今回ご紹介するのは、Googleの拡張機能です。
僕も拡張機能の便利さに気づいたのはほんとに最近のことで、
もっと早く使っとけば良かったーって思いました(泣)
■とっても便利!Google拡張機能
いろんな用途に応じて便利な拡張機能がいくつかあるのでご紹介します。
あ、その前にGoogleの拡張機能の追加の仕方を説明しますね!
Google拡張機能の追加
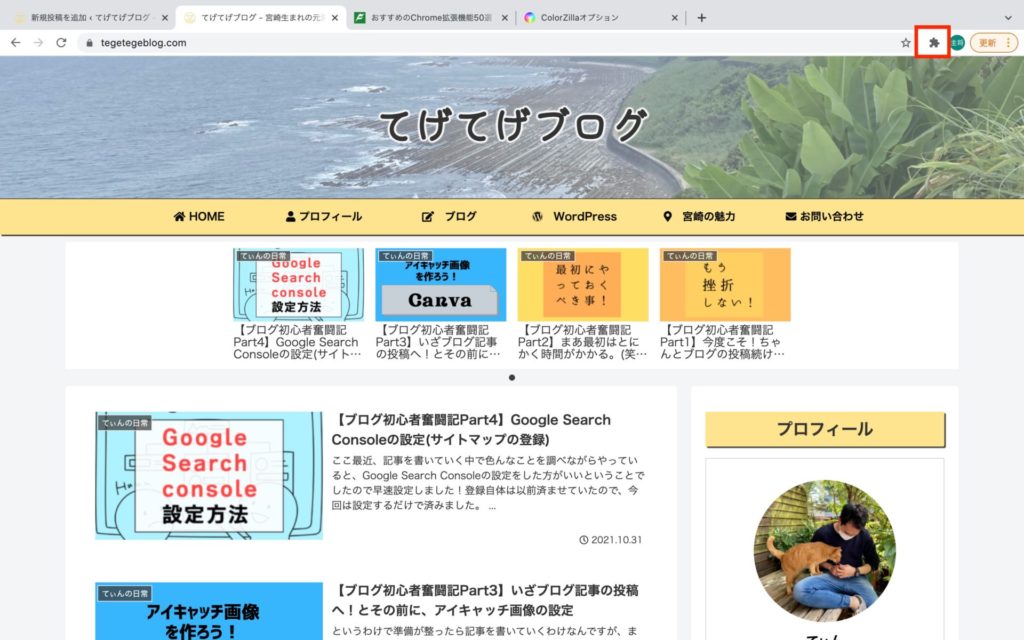
Google Chromeの右上にパズルのようなマークがあります。
