楽しいです!!
大変なのは最初だけ。一緒に頑張りましょー!!



コメント