そこから拡張機能を管理できますのでクリックしましょう!

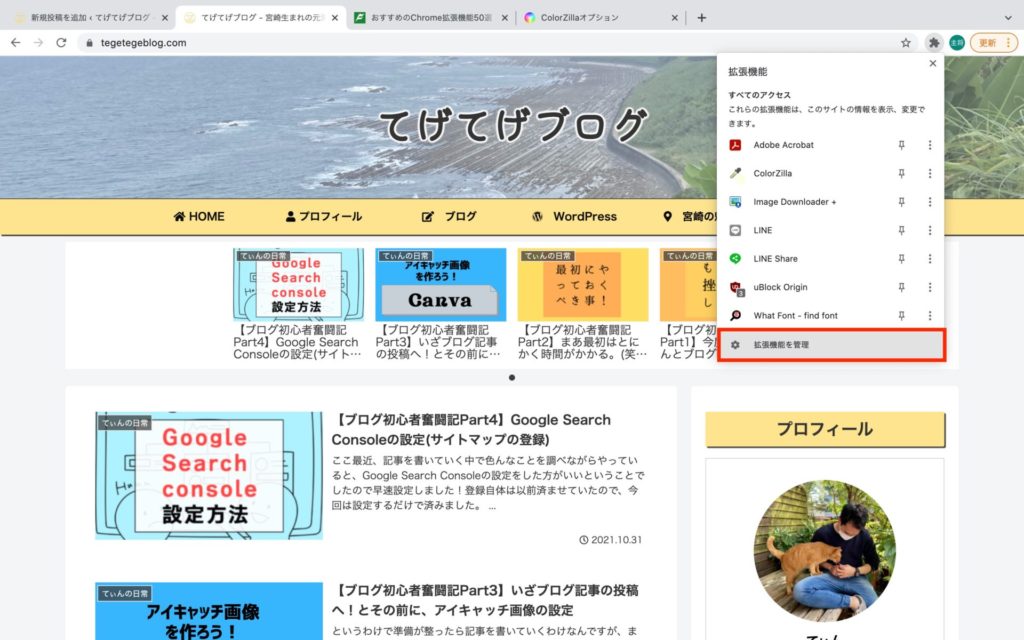
そうすると、タブが出てきますので拡張機能を使いたい場合はここから使えます。
今回は新しく追加したいので、一番下の《拡張機能を管理》をクリック。

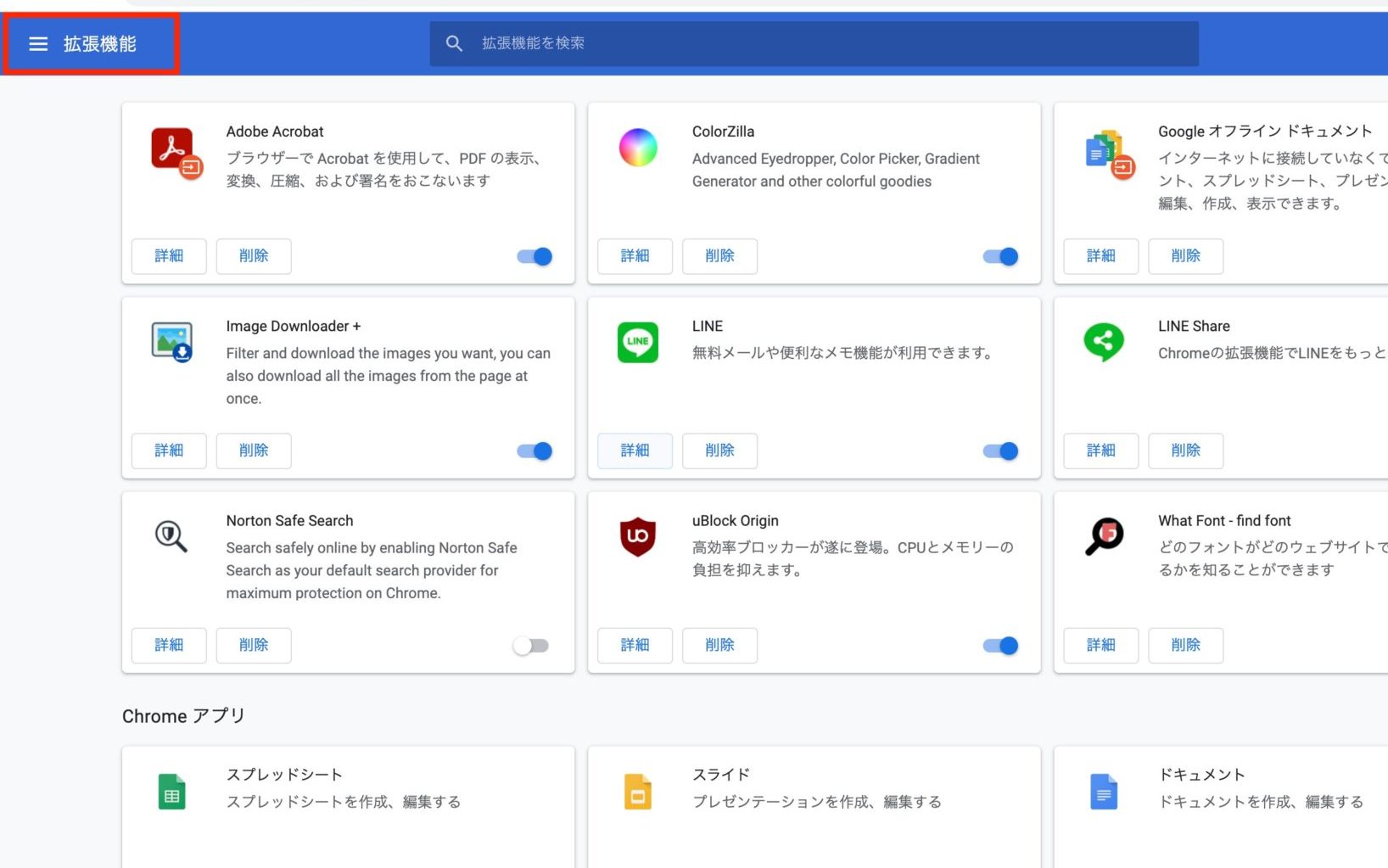
そうすると、この画面が開きます。
左上の《拡張機能》のボタンをクリックしましょう!

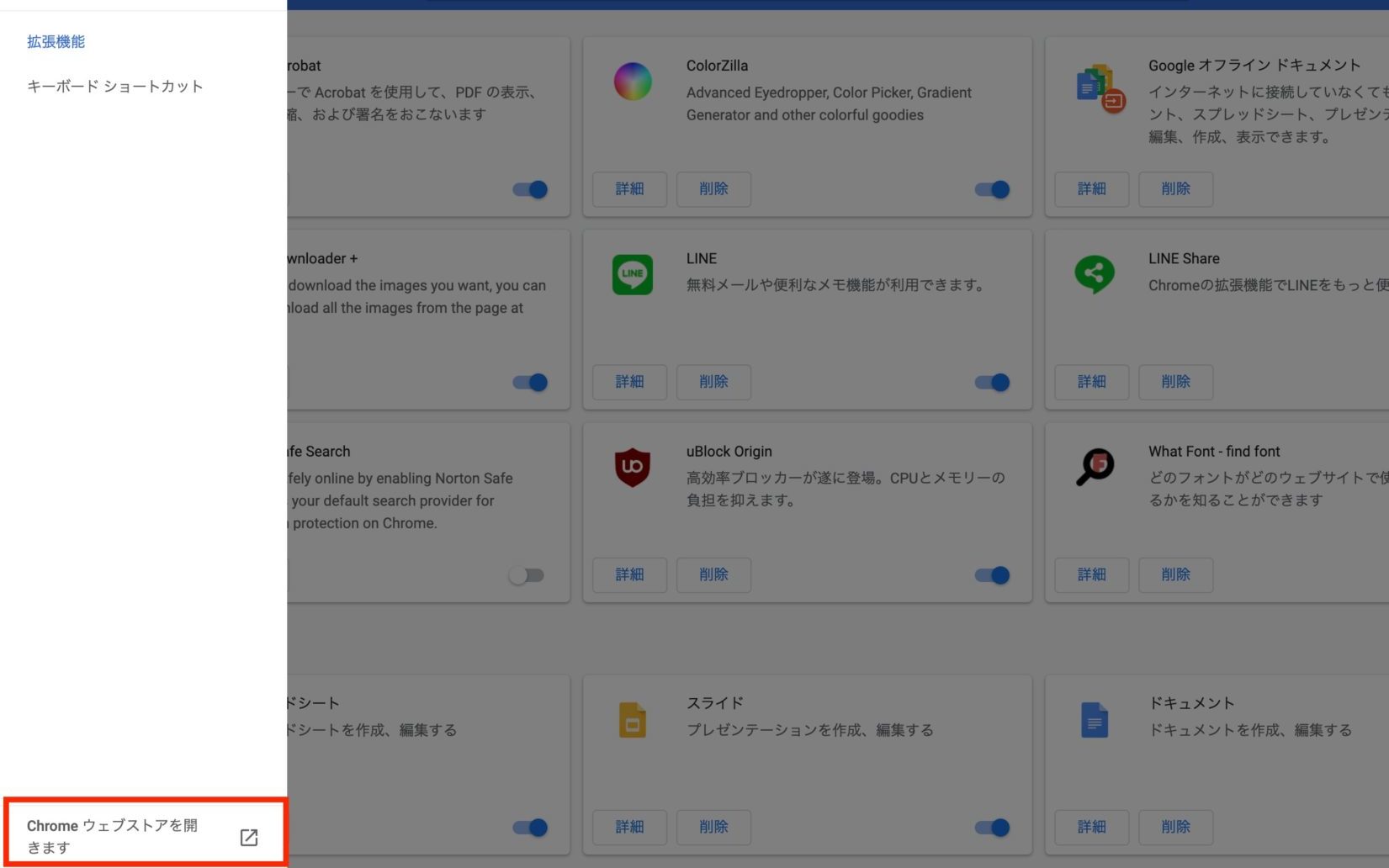
そうすると、サイドバーが開きますので一番下の《Chromeウェブストアを開く》をクリック。

そしてChromeウェブストアが開きますので、
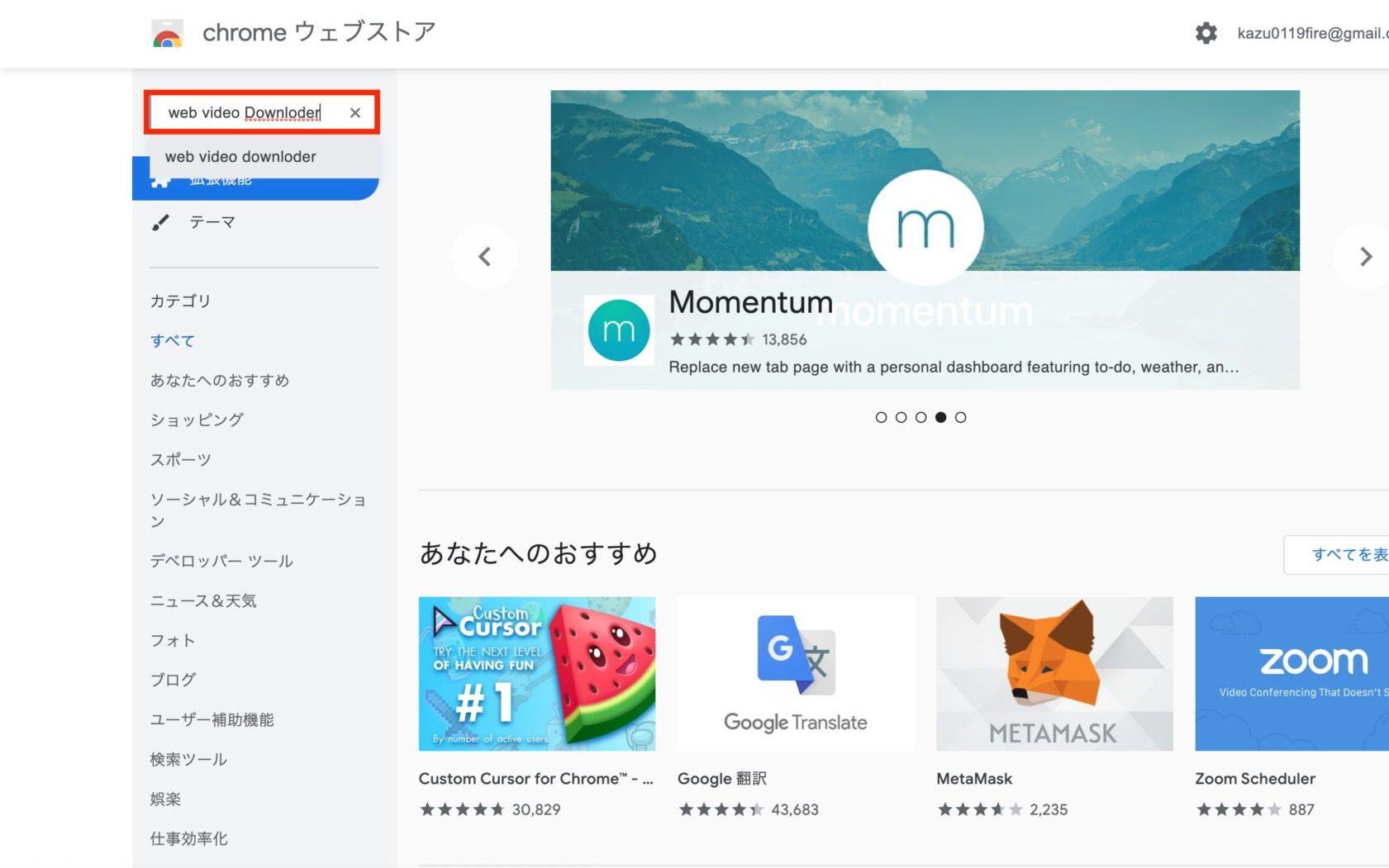
《ストアを検索》のところに使いたい拡張機能を入力しましょう。
今回私は「Web video Downloder」という拡張機能を追加してみます。

そうすると拡張機能が出てくるので、クリックしましょう。
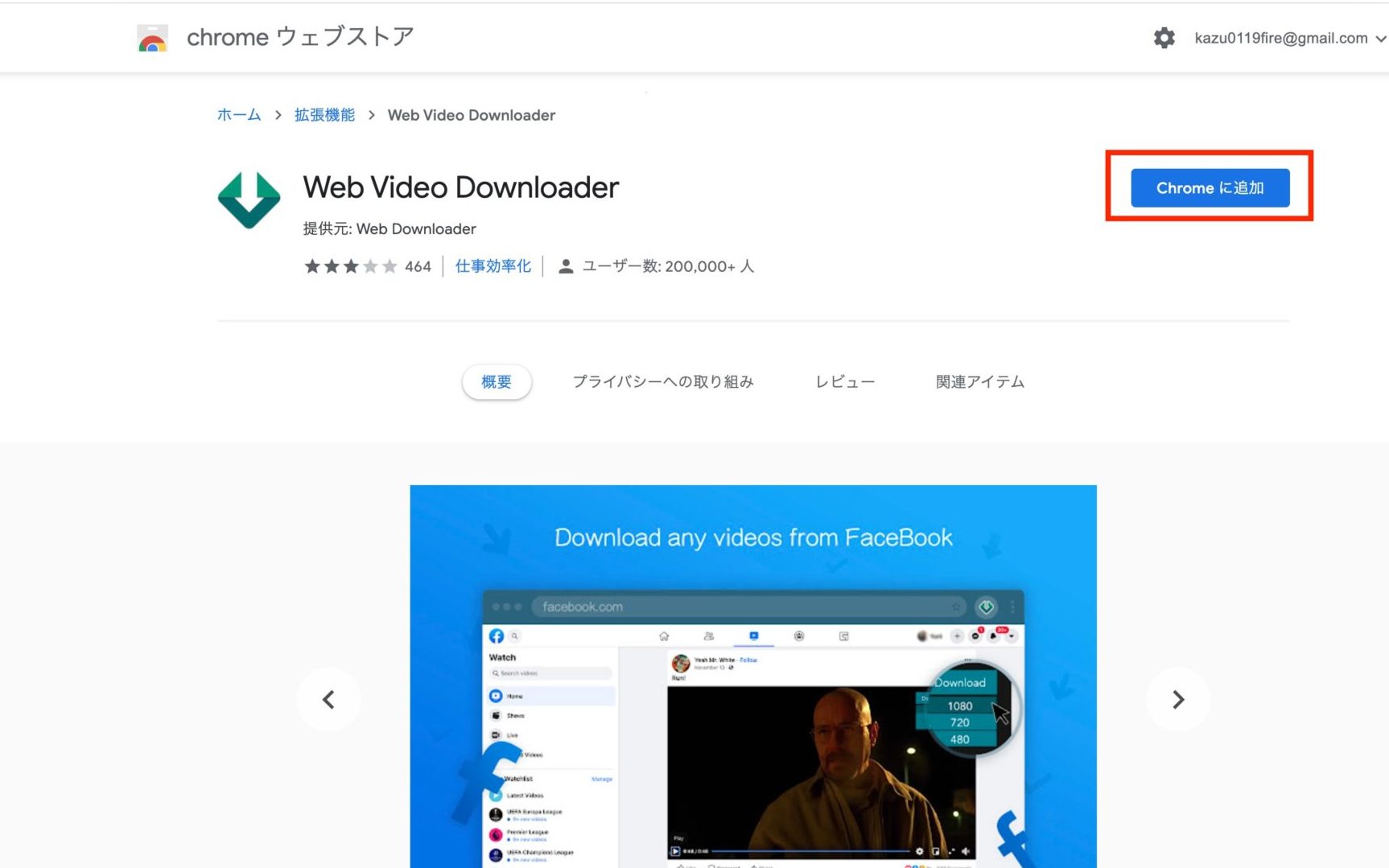
このような画面になると思うので、《chromeに追加》のボタンをクリック。

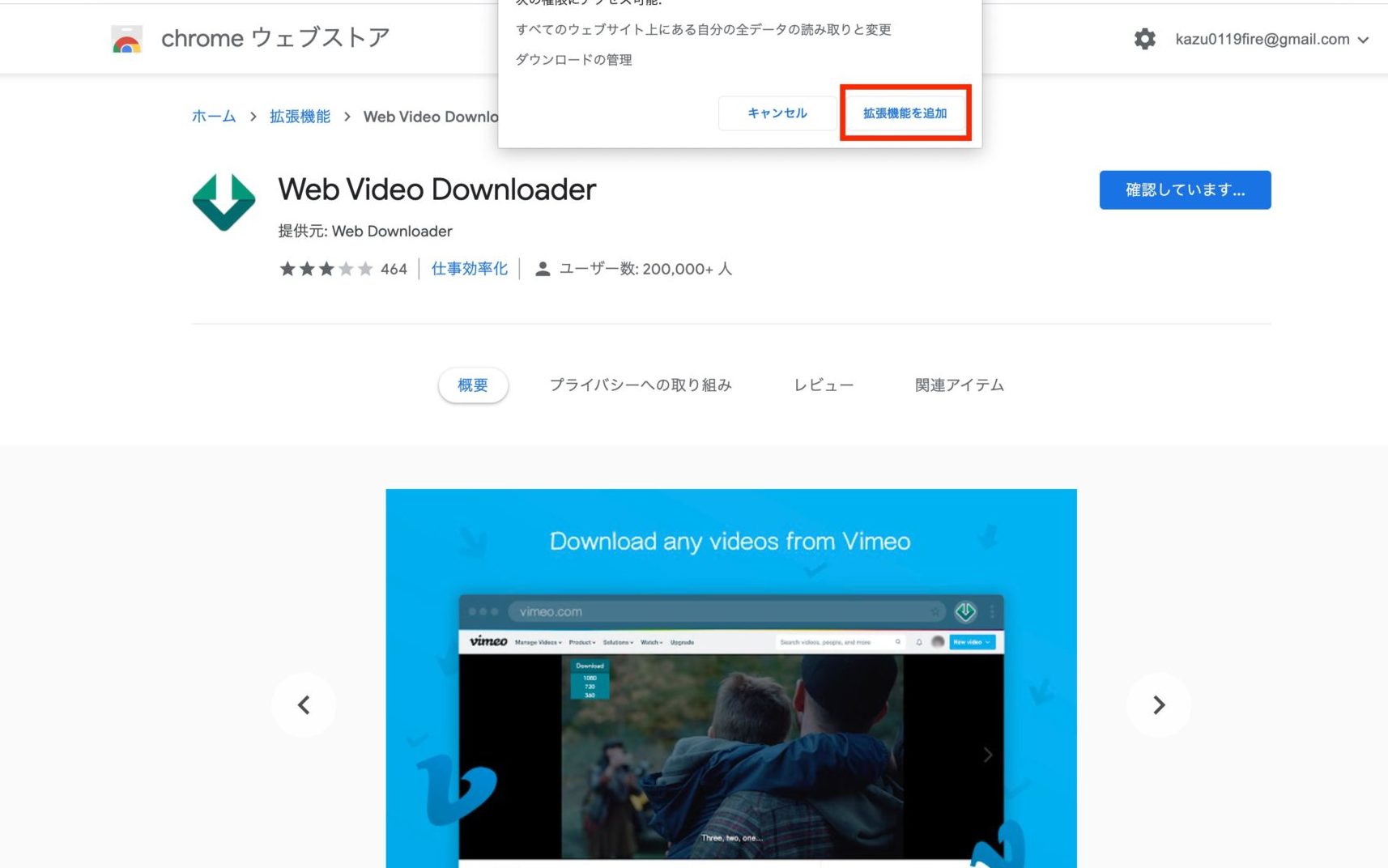
ポップアップが出てきますので、《拡張機能を追加》をクリック!
これで、無事拡張機能の追加ができたと思います!

というわけで、次は便利な拡張機能をいくつかご紹介しますね。
おすすめの拡張機能3選
今回紹介する拡張機能は3つです。気になった方はぜひ使ってみてください!
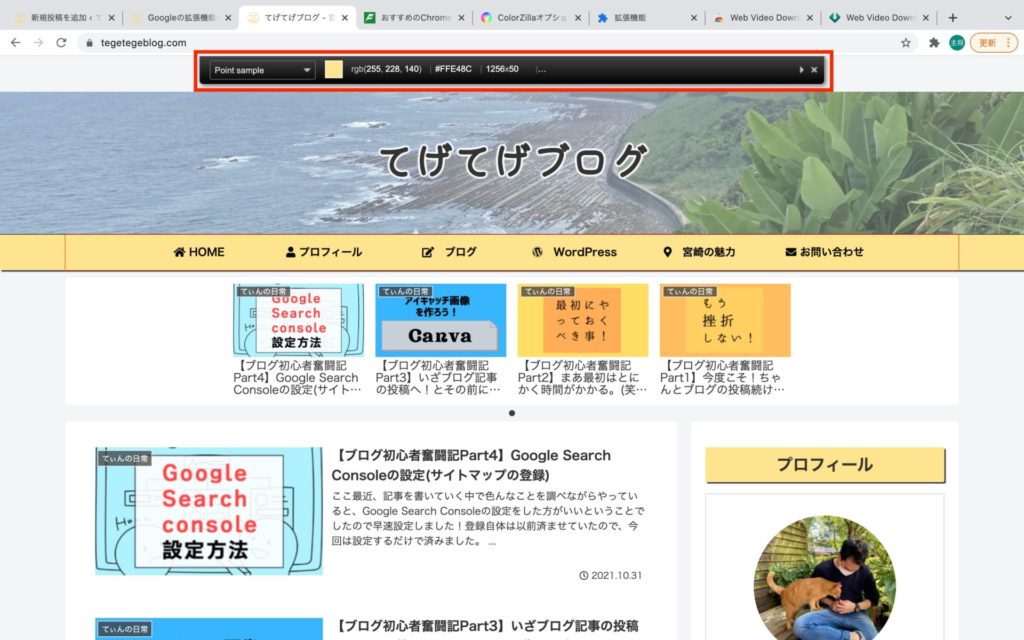
・Color Zilla
こちらの拡張機能はカラーピッカーの役割を果たしてくれます。
色んなサイトを見ていると、「これと同じ色が使いたい」とか、模写コーディングをしていたら使っている色が知りたいことってありますよね。
そんな時に大活躍です!
使い方は、先程拡張機能を追加した時の要領で拡張機能タブを開いたら
「Color Zilla」を開きます。
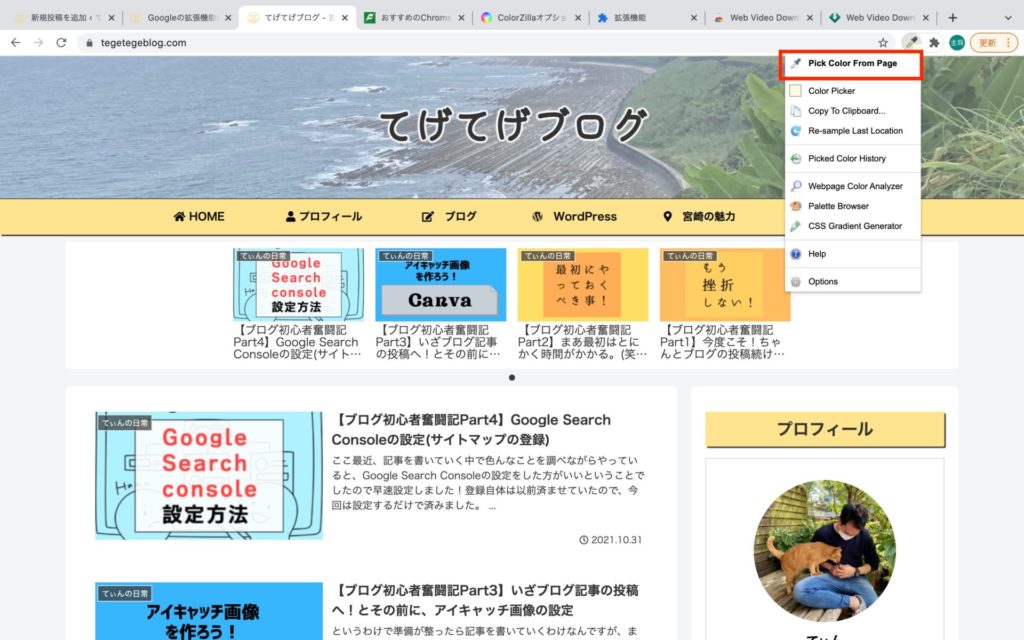
そうすると、タブが出てきますので
《Pick Color From Page》をクリックします。

後はマウスを動かすだけで、その色を教えてくれます。
めっちゃ便利ですよね!

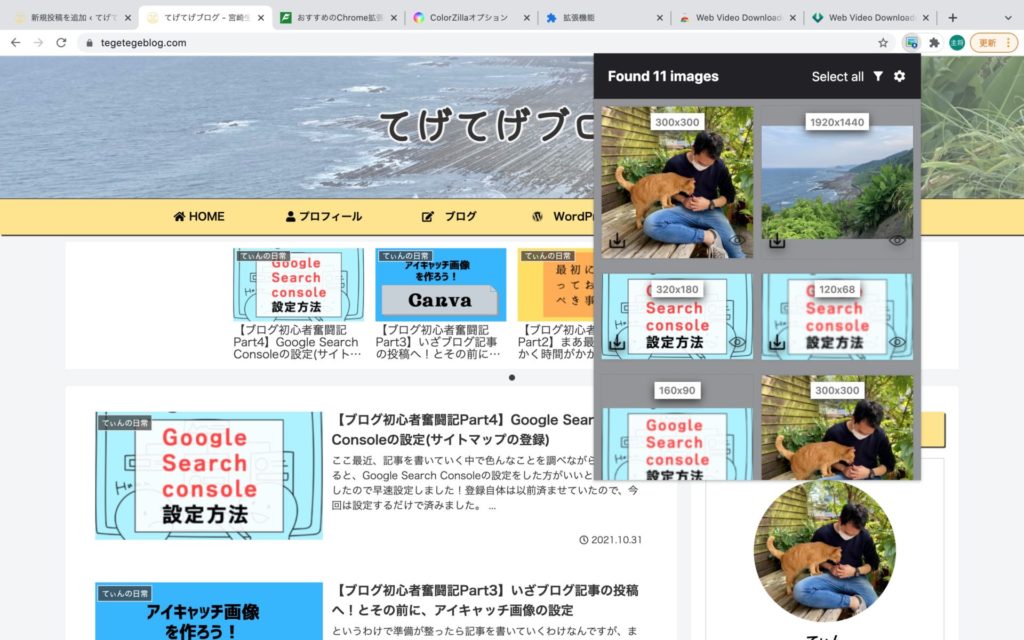
・Image Downloader
続いて紹介するのは、Image Downloaderです。
こちらの拡張機能は簡単にサイトの画像をダウンロードできます!
※もちろん他人のサイトの画像などには著作権などありますので、そこはご注意くださいね。
僕のサイトで使ってみるとこのような感じです。
使っている画像を一括でダウンロードしたい時などにめっちゃ便利です!!

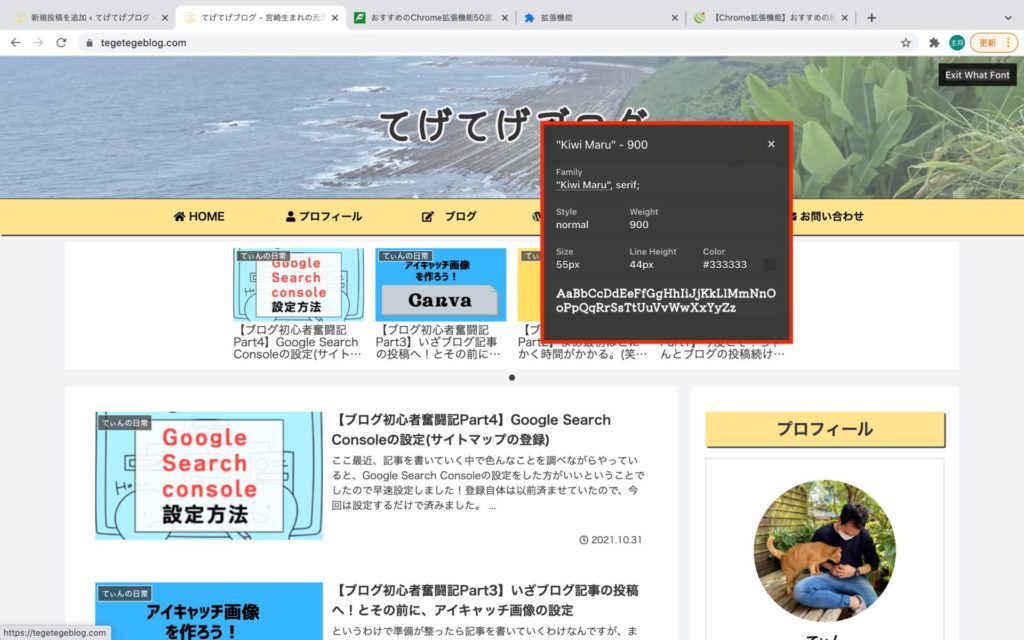
・What Font
最後にご紹介するのはこちらです。
サイトの中で使われているフォントを知る事ができるものです。
僕は模写コーディングをしていた時にColor ZillaとこのWhat Fontにはめちゃくちゃ助けられました!
こんな感じで、フォントサイズや太さ、色まで教えてくれます。
めっちゃ便利ですよね!

以上、3つの拡張機能をご紹介しました。
他にも便利な機能がたくさんあると思うのでぜひ調べて有効活用してみてください!




コメント